
Spineを活用して2.5Dキャラを作ろう!(前編)
▼はじめに
はじめまして!2019年新卒入社のモーションデザイナーのG.Mです。
私はこれまでSDキャラクターのモーションや、スチルモーションの作成を担当してきました。
今回は2.5Dキャラを作ろうということで、2Dのキャラクターを立体的に動かす手法について解説していきます。前編・後編に分け、前半は初心者の方向け・後半は初心者から中級者の方向けとなっています。立体的に動かすことによりワンランクアップしたモーションの作成をしたいと言う方は是非ご覧ください!
↓後編はこちら
▼今回作成する2.5Dキャラ

©︎G2 Studios inc. All rights reserved
こちらのような正面向きのキャラクターが左右斜めを向けるようにするのが完成イメージです!
■正面向きのSDキャラを左右に向きを変えられるようにします
今回は正面向きのSDキャラクターの素材がある状態から進めていきます。
向きの違いを差分で再現するのではなく、1つの素材で立体的に表現します!
■以下の手順で進めていきます
STEP 1:ボーンを入れる。
STEP 2:メッシュをつけてボーンにバインドする。
STEP 3:向き制御用のボーンを作成し、トランスフォームコンストレイントを適用する。
STEP 4:向き制御用のボーンをバインドしてウェイトを調整する。
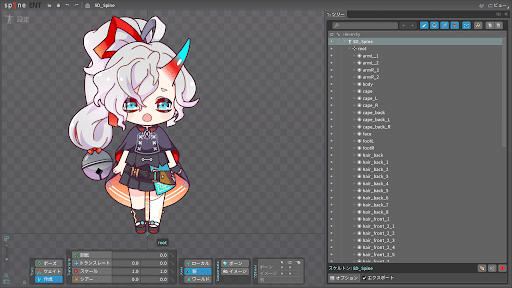
▼STEP 1:ボーンを入れる

画像をインポートした状態からボーン入れていきます。


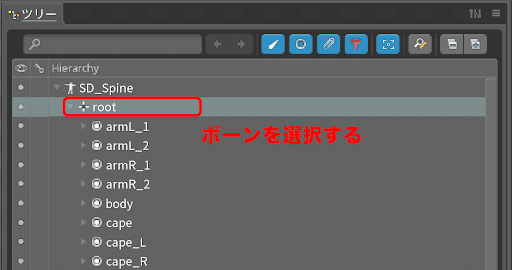
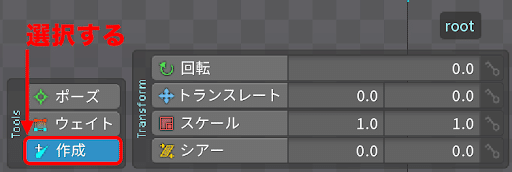
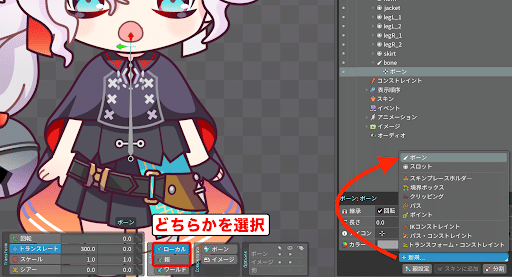
rootボーンを選択し、ボーンの作成アイコンを選択した状態でボーンの作成を進めていきます。


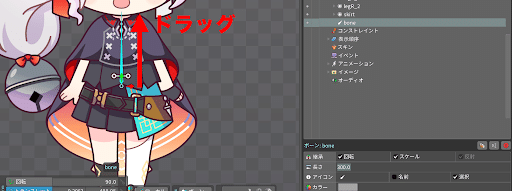
ボーンの作成には、2つの方法があります。1つは、上記の状態で作業スペースをクリックやドラッグをすることによって作成する方法です。もう1つは、ボーンを選択した状態でボーンの表示軸をローカルか親にしてから、新規でボーンを作成する方法です。後者の方法は、選択したボーンの先端に新しくボーンが生成されるので便利です!ボーンの長さはボーンを選択して「長さ」から変えられます!どんどん使っていきましょう!

