
Spineを活用して差分なし・メッシュの直接変形なしで瞬きを作ってみた!/クリッピングマスクを使用した目パチ
▼はじめに
はじめまして!G2 Studios2019年新卒入社のモーションデザイナーのG.Mです。
私はこれまでSDキャラクターのモーションや、スチルモーションの作成を担当してきました。
今回は差分なし・メッシュの直接変形なしで瞬きを作ってみたということで、クリッピングマスクを使用し瞬きをさせる手法について解説していきます。滑らかに瞬きさせたい、クリッピングマスクの使用方法を知りたいという方は是非ご覧ください!
▼今回作成する瞬き

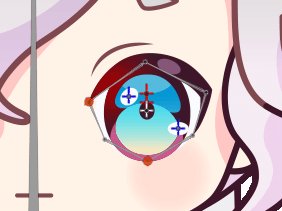
今回はこちらでも紹介したキャラの目を瞬きさせていきます。左目を瞬きできるようにしていったのでご紹介します。
■以下の手順で進めていきます
STEP 1:各パーツのメッシュを割る
STEP 2:ボーンを設定して瞬きの動きを作る
STEP 3:メッシュにボーンをバインドする
STEP 4:クリッピングマスクの設定を行いボーンをバインドする
STEP 5:細かい動きの調整を行う
▼STEP 1:各パーツのメッシュを割る

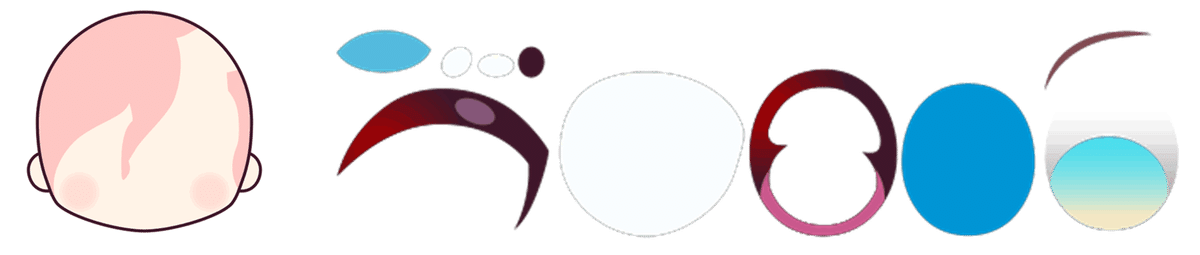
今回はこのようなパーツ分けをされている目を瞬きさせていきます。顔のパーツに目を出すための穴を開けていなかったり目を隠せるパーツを用意していないのでクリッピングマスクを使用して目を隠します。

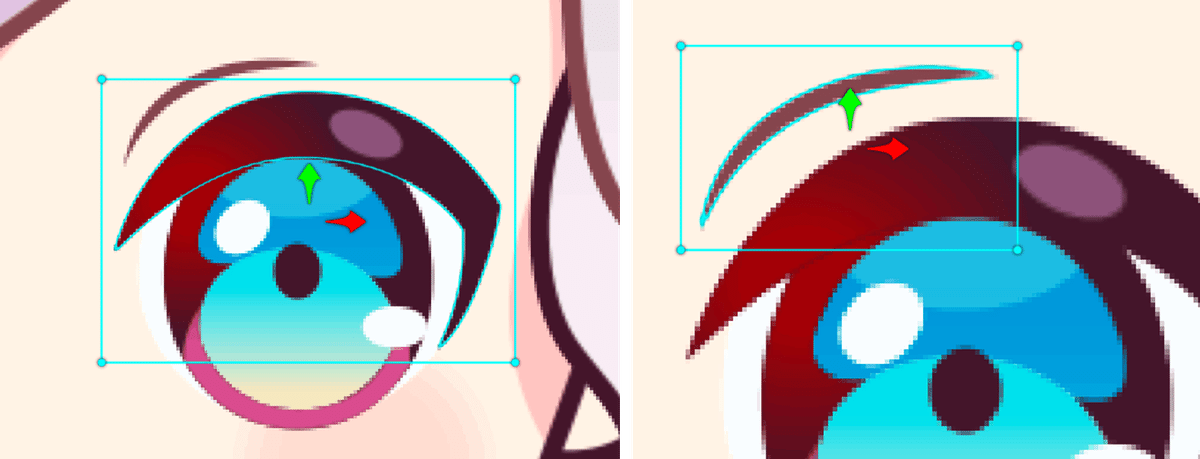
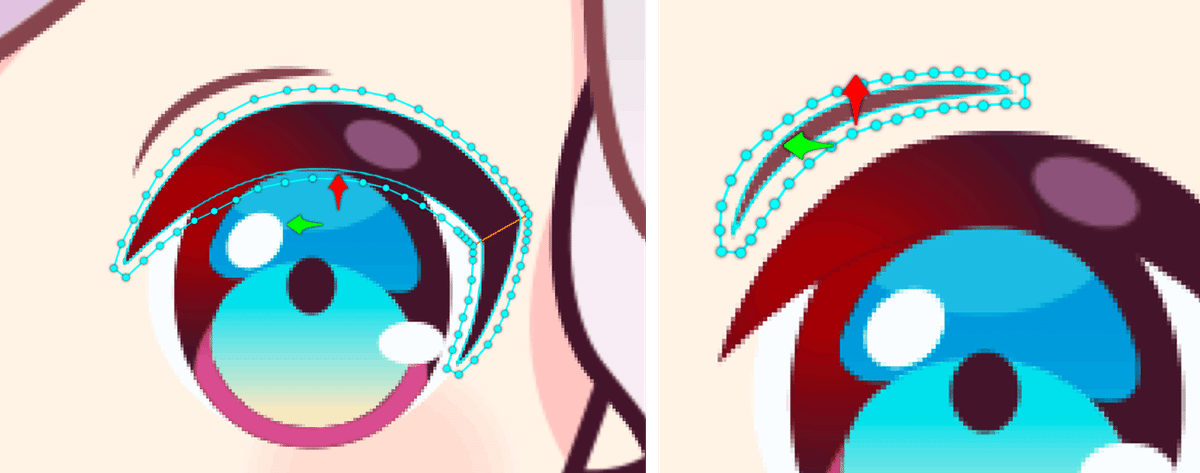
まず、瞬きをさせるまぶたのパーツのメッシュを割っていきます。

