
プランナーが「1week開発」でできること/やること ~初めて21卒全員でゲーム開発をした話~
こんにちは!G2 Studios 21卒プランナーのK.Sです。
「21卒メンバーだけでゲーム開発がしたい!」という私たちの要望で、21卒新人研修の総まとめとして「1week開発」を実施させていただきました。
■1week開発実施の経緯
例年、新人研修の最後は「数か月をかけた長期開発研修」が行われていました。しかし、プレ配属で各々が成長を見せたおかげか、長期開発研修をスキップして本配属が決定しました!配属が早まることは現場から必要としていただいているようで嬉しかったのですが、長期開発研修で経験するはずだった「21卒全員でのゲーム開発」がなくなってしまい、どこか寂しい気持ちもありました。そこで、「本配属までの1週間を利用し21卒全員でゲーム開発をさせてもらえないか」と自分たちから研修担当に提案し、「1week開発」の実施を受け入れていただきました。
▼長期開発研修スキップの経緯について、詳しくはこちらに
記載されているので、良ければ見てみてください!
それまでの研修の学びをどのように活用したか、1週間という期間でどのようなゲーム開発ができるのかなどについて、今回は【プランナー視点】でご紹介します!
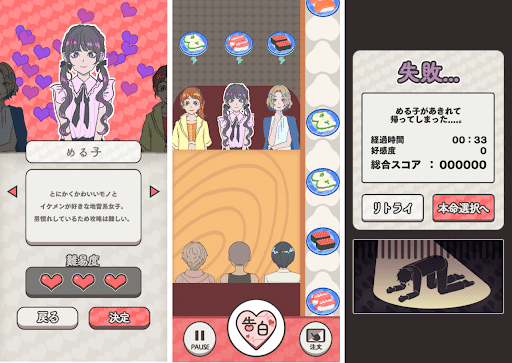
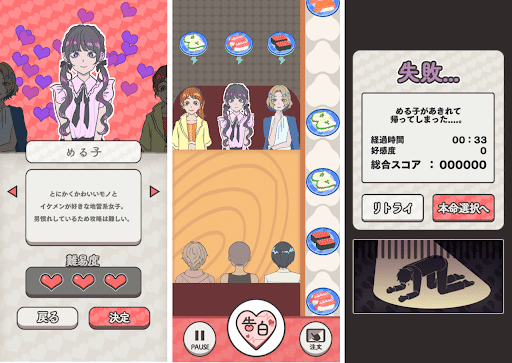
▼開発したゲーム画面

■簡単な自己紹介
私は、小学生の頃からゲームが好きで「ゲーム開発に携わりたい!」と思っており、高校・専門学校とゲーム系の学校に通いプログラマーとして勉強していました。
この経歴を話すと必ず「なんでプログラマーではなくプランナーで就職したの?」と聞かれます。
理由はプログラマー時代、プログラマーのことを理解してくれるプランナーがおらず苦労したからです。それをきっかけに「自分がその役割を担える人材になろう!」と思うようになりました。
プログラマーからプランナーになった僕だからこそ考えられる視点もあるかと思いますので、そういった点にも着目してお話しできればと思います。
■全体目標
今回「1week開発」をするにあたり、全体として2つの大きな目標を立てました。
①21卒全員で開発を楽しむ。そのために全員が役割を持ち、意味のない口論、チーム状態が悪化する言動を避ける。
②研修で完全燃焼をする。開発でやりたかった事を「実現」し、それを完全燃焼と定義する。
■プランナー目標
上記の全体目標に加え、各セクションでも目標を立てて達成できるよう開発に臨みました。
プランナーが立てた目標は以下です。
全体のタスクを透明化し、臨機応変に助け合う
1weekで開発できることは限られており、ひとつでもオミット(開発の取り止め)になるとゲームのクオリティが大きく下がってしまうため、進捗の確認はとても重要でした。
タスクの遅れにいち早く気づき、プランナーから他セクションに様々な選択肢を提案する他、プランナー同士でもタスク量の偏りや仕様の把握漏れを起こしたりしないように、この目標を設定しました。
■開発の流れ
大きく、以下の流れで開発を進めていきました。
1日目:企画出し(全員)
2~4日目:各セクション制作
5日目:試遊会、振り返り
1日目は企画出しです。
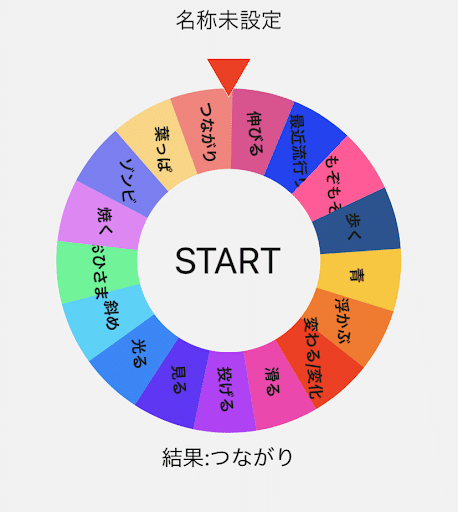
前回の短期開発研修(短期開発の様子はこちら)ではテーマが用意されていましたが、今回はテーマを自分たちで決めて良いことになったので、案を募集し、ルーレットで決定することにしました。
テーマ案には「もぞもぞ」「流れる」などがありましたが、ルーレットを回した結果....
「つながり」で開発を行うことになりました!

