
【驚くべき瞬間を捉えろ!】PhotoshopのFireflyがもたらす未来の編集体験
こんにちは!G2 Studios デザイナーのHayatoです!
Adobeから発表されたAIジェネレーター「Firefly」ですが、これまでは先行していた他のサービスに押され、やや目立たない存在でした。
リリースした直後に使用してみましたが、最新の技術から半年以上遅れているようなAI画風が作画されていました。
ところが先日PhotoshopにFireflyつけたよ!との事で、これが巷を騒がす事になっています。
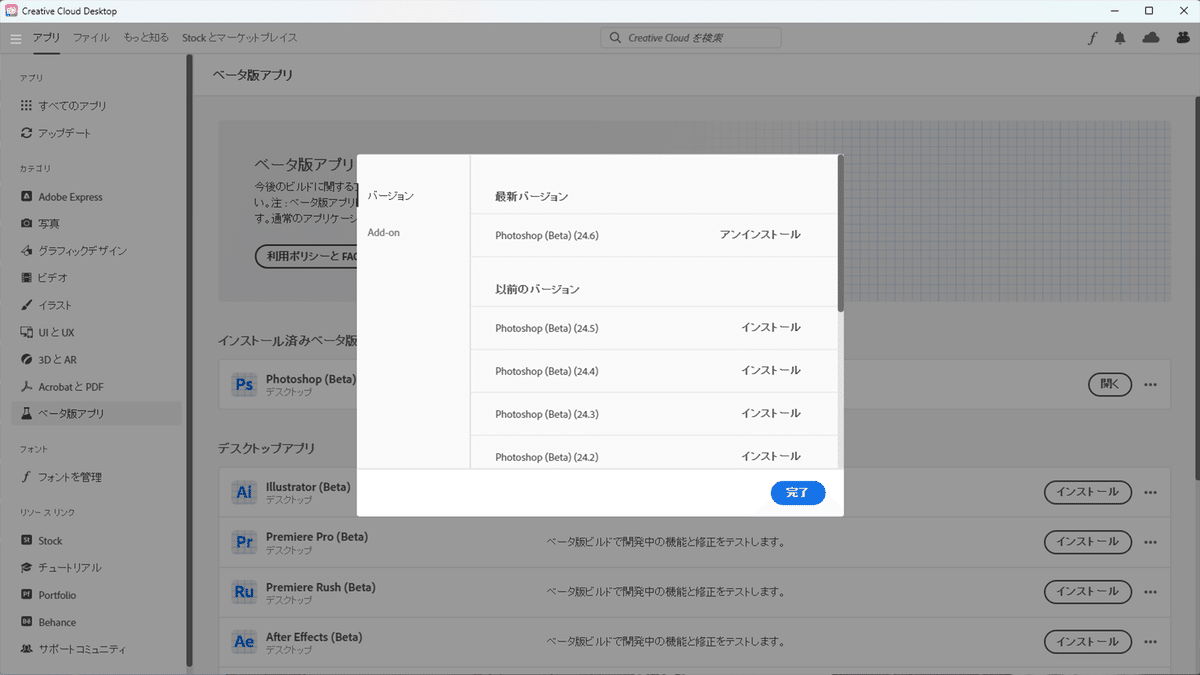
β版であればすぐに触れるとの事で、早速インストールして実際に使ってみます。
インストール先はベータ版タブの中にあるPhotoshop(Beta)(24.6)です。

Fireflyとは?