目を閉じるところまでこのパーツを変形させるので、かなりメッシュは細かく割っていきました。

追加で目をうるうるさせたかったので反射光の部分もメッシュを割ります。こちらは大きく変形させたりはしないので、形を意識しつつ大まかにメッシュを割っていきました。
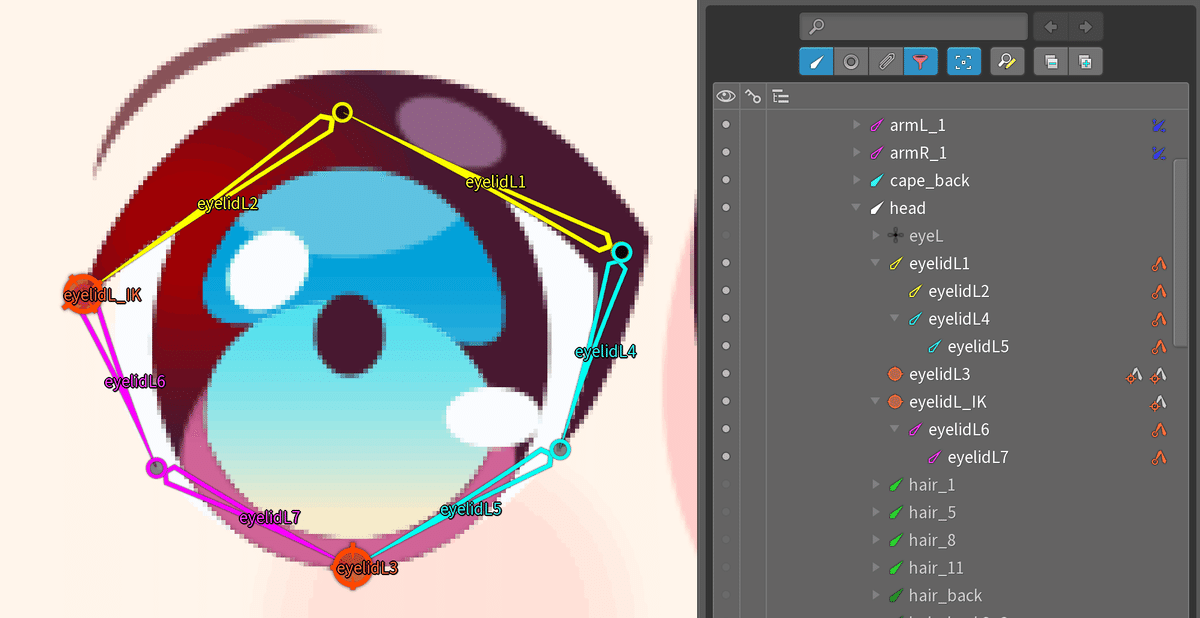
▼STEP 2:ボーンを設定して瞬きの動きを作る

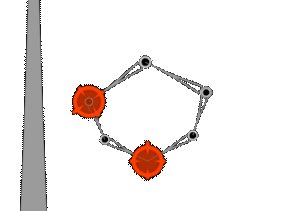
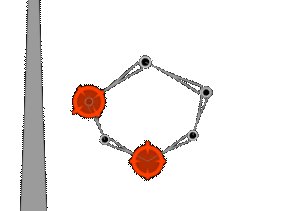
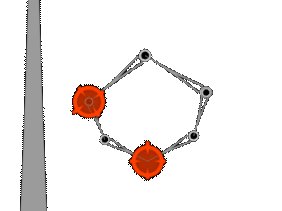
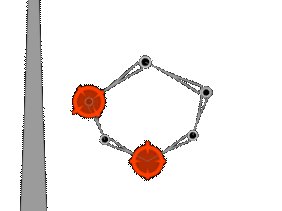
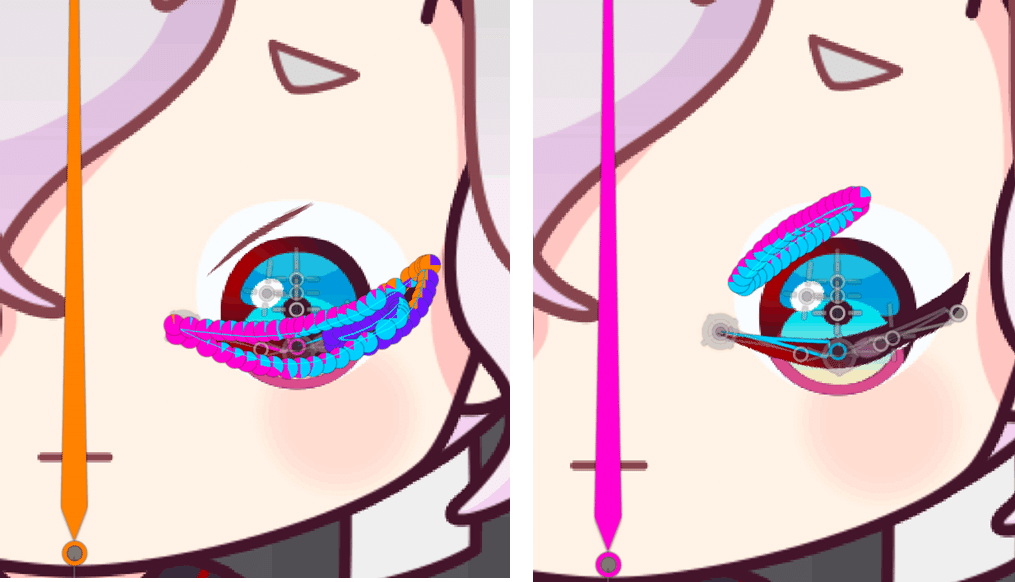
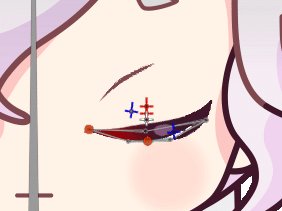
複雑になってしまいましたが今回はこのようにボーンを設定していきました。上下のまぶたが閉じれるように、IKを使用しつつボーンを動かせばボーンの回転を使用せずに目を閉じれるような仕組みにしてあります!


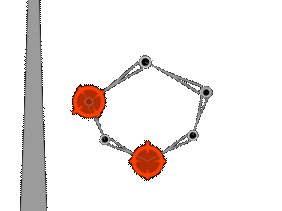
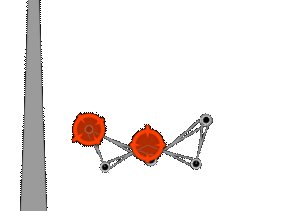
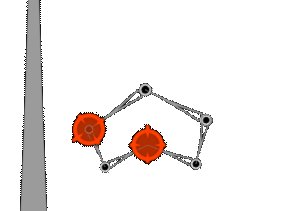
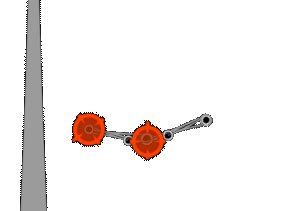
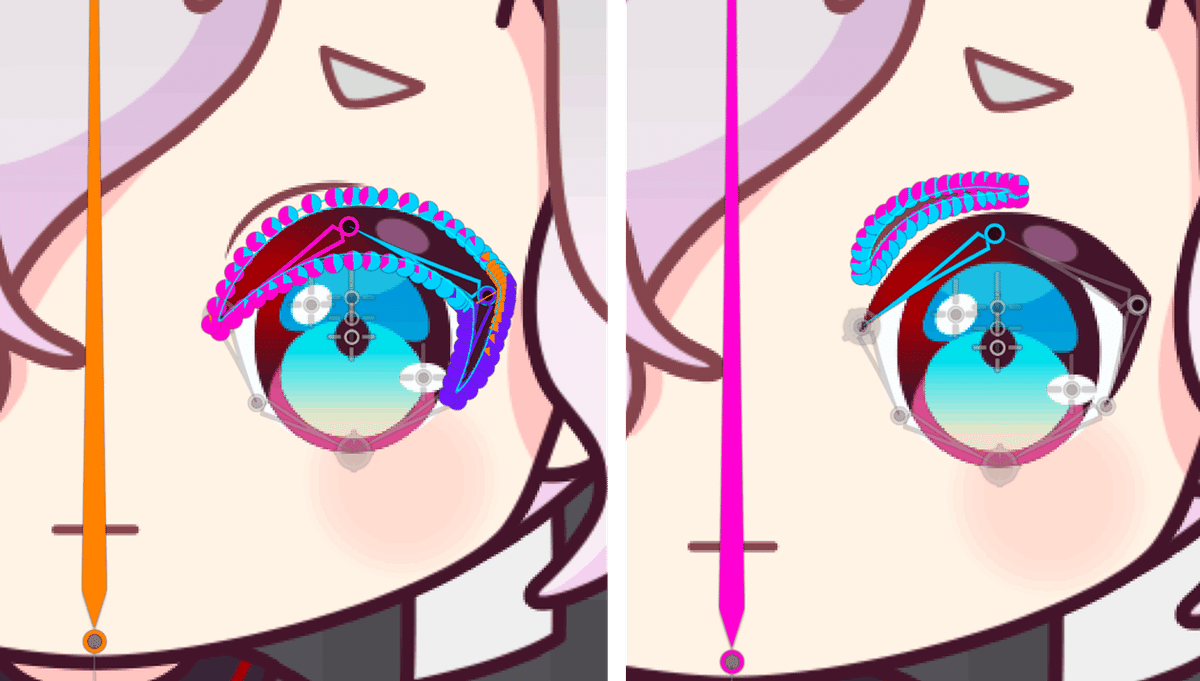
目を閉じさせるためにボーンを動かすと、IKを使用している関係上ボーンが曲がってしまう(上)ので、各ボーンにスケールの調整を入れて瞬きの動き(下)を作っています。