ボーンを配置したら、それぞれのボーンに対応するパーツのスロットをドラッグアンドドロップで子にしていきましょう。例えば、右上腕のボーンに右上腕の画像のスロットをドラッグアンドドロップします!すると、スロットがボーンの子になるので、親ボーンを回転や移動させるとそれに合わせて画像が動くようになります!

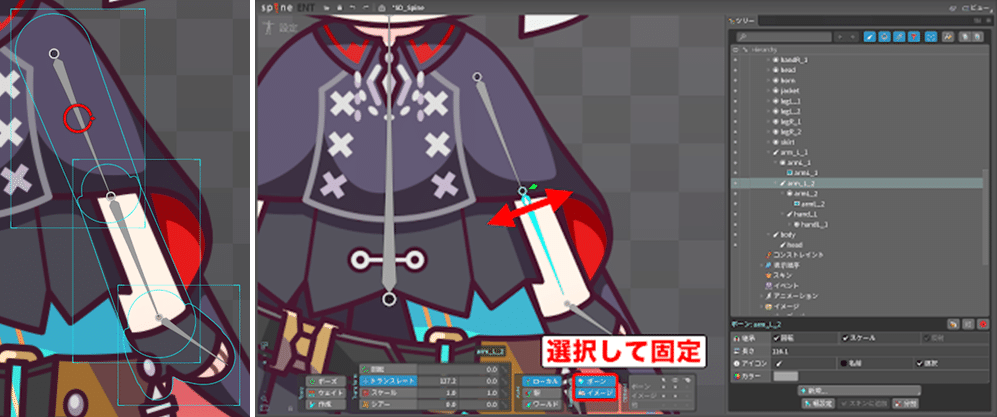
腕などの曲がるパーツに関して関節円がある場合は、それぞれのパーツが重なっている中心にしっかりボーンが来るように調整しましょう。ボーンとイメージを固定することによって、他のボーンや画像に影響を与えずに選択したボーンのみ調整することができるので、使っていきましょう!

こちらのように腕を綺麗に曲げることができていればOKです!

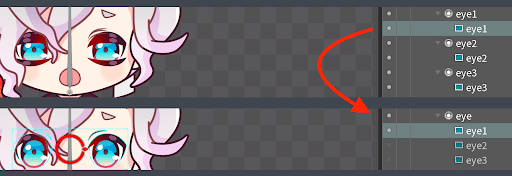
目差分がある場合は、1つのスロットにまとめて簡単に切り替えられるようにしておきましょう!

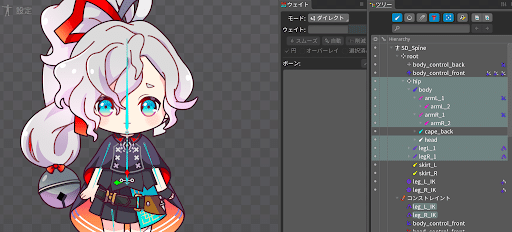
足にはIKを設定していきます。
IKとは、基準点となるボーンを設定することによって、そのボーンを動かすと基準点が先端に来るように自動でボーンを曲げたり調整してくれる機能です。
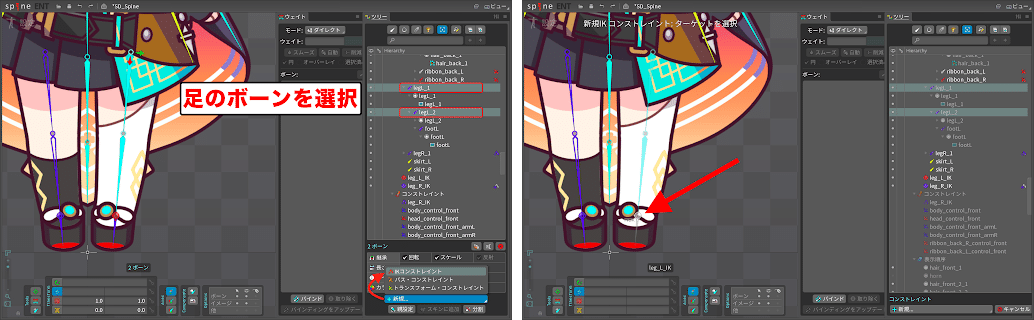
足のボーンを作成したら、先端にIKを制御するためのボーンを作成します。その後、足のボーン2本を選択した状態で「新規」から「IKコンストレイント」を押して、作成したボーンを指定しましょう。