さて、まずは一旦情報を整理しましょう。
FireflyとはAdobeが提供を開始したAIジェネレーターです。
テキストからAIが画像を生成したり、レタッチを行うことができるwebサービスです。
(使用する際はAdobeのアカウントが必要になります。)
→ Adobe Firefly(Beta)
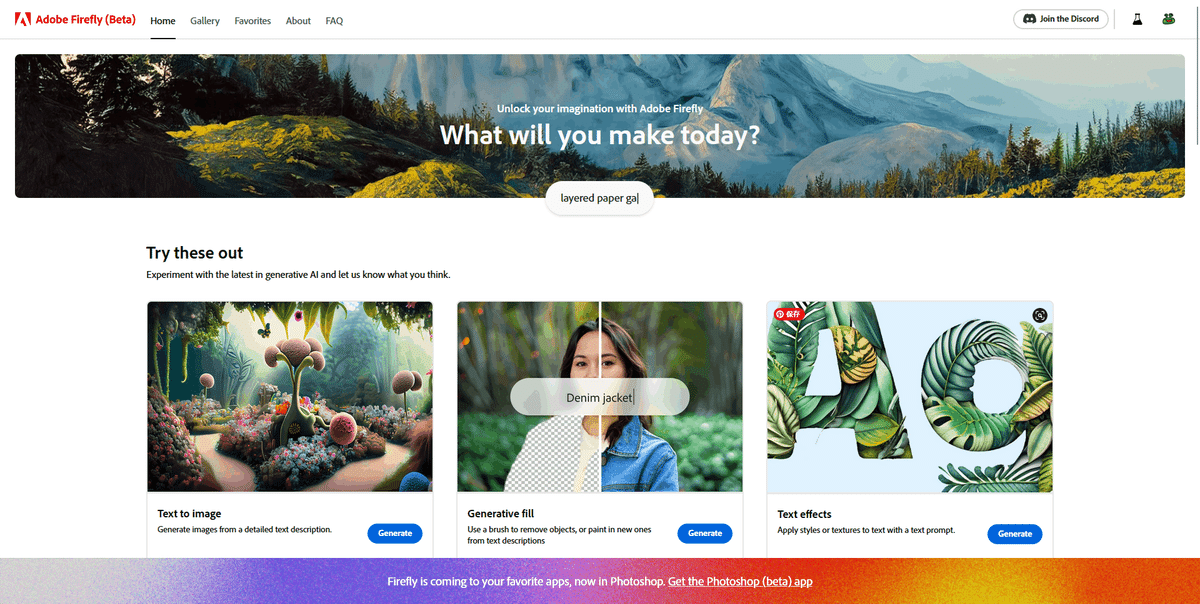
Fireflyといえばこちらの事を指します。

FireflyのHPを確認するとジェネレーターはジャンルごとに生成する場所(ページ)が分かれています。
全部で6種類ですが、最後の2つは開発中のようです。
・Text to image:テキストから画像を生成する
・Generative fill:ブラシを使用してオブジェクトを削除したり、新しいオブジェクトをペイントする
・Text effects:文字に対してAIが生成する画像を融合してグラフィカルな印象にする
・Generative recolor:ベクター アートワークのカラー バリエーションを生成する
・3D to image:3D 要素のインタラクティブな位置決めから画像を生成する(開発中)
・Extend image:ワンクリックで画像のアスペクト比を変更する(開発中)

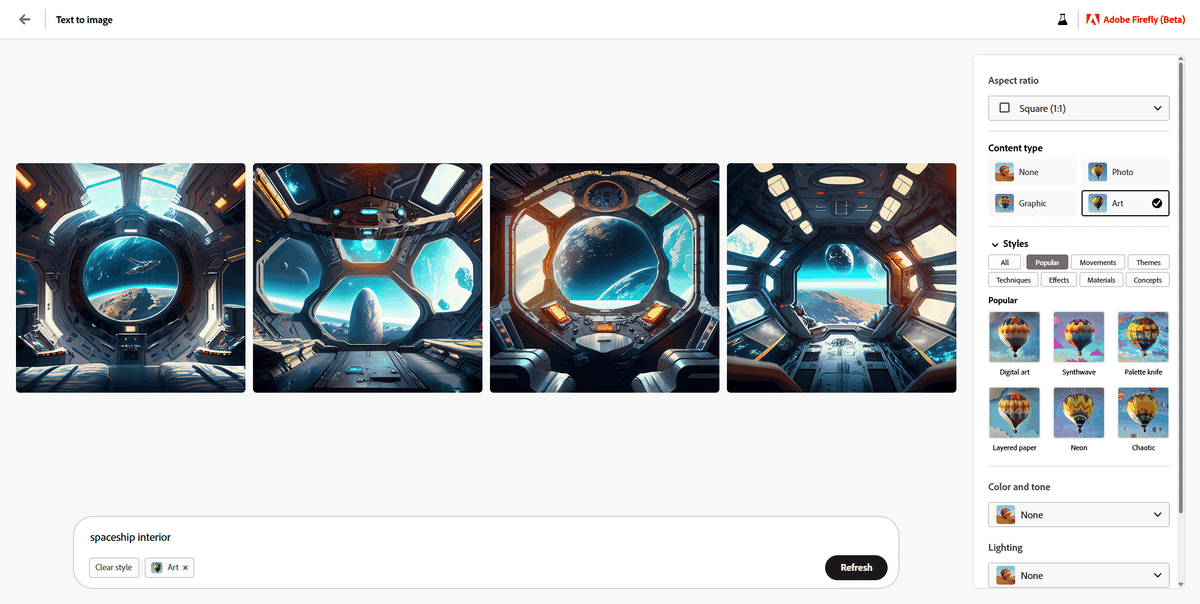
Text to imageでキーワードで生成した後の画面です。
Adobe製品を使用している方であれば、そこまで難しいUXではないと思います。
画像生成は簡単なキーワードを入力した後に、見た目を変更するメニューが準備されています。写真からイラストに素早く切り替えられるところが特徴的です。
生成速度も早い!
