
Spineを活用して、自動で追従しながら拡大縮小する影を作ってみた!
▼はじめに
こんにちは!モーションデザイナーのG.Mです。
今回は、キャラを動かした時に自動で追従しながら拡大縮小する影の作り方を解説していきます。キャラの影を簡単に制御したい、影を自動で追従・拡大縮小させる方法を知りたいという方は是非ご覧ください!
▼今回作成する影

今回はこちらのようにキャラの動きに合わせて自動で動く影を設定していきます!
■以下の手順で進めていきます。
STEP 1:影の画像が入ったボーンを作成する
STEP 2:制御に使うIK用のボーンを作成する
STEP 3:ボーンにトランスフォームコンストレイントを設定する
STEP 4:影ボーンにIKコンストレイントを適用する
STEP 5:意図通りに動くかの確認を行う
▼STEP 1:影の画像が入ったボーンを作成する

まずは、影を入れたいスケルトンを用意します。
今回の場合はSDキャラを使用していますが、どのような頭身であっても、人間以外でも今回の解説と同じことができるかと思います!

次に、キャラと同階層(今回はroot直下)にボーンを作成し、その中に影の画像を入れます。(以下影ボーンと呼びます)
次の工程で下方向に影ボーンを伸ばしたいので、ワールド座標の270°にしておくといいと思います!

影ボーンの長さを伸ばします。
ボーンの長さはキャラと同じくらいか、少し短いくらいで大丈夫です。
下に向かってボーンが伸びない場合は、一度画像を子から外すなどをしてから下に伸びるように角度を調整しましょう。
▼STEP 2:制御に使うIK用のボーンを作成する

影ボーンの先端に新しくボーンを作成し(以下IKボーンと呼びます)、影ボーンと同じ階層になるように配置します。

親軸またはローカル軸で動かす設定にした状態で、新規からボーンを生成すると先端にボーンが生成されます!
▼STEP 3:ボーンにトランスフォームコンストレイントを設定する

IKの設定をする前に、影ボーンにトランスフォームコンストレイントを設定します。
対象は追従させたいボーン(今回の場合はhip)にしましょう。

設定後、オプションのローカルにチェック、オフセットの一致を選択、トランスレートのXの値を100%に設定します。

影ボーンと同じように、IKボーンにもトランスフォームコンストレイントを設定します。
内容も影ボーンと同じように設定し、トランスレートのYの値を任意の値に設定しましょう。
この値によって、影の縮尺の強さが変化します!
▼STEP 4:影ボーンにIKコンストレイントを適用する