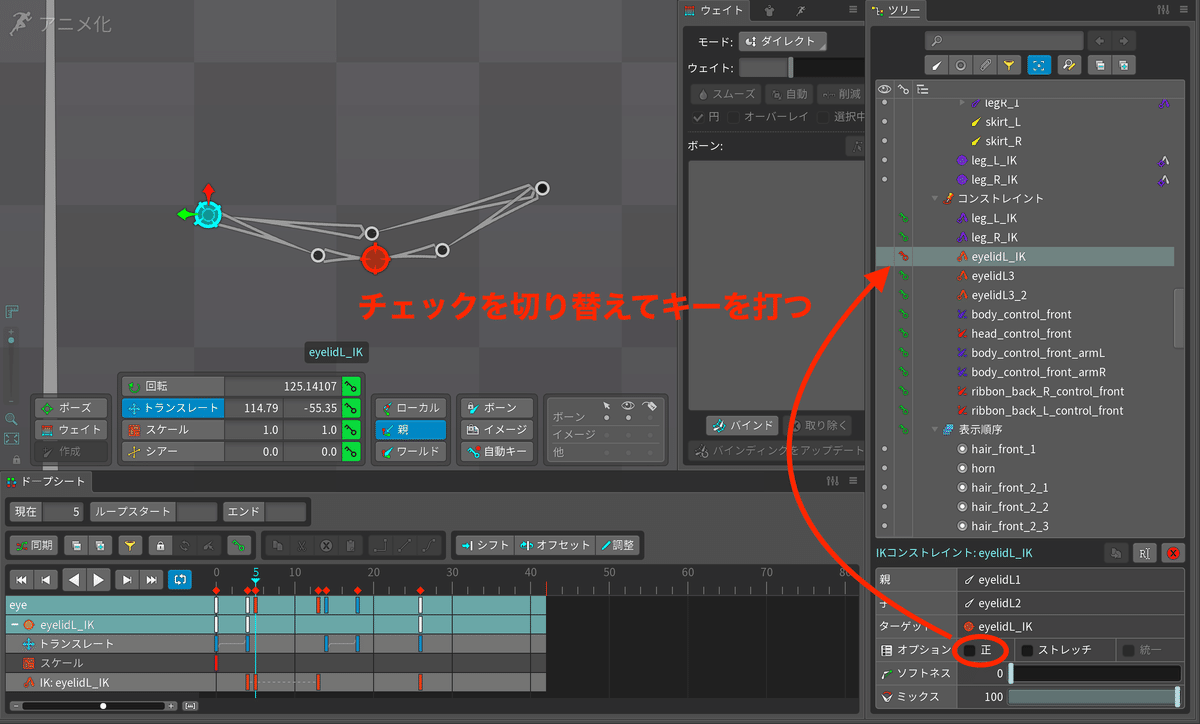
目を閉じる時に上まぶたのボーンが反対側に曲がるようになっていますが、これはアニメーション中にIKのオプションの「正」のチェックを切り替えています。

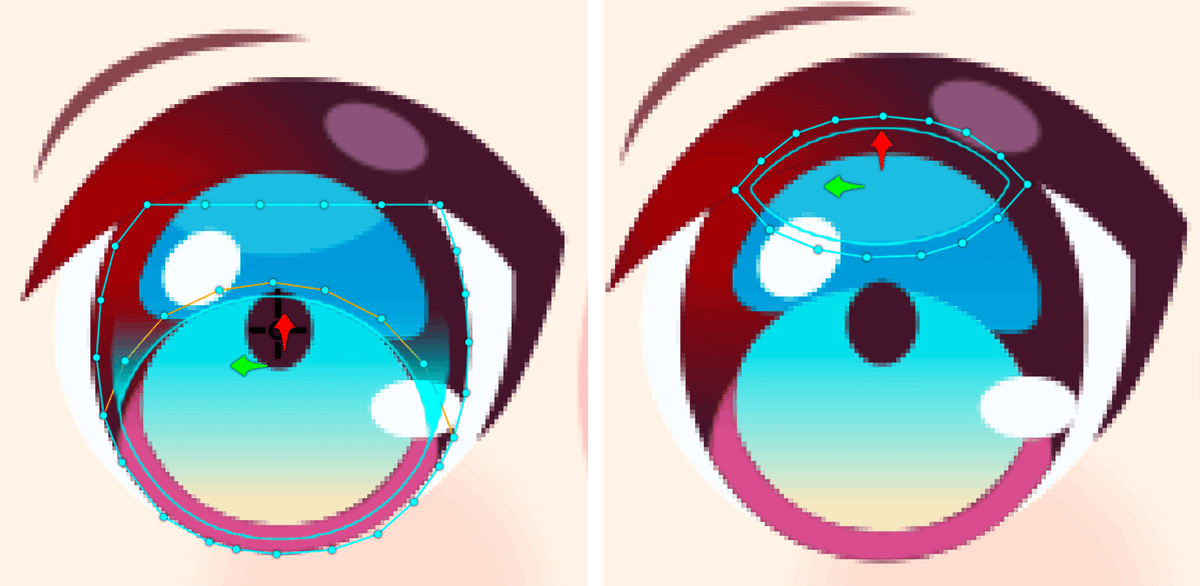
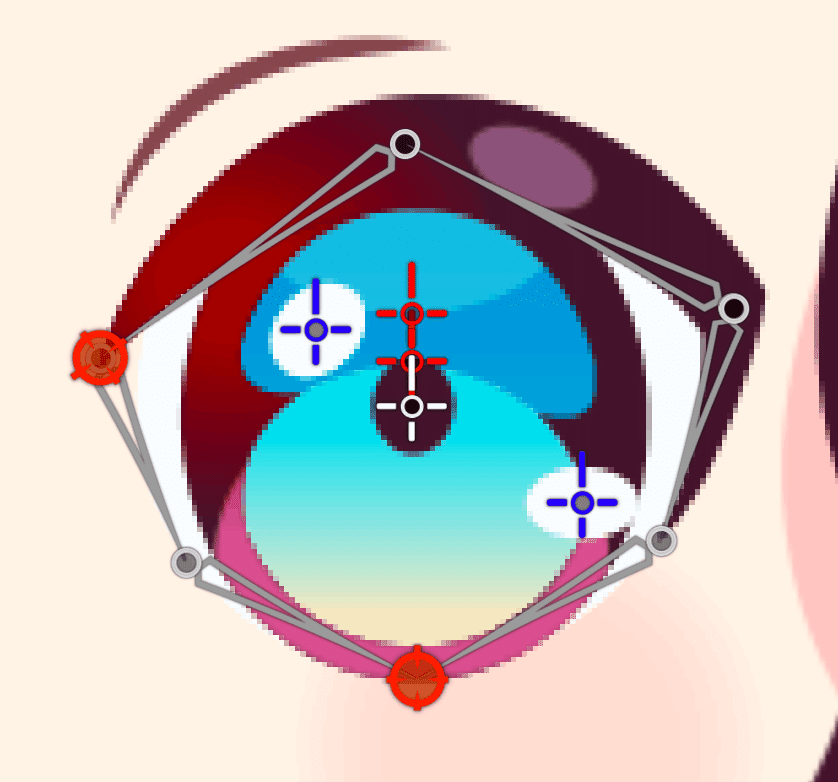
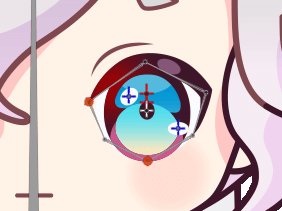
その他の目の瞳孔、ハイライトなど動かせる部分にボーンを入れていきました。メッシュを割っていないパーツはそのままボーンの子に設定します。
白いボーン:眼球自体を動かすボーンと瞳孔を動かすためのボーン(重なっています!)
青いボーン:ハイライトを動かすためのボーン
赤いボーン:反射光を揺らすためのボーン
親子関係は以下のように設定しました。
眼球自体を動かすボーン→headの子
瞳孔、ハイライト、反射光のボーン→眼球自体を動かすためのボーンの子
今回はこのような方法でセットアップしましたが、目を閉じられるような仕組みであれば作成するパーツの形に応じてどのような方法でも問題ないです。
ボーンだけ見ても目を閉じているような動きに見えた方が、きれいにパーツを動かすことができると思います!
▼STEP 3:メッシュにボーンをバインドする