色々なジャンルを試してみましたが、個人的に「Text effects」の文字にグラフィカルな処理を施すジェネレーターが一番のお気に入りです!
Photoshop Fireflyとは?
今回このAI作画のFireflyがPhotoshopにも追加されたよという事で、実際に触っていきたいと思いますが、どんなことができるのか?というと…、公式のプロモーションビデオを見るのが一番早い!
マジかよ!!ってくらいめちゃくちゃ凄い機能ですね。
心躍りますが、肩透かしを食らうことはよくある話。
実際に使えるのか?を検証してみたいと思います。
あえてのイラストで検証する
ちょっと触った感じ、写真は全く問題なく補正や修正の加工ができました。
問題ないどころか、驚愕するレベルです。
さすが画像処理の専門、底知れぬ力を発揮しています。
ただ、ゲーム業界はイラストを扱う場面がかなり多いので、現場の参考にはならないのかもしれない。
ということで、イラストで検証を進めてみたいと思います。

イラストの作画は「にじジャーニー」のAI作画を利用させていただきました。
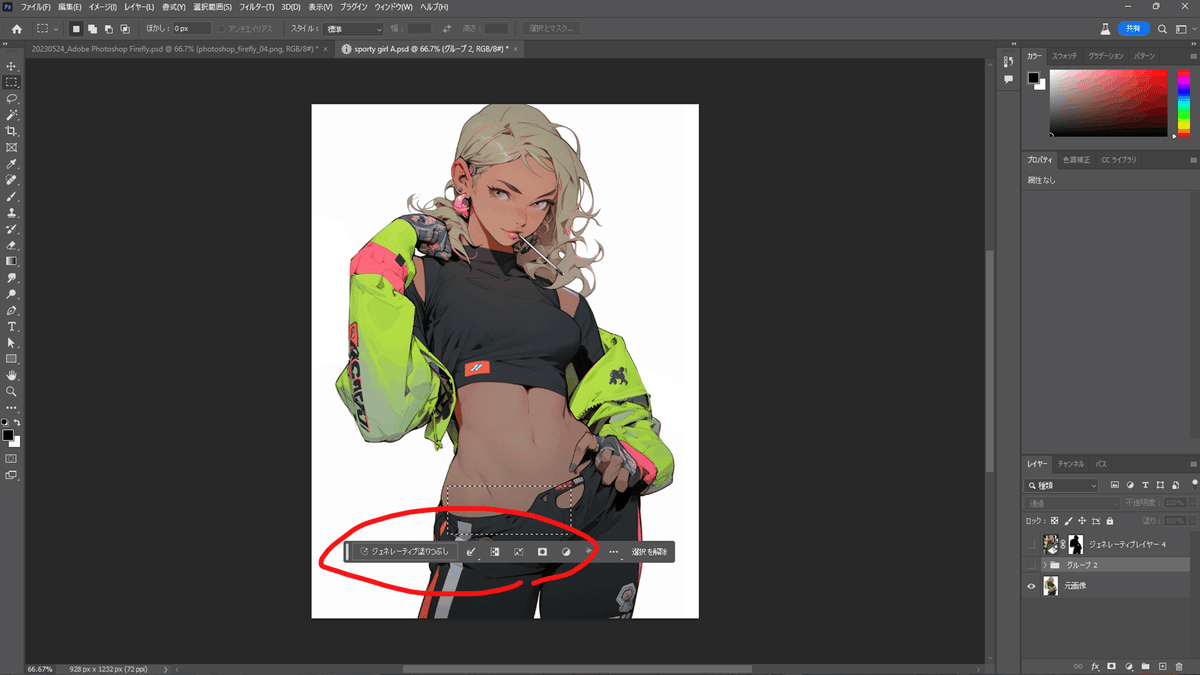
Photoshopを開くと「コンテキストタスクバー」が表示されます。もし表示されていない場合は、メニューのウィンドウから「コンテキストタスクバー」にチェックを入れます。
選択ツールを使用すると「ジェネレーティブ塗りつぶし」というボタンに置き換わり、テキスト入力エリアが表示されます。ここにキーワードを入力し画像を生成します。入力しないで生成した場合は、画像に基づいた結果が生成されます。

では早速この機能を使っていきましょう!!