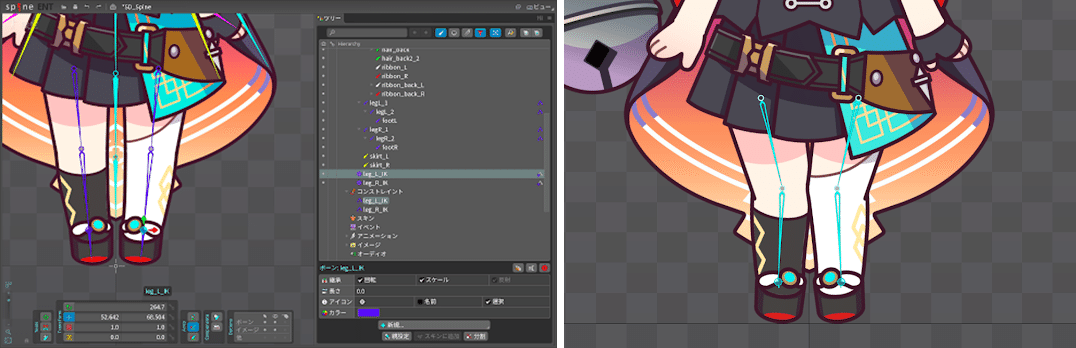
IK制御用のボーンは、足のボーンの子ではなく、root直下に配置します。そうすることによって、右の画像のように体を動かしても足の位置は変わらず、膝が曲がるように自動で調整してくれるようになります。

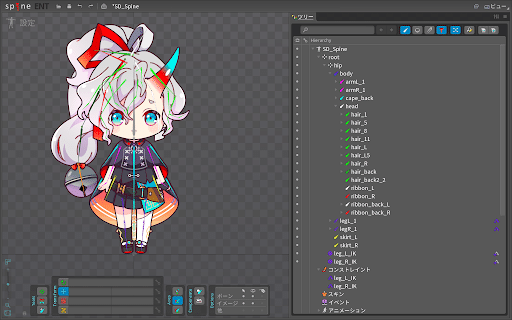
全ての動かすパーツに対してボーンを配置していき、最終的に上記のようになりました!
▼STEP 2:メッシュをつけてボーンにバインドする

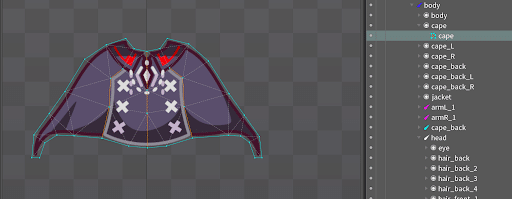
各パーツのメッシュ割りをしていきます。
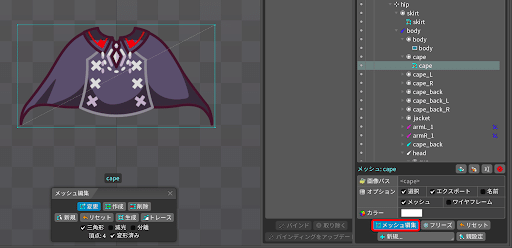
スロットではなくイメージを選択し、右下の「メッシュ編集」ボタンを押すことによってメッシュ編集を行うことができます。
イメージを非表示にして選択した画像のみが見える状態にすると、メッシュ編集がしやすくなるのでおすすめです!