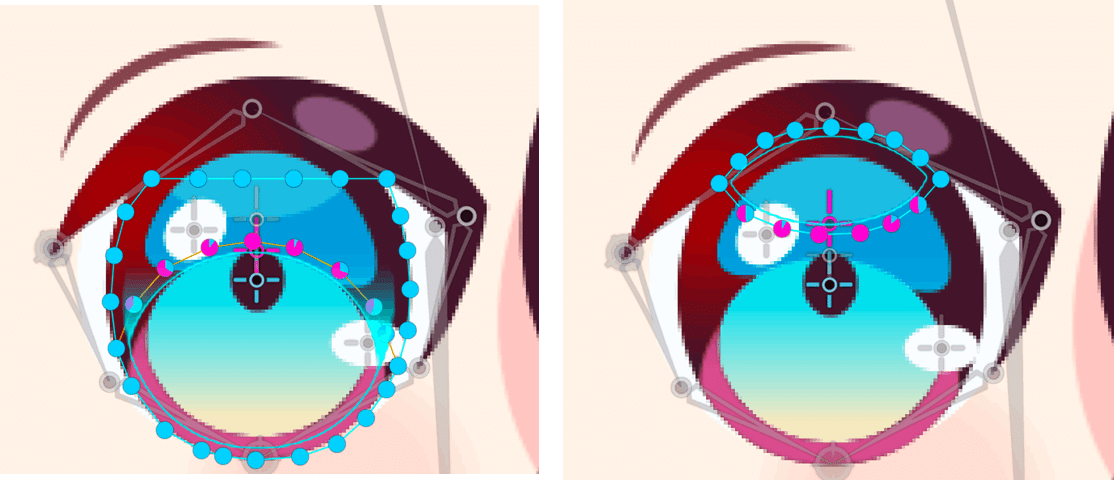
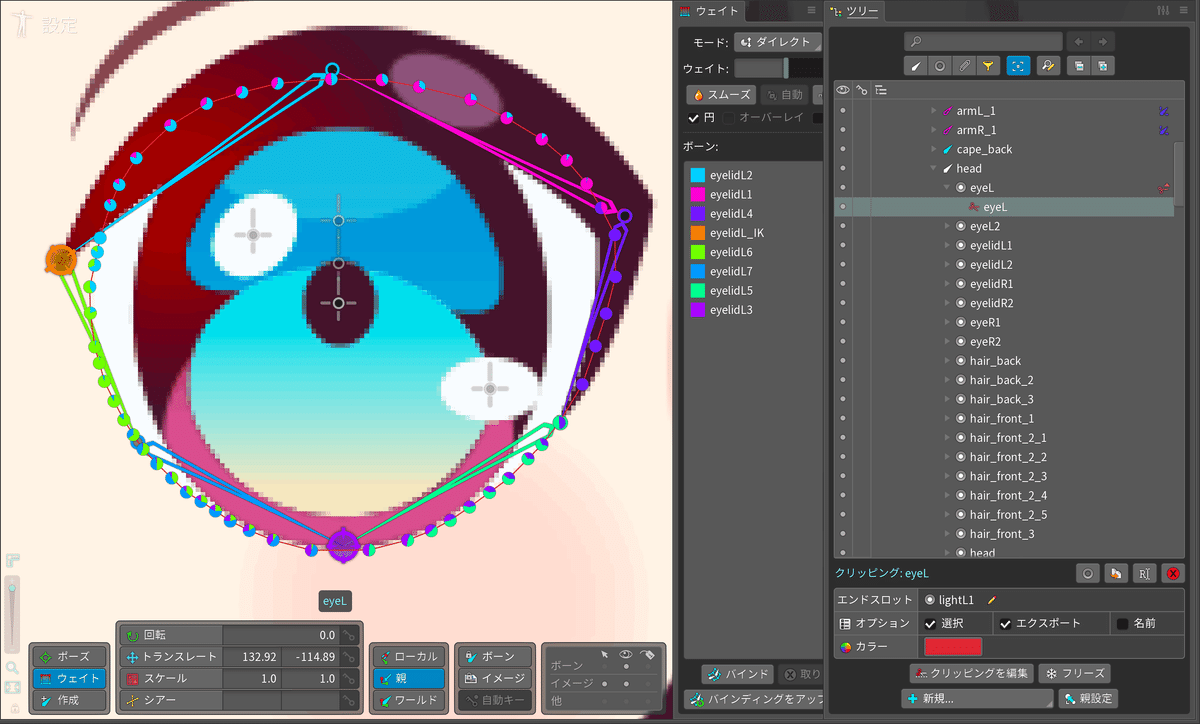
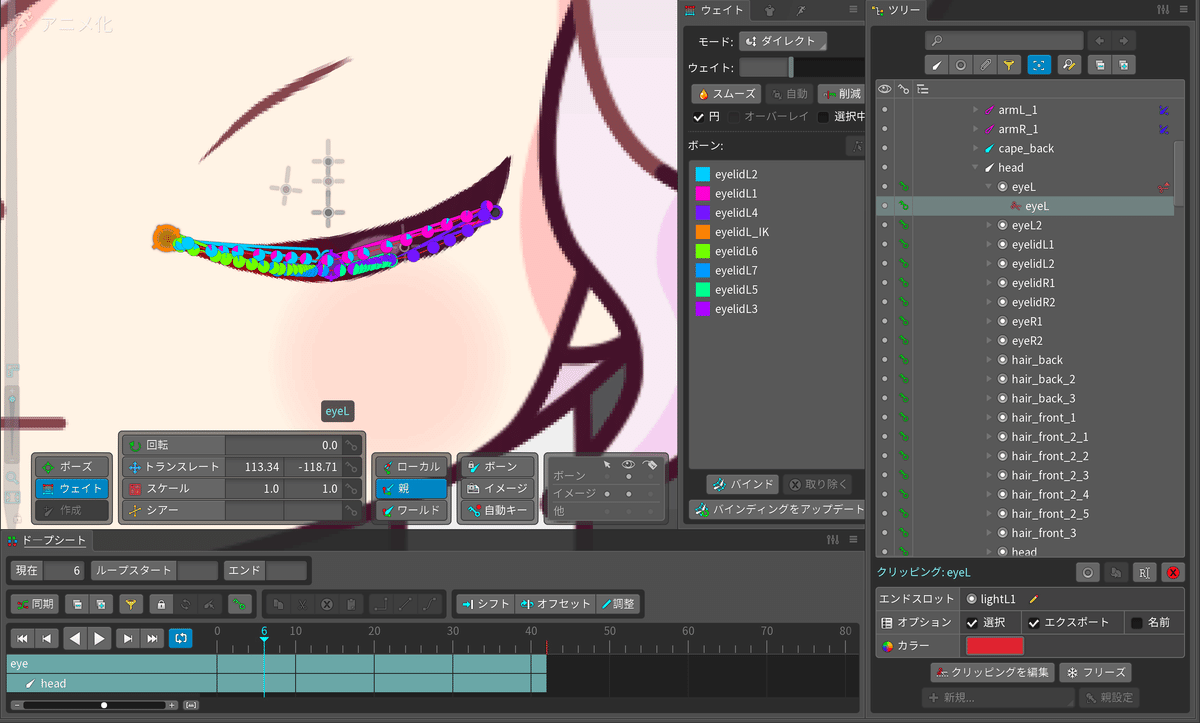
ボーンが配置できたら先ほど割ったメッシュに対してボーンをバインドします。アニメ化モードでボーンを瞬きの動きをさせつつ、きれいに動くようにウェイトの調整をしていきました。