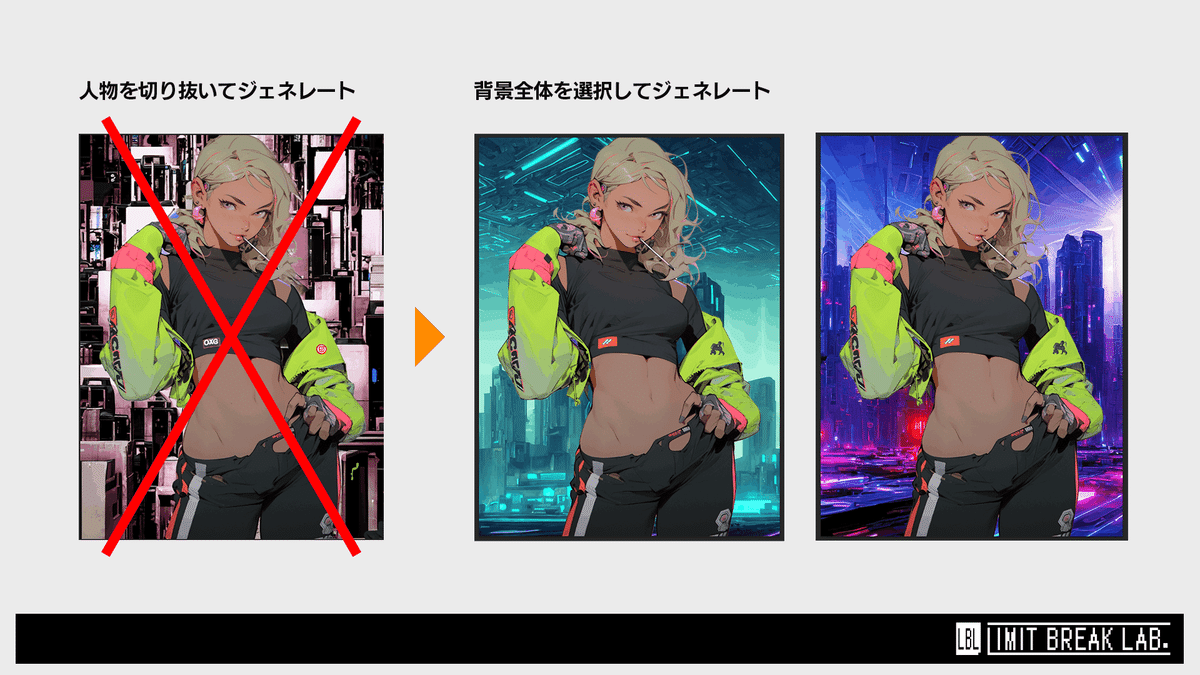
まずは背景を何とかしたかったので、人物を切り抜いてジェネレートしてみました。
結果は最悪な状態。意味不明な画像がたくさん量産されます。
そこで背景全体を選択して同じキーワードでジェネレートしてみました。
まずまずの雰囲気の画像が生成されます。
キャラクターを目立たせるためぼかし処理を施すので、このレベル感でOKかなと。
ただ、これだと制作現場ではほぼ使えないでしょう…。

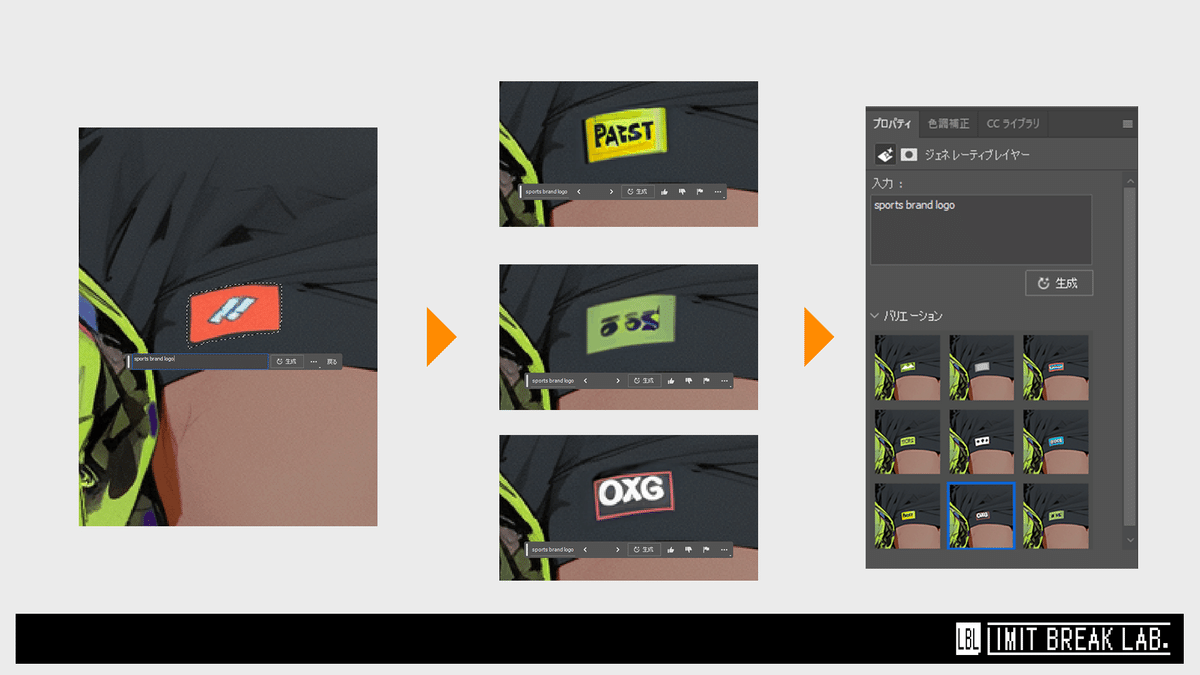
キャラクターのタンクトップについているロゴを別のものに変更してみます。
ペンツールなどで囲って選択ツールに切り替えれば、ジェネレートボタンが表示されます。
これ、ずっとついてくるので邪魔で仕方がない(笑)