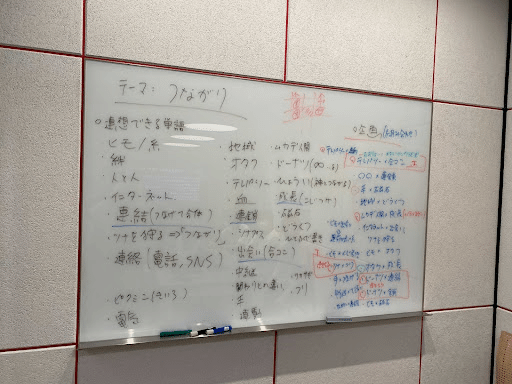
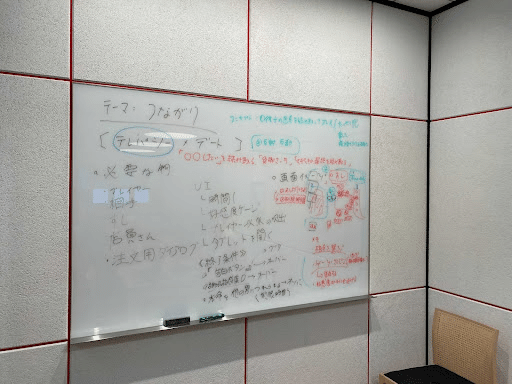
「つながり」というテーマから僕たちはブレインストーミング(以下、ブレスト)を行い、連想できる単語を羅列していきました。そこから単語同士を組み合わせたり、さらに連想できるものなどから「合コン×テレパシー」というコンセプトを元に開発することに決まりました。合コンという「人と人、男女のつながり」、テレパシーという「目に見えないつながり」を掛け合わせるというとても良いお題が出たと思います!


ブレストで関連する単語を羅列していたおかげか、遊び方を決める段階ではスムーズに何案か考えることができました。最終的には「回転寿司での合コン中、気になる女の子が欲しがっているお寿司をテレパシーで読み取って渡してあげるゲームにしよう!」と決めました。
「アイディアを出すにはまず質より量」、「量を出してから掛け合わせて質を高めていく」という方法は、短期開発でうまくいった決め方でした。これをうまく活用することで、スムーズに遊び方まで決めることができました。
■プランナーが行ったこと
ここからは2日目以降にプランナーが行ったことについてお話していきます。
1.仕様書の作成
まずは仕様書を作成しました。「ユーザーに遊び方を分かりやすく伝えること」と「開発側に必要な処理やリソースを直感的にイメージしてもらうこと」ができるように、文字+画像でグラフィカルに伝えることを意識して仕様書を作成しました。
画像にすることでエンジニアが「どのような処理が必要なのか」や「どんな動きをさせるのか」という想像がしやすくなり、デザイナーが制作する画像もわかりやすくすることができました。また、クラス図の作成や画像の管理のための時間を短縮し、認識の齟齬無く進めることもできました。
このような進め方ができたのは、僕がエンジニアとして勉強していた頃の経験が活きています。チーム内で作るもののイメージを共有できていないと後で認識のズレにより手戻りが発生して、各セクションに負荷がかかってしまう場合があると知っていたからこそ、プランナーとして対応できました。
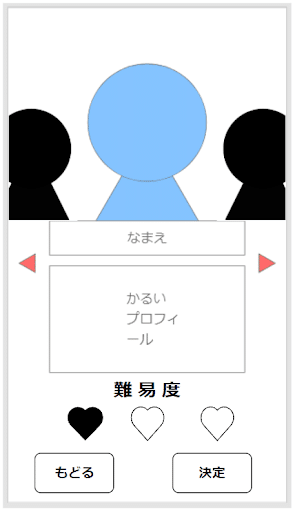
▼気になる女の子を選択する場面の画面イメージ