きれいにまぶたが閉じるように調整できました。目の部分が見えてしまっていて怖いですが、STEP4でクリッピングマスクでまぶたを閉じている部分は見えないようにします。

追加で割っていた反射光も簡単にウェイトをつけました!
▼STEP 4:クリッピングマスクの設定を行いボーンにバインドする

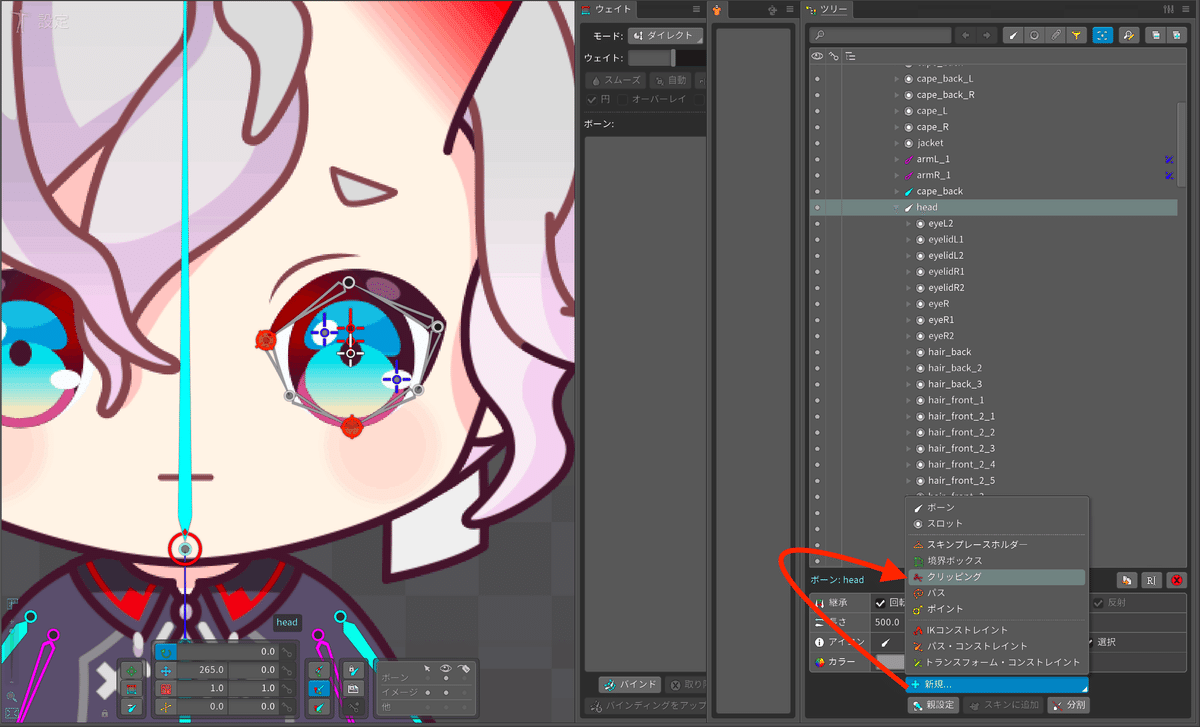
最初にクリッピングマスクを作成します。
目がついている親のボーン(今回の場合はhead)を選択した状態から
新規→クリッピング を選択
名前は任意のものでOKです!今回はeyeLにしました。

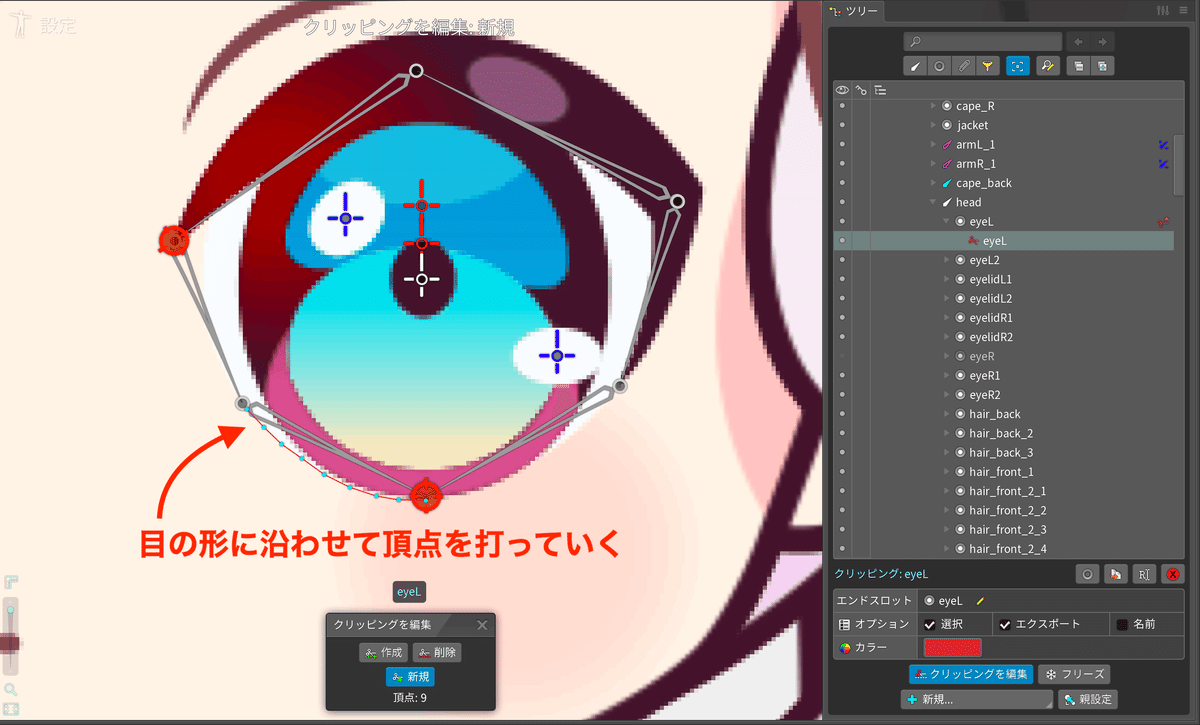
名前を設定すると、左の作業スペースで頂点を打っていくことでマスクにする範囲を設定することができます。
瞬きに合わせてマスクの範囲を大きく変形させるので、まぶたと同じように細かく頂点を打っていきました!