設定で非表示にできますが、機能を使いこなすまではこのままで我慢。
あっという間に3パターン生成されました。
結果が気に入らなければもう一度繰り返し繰り返しジェネレートしていきます。
生成結果はプロパティウィンドウの中に表示され、タップで切り替えが可能になっています。
ん~ロゴのクオリティは微妙ですが、違うテイストを試したいときに有効ではないでしょうか?

AIを利用した作画では洋服のロゴなど、こまかいディティールが崩れてしまう事が多々ありますが、Photoshopの新機能Fireflyを使えばあっという間に整えてくれます。
良いか悪いかは別として、色々なパターンを瞬時に生成してくれるので助かる機能ですね。
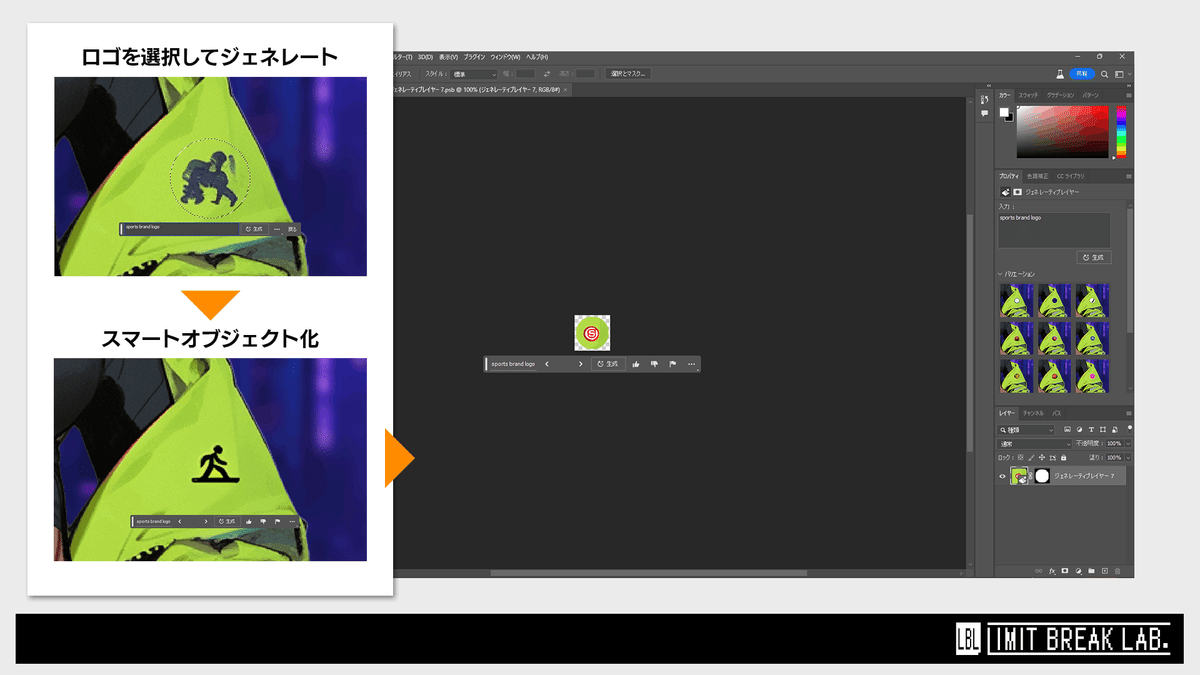