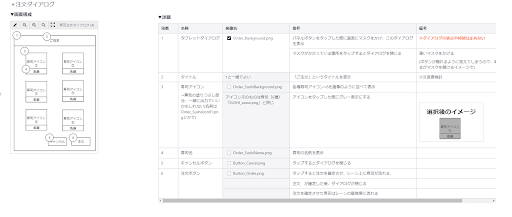
▼寿司のレーンに特定の寿司を出現させるための
注文機能の画面イメージと詳細仕様

2.進捗管理
1日の始めと終わりに「朝会/夕会」を必ず実施し、進捗や懸念点の確認を行うようにしていました。
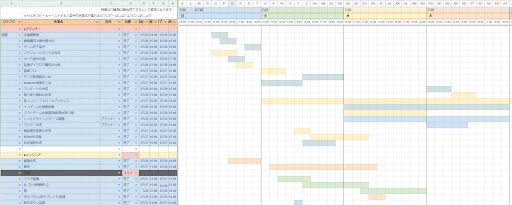
その際に、ガントチャートを使って各作業の進捗や期日を可視化し、分かりやすくしました。それにより、プランナー側から他セクションにタスクの遅れが無いかヒアリングし、うまく負荷を分散することができました。

また、試遊会などのフィードバックを受ける場を用意しました。
それまでの研修から「早い段階で先輩社員など経験がある方々に見ていただき感想をもらう」ことの重要性を感じていたために、事前にフィードバックを受ける時間を確保したことがクオリティアップに繋がりました。
▼実際のゲーム画面


3.振り返りの実施
今回の「1week開発」では「21卒全員で開発を楽しむこと」「長期開発をスキップしても、悔いを残さず完全燃焼する」という大きく2つの目標がありました。本配属からの業務に活かしていく為に、掲げた目標と取り組みに関する振り返りを実施しました。
振り返りの際にはKPT法を用い、各セクションの作業をKeep(達成できた点)、Problem(達成できなかった点)、Try(Problemに対する改善施策)にわけて総合的な評価を4段階で付けました。
プランナーで振り返って良かったこととしては、前述したガントチャートによって「各セクションのタスク把握を容易に行えたこと」や、「プランナー同士でお互いのタスクを分け合い、業務負荷を分散できたこと」が挙げられました。一方で、ガントチャートに記載する項目をもっと細分化できたとの反省もあり、配属後も意識するべき課題も見つかりました。
各セクションそれぞれの目標も含め、全体での振り返りの結果は....
「すべて達成できた」でした...!
■終わりに
本記事が「プランナーが短期開発でできること/やること」について少しでも参考になっていれば幸いです。
元々は「配属から1年後に同期だけで集まって短期開発しよう」と話していた本取り組み。結果的には配属前に行うこととなりましたが、配属、そして配属から1年後の僕たちが成長するための良い経験になったと思います。
今回開発したゲームの詳しい経緯やデザイン、エンジニアが行ったことなどについては「エンジニア編」「デザイナー編」が公開される予定なので、そちらもぜひ見てみてください!
配属前に新卒全員で開発する機会をいただけて非常に嬉しかったです。
また機会があれば同期で開発したいです。
ここまで読んでいただきありがとうございました。
▼G2 Studiosの研修関連記事はこちら
▼G2 Studiosでは一緒に働く仲間を募集しています!