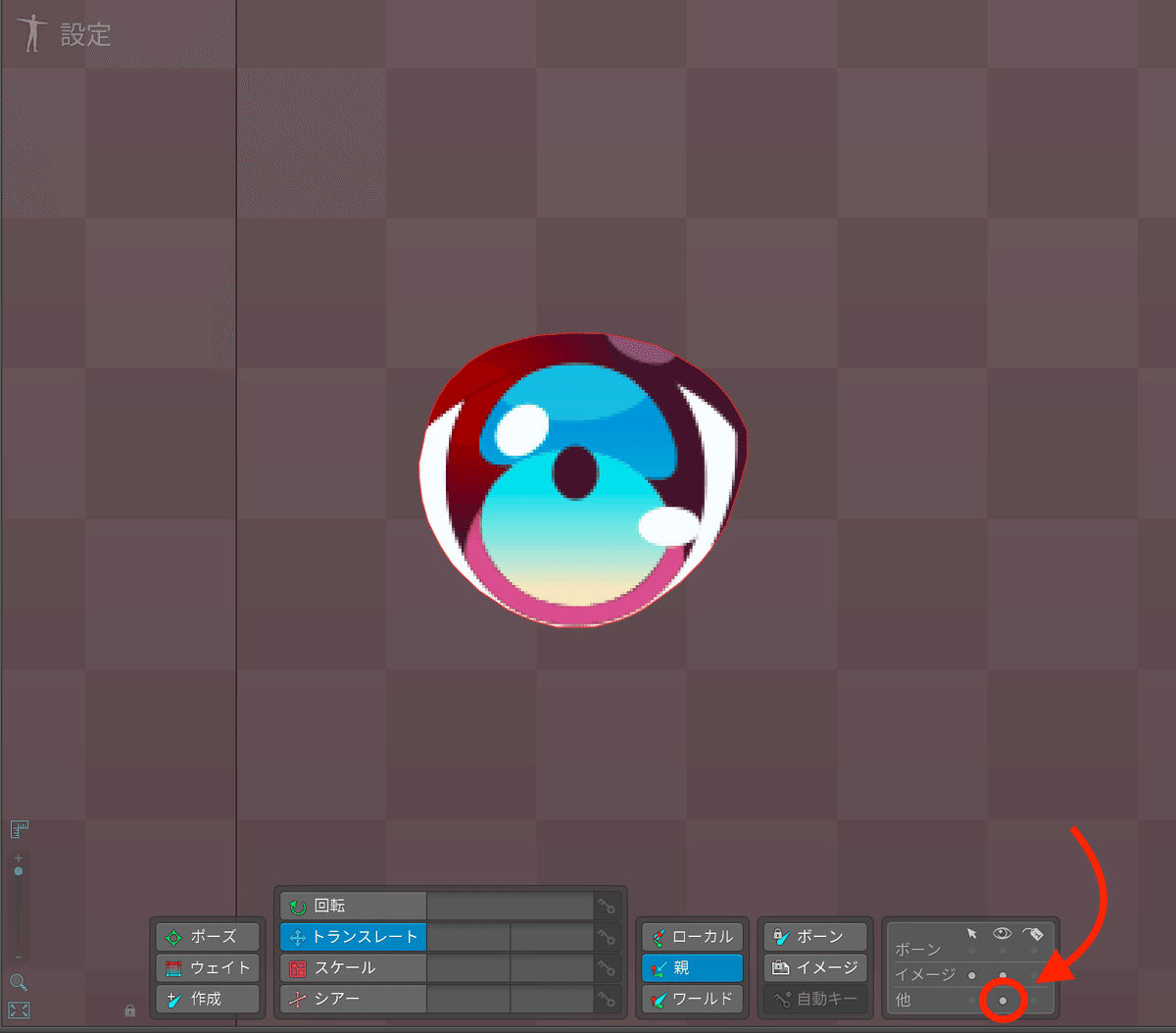
頂点を打つだけでは全てのパーツに対してマスクが適用されてしまいます。今回の場合は目のパーツだけマスクが適用されるようにしたいので設定していきます!

マスクが適用された時に表示される薄い赤の表示は「ボーン」や「イメージ」の下にある「他」の項目を押すことによって、表示非表示を切り替えることができます!