また、生成された結果をスマートオブジェクト化することができるので、非破壊で再編集することが可能です。凄すぎるでしょ(汗)
ただ、注意しないといけない点として背景も含めてジェネレートされてしまうので、使用のタイミングやこの素材の扱い方を予め検討しておく必要がありそうですね。

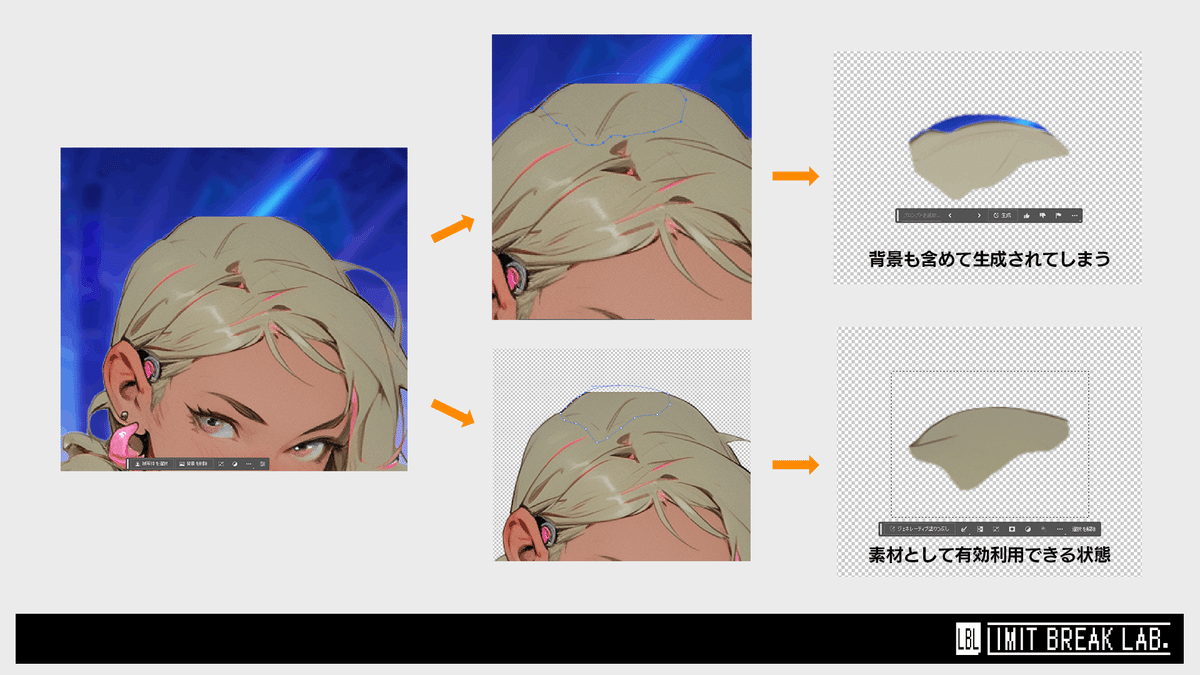
次に頭の部分が見切れてしまっているので、塗り足しを行いたいので
頭の形をイメージしながらパスを書いていきます。
ここで注意しなければいけないのは、背景を含めてジェネレートしないこと。
背景を含めてジェネレートしてしまうと、上の画像のように背景を含めた結果になってしまいます。
さて、作業の結果、線画も含めてしっかりと塗り足しの部分が生成されました。
これは使える!