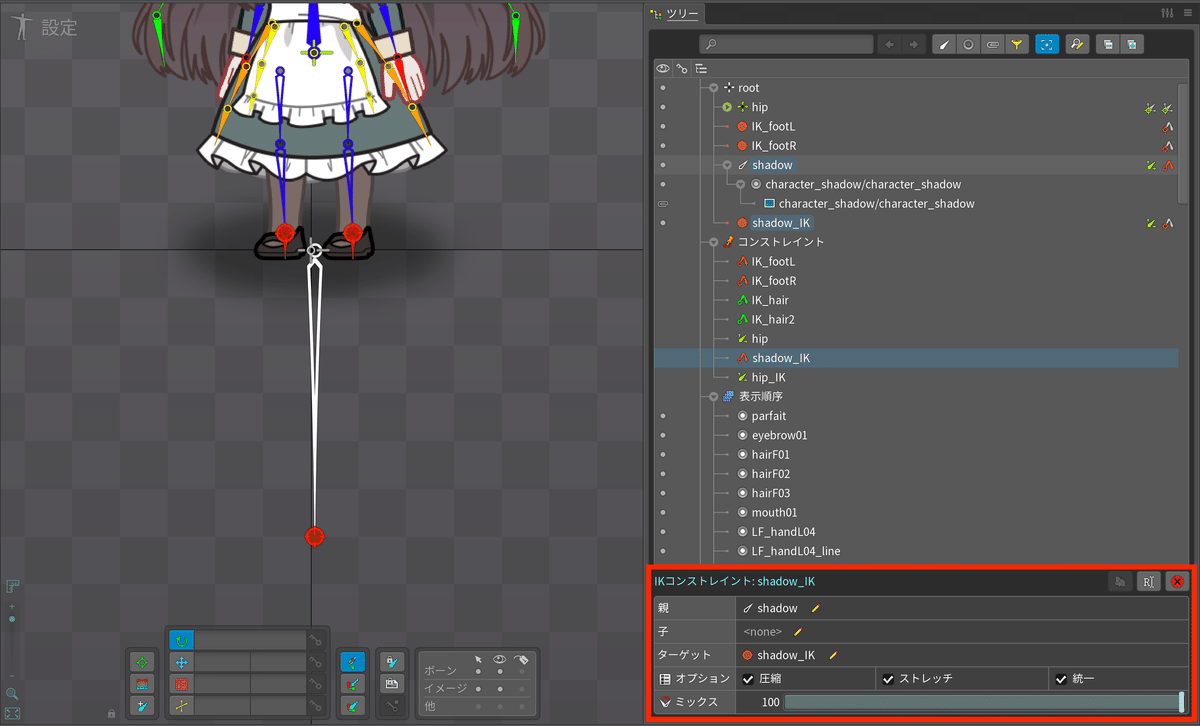
影ボーンを選択した状態で、IKボーンを対象にIKコンストレイントを設定します。

オプションの圧縮、ストレッチ、統一の全てにチェックを入れます。

コンストレイントの順番は、トランスフォームコンストレイントとIKコンストレイントを設定した順番と同じように、IKコンストレイントが一番下に来るように調整しましょう。
ここの順番が変わるだけで挙動がおかしくなってしまうので、注意が必要です!
ドラッグ&ドロップで順番を入れ替えることができます。
設定自体は以上で完了です!
お疲れ様でした!
▼STEP 5:想定通りに動くかの確認を行う


設定が終わったら、キャラを動かしてみて影が想定通りに動くか動作確認をします。
今回はキャラが上昇した時により影が縮小するようにしたかったので、IKボーンのトランスフォームコンストレイントのYの値を20から50に増やしてみました!
▼おまけ

影の画像をimagesフォルダ内で分けておき、書き出しをする際にテクスチャアトラスのパック設定を画像フォルダにすることによって、影のみを別の画像で書き出すことができます。

これによってUnityなどに入れた際、キャラ本体と影に別の処理をかけることができるようになります!(例:キャラ本体にはアウトラインを表示するが影には表示しないなど)
▼終わりに

いかがだったでしょうか。
今回は、キャラの動きに合わせて自動で追従しながら拡大縮小する影の作り方を解説しました!
一度設定してしまえばあらゆる動きに対して勝手に影が動いてくれるので、どんどん活用してみてください!
Unityなどのゲームエンジン内で影をつけることもあるかと思いますが、アニメーションの途中でIKボーンのトランスフォームコンストレイントの値を切り替えて、影の縮尺の強さなども調整することができるので、シンプルかつ柔軟にSpineで完結させたい時におすすめです!
Spiners MeetUp
【過去開催のレポート】
Spiners MeetUp vol.1レポート(CG WORLD)
Spiners MeetUp vol.2レポート(CG WORLD)
【過去開催のアーカイブ動画(Youtube)】
Spiners MeetUp vol.1 アニメーション制作フロー比較と実例紹介&ディスカッション
Spiners MeetUp vol.2 "ひねり"を加えたアニメーションを作るハンズオン
Spiners MeetUp vol.3 ~Spineによる立体表現の紹介・解説~
Spiners MeetUp vol.4 ~Spine v4の魅力と新機能紹介~
Spiners MeetUp Vol.5 ~Spineでキャライラストを動かす/解説とデータ公開!~
Spiners(Spineアニメーター)のためのDiscordサーバーを開設しています。
Spineに関する質問、参考になる動画などを共有しあう場として活用していければと思います。
ご興味のある方は以下の招待URLからお気軽にご参加ください!https://discord.com/invite/ae5aHK9
▼G2 Studiosについてはこちら
▼最新情報はX(Twitter)でご確認ください!