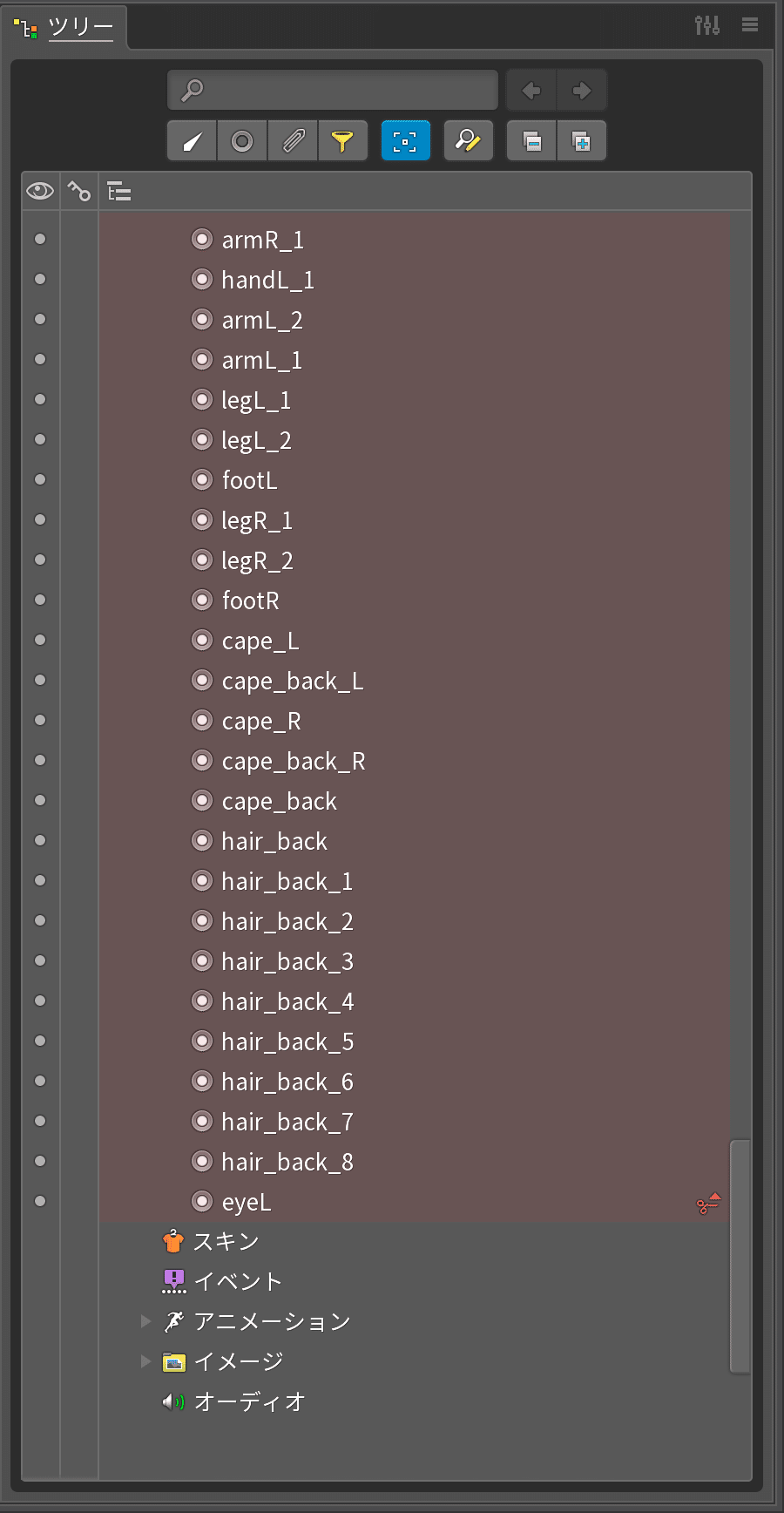
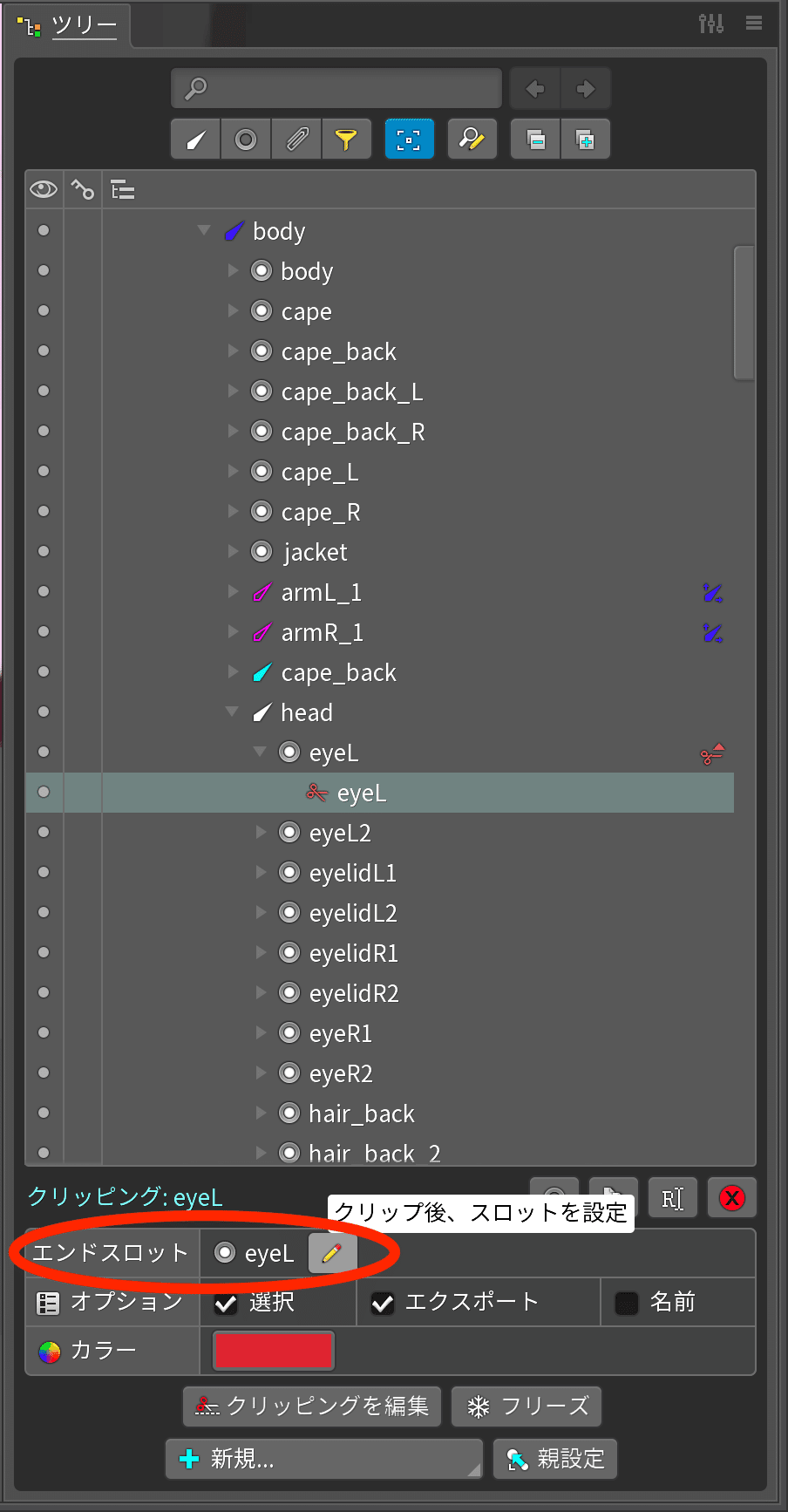
クリッピングは他のパーツと同じようにスロットとして生成されています。
生成時は一番下の表示順序に設定されているので、まずは表示順序を適切な位置に上げていきます。

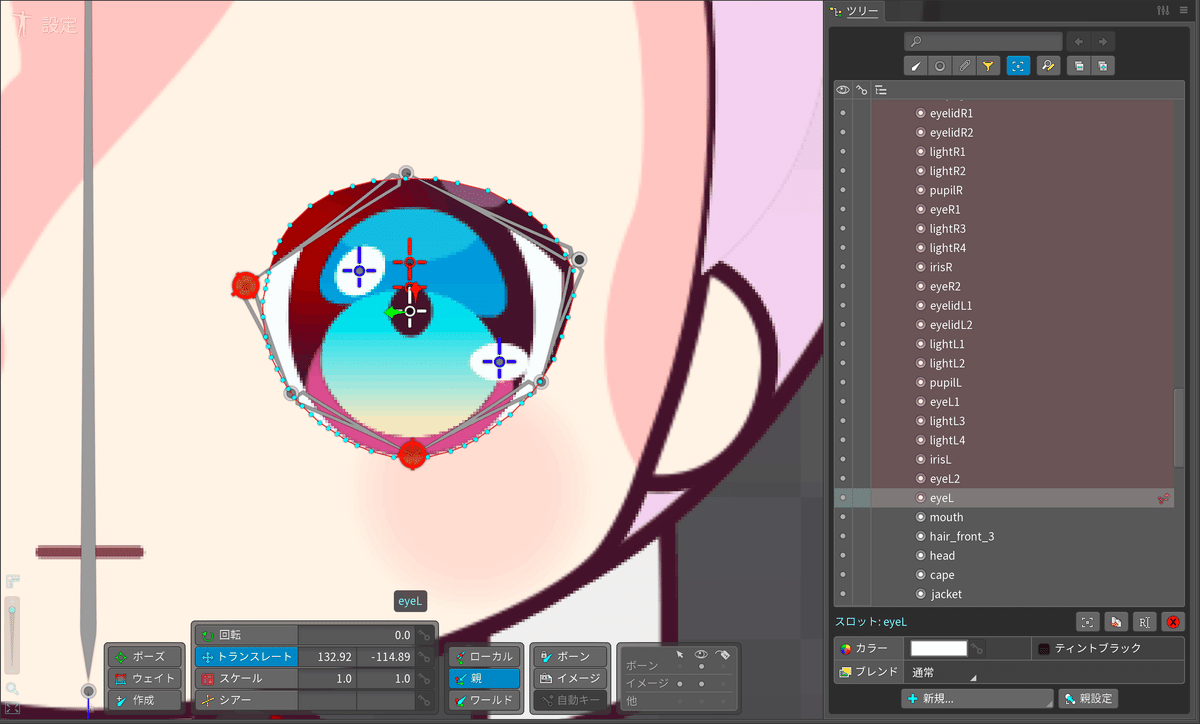
目のパーツのすぐ下になるように表示順序を調整すると、目より上になっているもの全てにマスクが適用されるようになります!ここからどこまでマスクを適用するかを設定します。