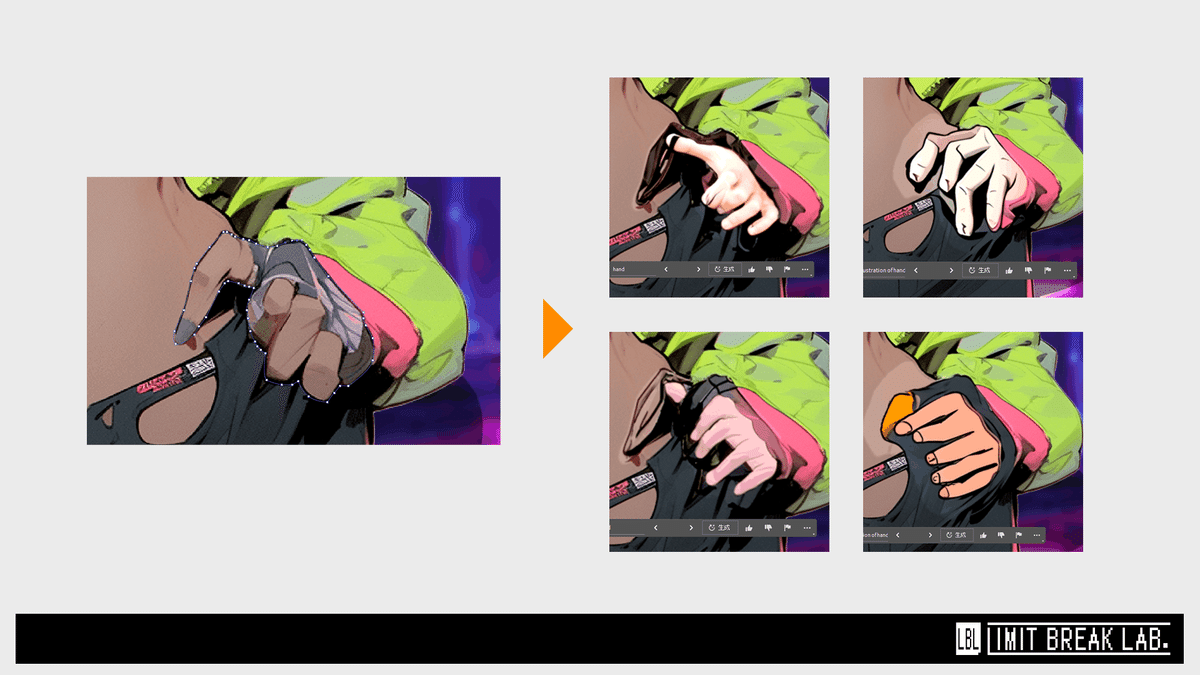
手の形を補正できるのかも試してみます。が、思ったようにはできませんでした。
選択範囲の形状を変えたり、キーワードを変えたり試行錯誤しましたが全部ダメ。
AIはどうしても手の作画が苦手なように感じます。
それだけ複雑な形状をしているんでしょうね。

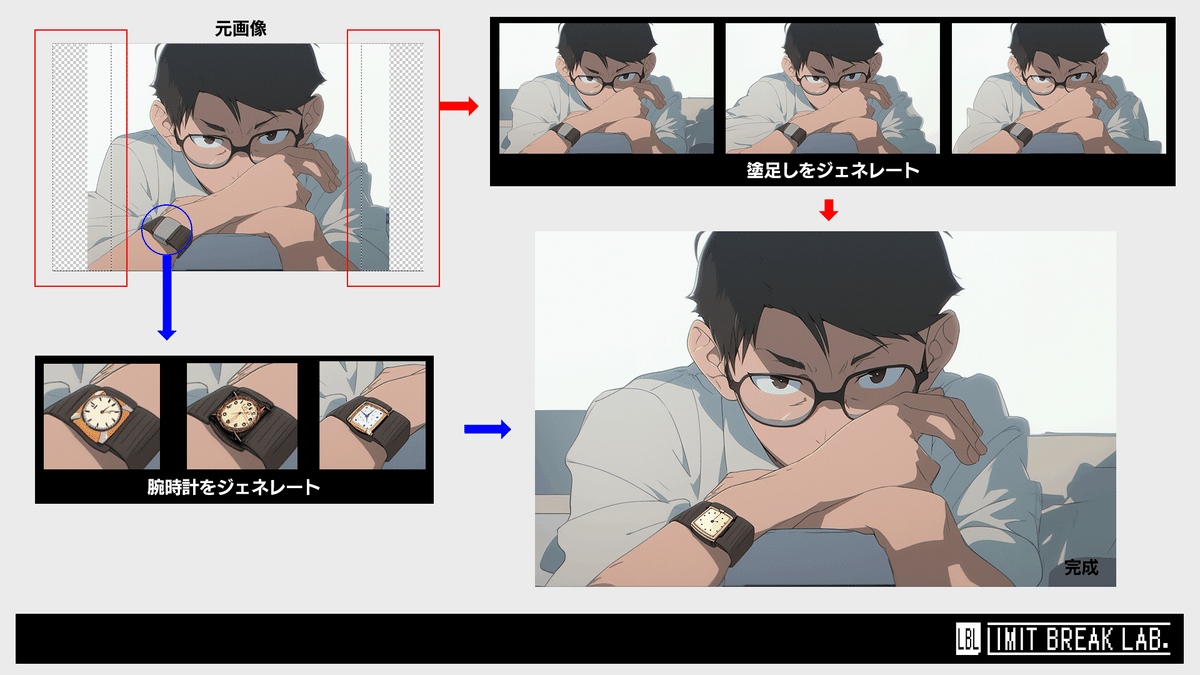
少しモチーフを変えてイラストの塗り足しを試してみます。
元の画像では両サイドの肘の部分が見切れてしまっています。
キャンバスを広げて選択ツールでかけている部分を選択し、ジェネレートしてみました。
結果、淡い線画の部分も再現されており満足いく結果になりました。
また、腕時計の作画ができていなかったので、こちらもジェネレート。
イラストのタッチを踏襲しながらも、複数のパターンが生成されます。
いやはや、本当に凄いですね(汗)

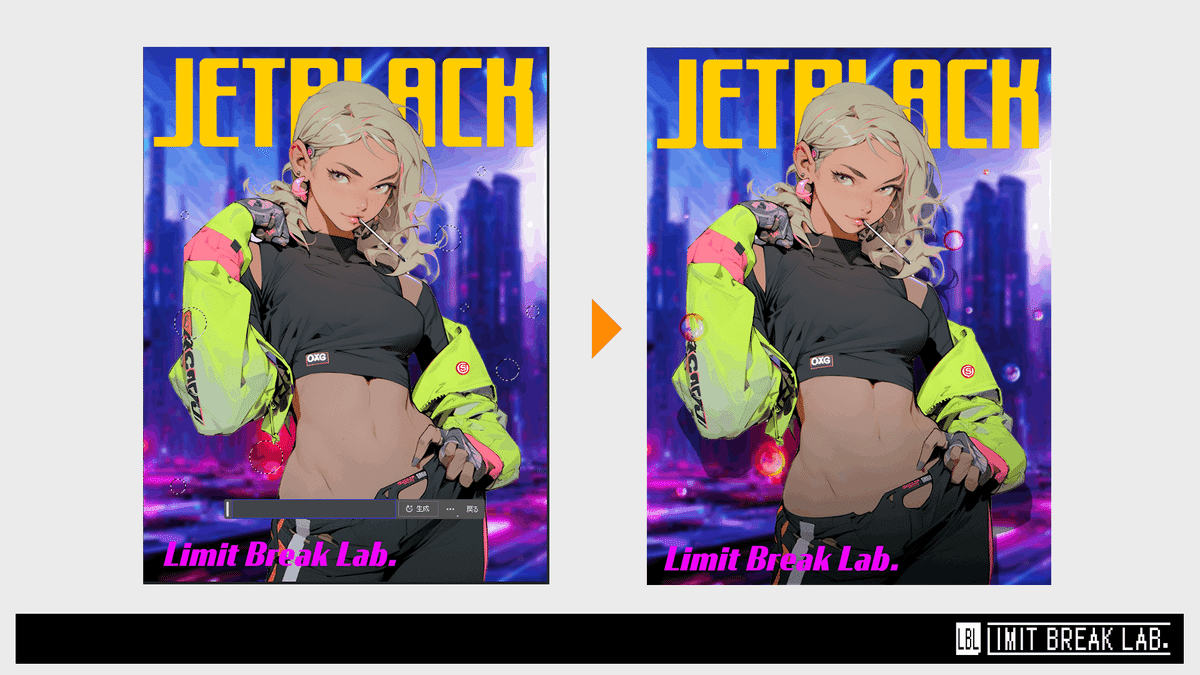
Adobeの公式ショートムービーにシャボン玉を追加していたイメージがあったので、
それも試してみました。
ちょっと分かりにくいかもしれませんが、
丸い選択ツールで複数の場所にランダムに選択していきます。
選択が終わったら「bubble」というキーワードでジェネレートしてみました。
こちらは背景の光彩を反映させたかったので、そのままで生成しています。
しっかりと背景の色味を拾いながらシャボン玉が生成されました。
おわりに
凄いなぁ、凄いなぁなんて使っていたら、あっという間に慣れてきました(笑)
これがAdobeのパワーか…。凄すぎる。
これからこの機能を活用したグラフィカルな作品が共有されていくことになるんでしょうねぇ。
この他にも追加されている機能がベータ版に入っていましたが、それはまた別の機会に。

※研究として取り組んでいるものであり、現在、G2 Studiosの開発作品ではAIイラストの活用はありません。
▼G2 Studiosについて
▼技術関連noteをまとめたマガジンはこちら