上記のようにメッシュ割りをしました。外側だけでなく、内側も形に合わせてメッシュを割ることによって、綺麗に動かすことができるようになります。メッシュの割られ方は、Spineが自動で割っている白い点線部分と、作業者が自分で引いているオレンジ色の線の2つがあります。 Spineが自動で近いポイントに割っているのに対して、自分で割ることによって動かした時にパーツの動きが大きく変わってくることがあるので、色々試してみましょう。

柔軟に動かす必要がある他のパーツも、形を意識してメッシュを割っていきます。

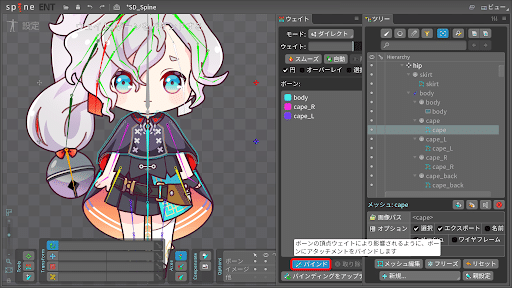
メッシュ割りが終わったら、それぞれに対してボーンをバインドしていきます。メッシュ割りをしたパーツを選択し、ウェイトウィンドウを開きバインドボタンを押すことで、バインドするボーンを選択することができます。ボーンを選択し、もう一度バインドボタンを押すことによって、バインドが完了します。

バインドが完了したらウェイト調整です。今回の場合はざっくりウェイト調整をしています。
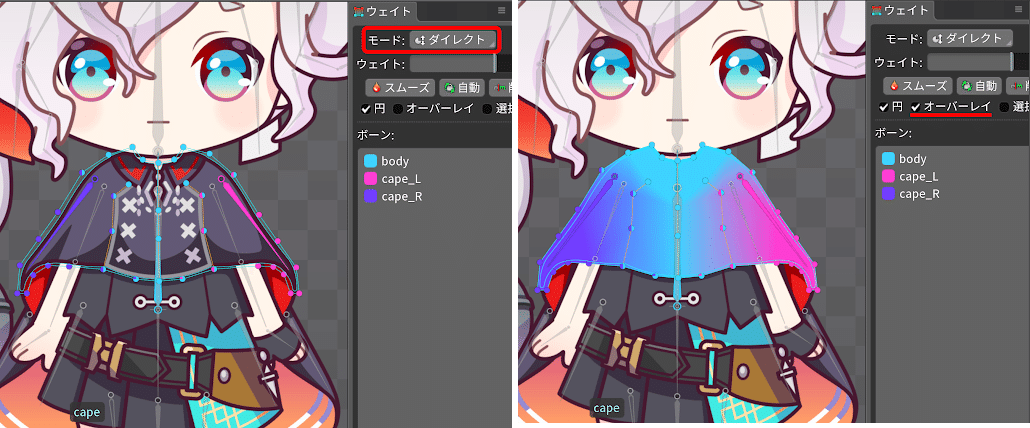
ウェイトを調整するモード選択をして、ウェイトの調整を行います!
各モードの使い方は以下のようになっています。
ダイレクト:頂点を選択し、指定したボーンのウェイト値をドラッグで直接変更できます。
追加:指定したボーンのウェイトをブラシのように追加することができます。
取り除く:指定したボーンのウェイトを消しゴムのように減らすことができます。
置換:指定したボーンのウェイト値を頂点に置き換えることができます。
極端にウェイトが変化している部分がないように、ウェイトの調整をしていきましょう。ウェイトウィンドウのオーバーレイにチェックを入れることで、グラデーションで表示されるので、一目で綺麗にできているかどうかがわかります。

ウェイト付けを進めていくと、上記のようにポーズを取らせることができるようになります!ここまでくれば通常のSDキャラとしては完成です!ここからは、キャラクターを立体的に動かせるようにしていきます!
▼終わりに
前編はここまでです!
ボーンの作成方法から、メッシュ割りとバインドを簡単に解説しましたがいかがだったでしょうか?
今回は通常のセットアップの解説でしたが、後編は立体的にキャラを動かせるようにする方法を解説していきます!お楽しみに!
↓後編はこちら
G2 Studiosでは一緒に働く仲間を募集しています!