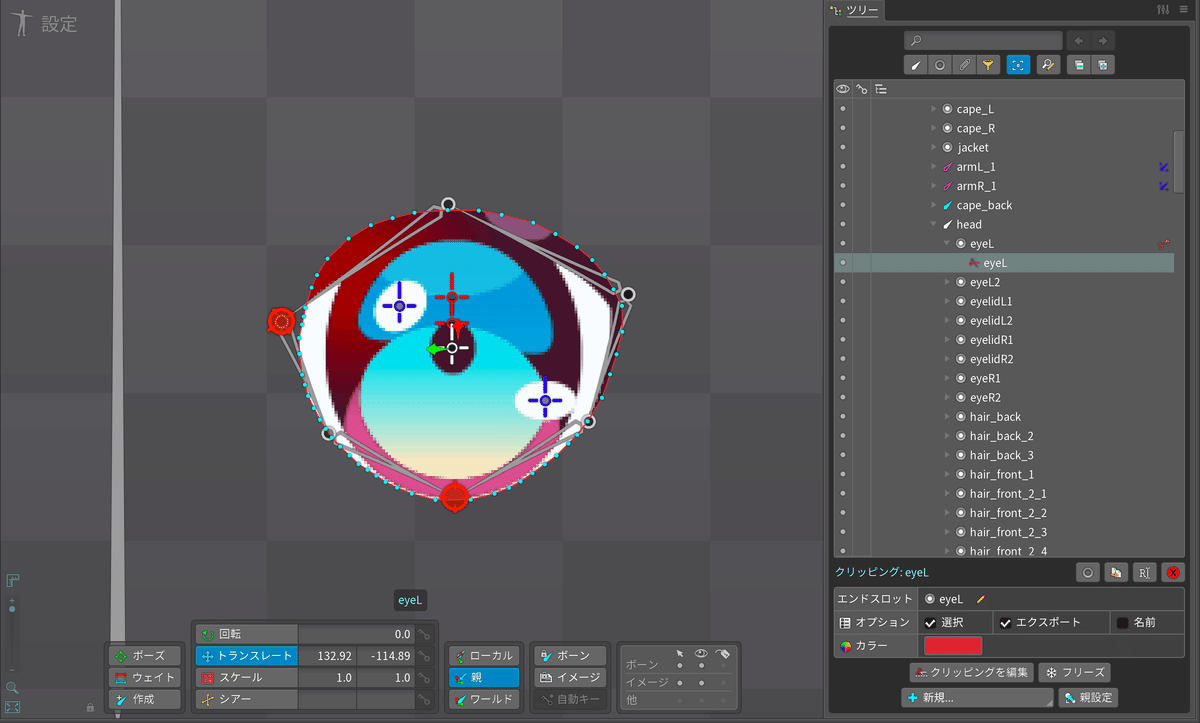
ツリー上の先ほど生成したクリッピングを選択し、エンドスロットの項目のペンのアイコンをクリックするとエンドスロットを選択することができます。
エンドスロットを選択するとクリッピングのスロットからエンドスロットの間にあるもののみにマスクをかけることができます。

今回はまぶたの下までマスクを適用したいので、ハイライトのスロットを選択しました。表示順序の赤くなっている範囲がマスクが適用されている範囲です。

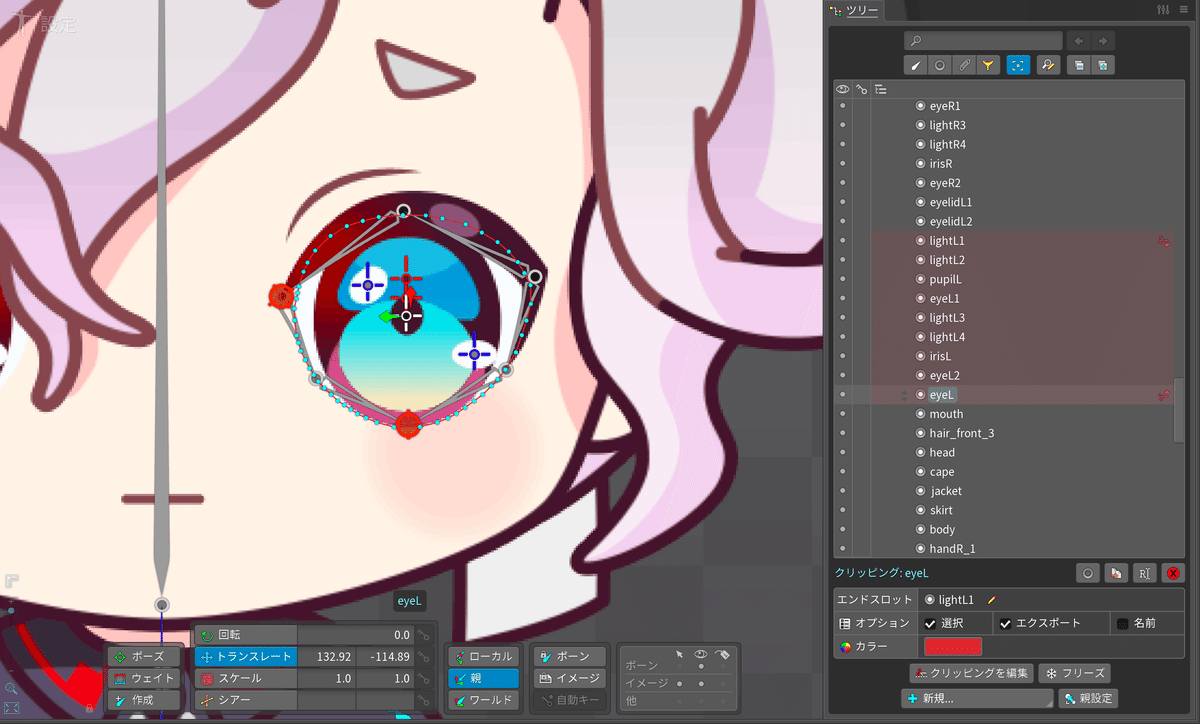
次に、クリッピングを選択してメッシュと同じようにボーンをバインドします!
こうすることで、まぶたの動きに合わせてクリッピングの範囲が変化します。

まぶたと同じようにボーンを動かしてウェイトを調整すればクリッピングマスクの設定完了です!
▼STEP 5:細かい動きの調整を行う

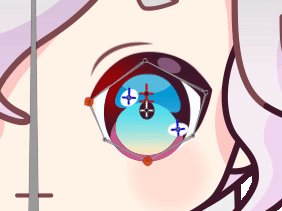
仕上げにハイライトや目の動きをつけていきます!
開いたあとにプルプルさせるといい感じです!

瞳孔の大きさを変化させたり、目を閉じるときに眼球自体を動かしたりと細かい調整をすれば完成です!
▼終わりに
いかがだったでしょうか。今回は差分なし・メッシュの直接変形なしで瞬きを作っていきましたが、もちろん瞬き以外でもクリッピングマスクを使用してメッシュのように変形させれば様々なことができるかと思います。コマ送りの差分で瞬きを表現したり、まぶたに肌色の部分を用意し、メッシュの直接変形で目を隠す手法に比べるとセットアップには時間がかかってしまいますが、新しくパーツ調整をせず、滑らかに動く瞬きを作成したい時にはこの手法がおすすめです!どんどん活用してみてください!
▼G2 Studiosの技術関連記事はこちら
▼G2 Studiosの採用情報はこちら
▼最新情報はTwitterをご覧ください!

