
Spineでキャライラストを動かす/解説とデータ公開!~Spiners MeetUp Vol.5 ~
「Spiners MeetUp」とは、Spineを使用しているアニメーター「Spiner」同士でノウハウを共有し、そしてSpiner同士をつなぐ場となることを目的としたイベントです。本イベントは、2020年5月から開催しており、これまで合計4回のイベントを行ってきました。
Spiners MeetUp Vol.5では、Spineアニメーター初級者の技術力向上を支援するため、第1回から共同主催させていただいている株式会社ArtnerとG2 Studios株式会社で、Spineを使った研究開発を行い、プロジェクトデータと解説記事を公開いたしました。
▼配布中のプロジェクトデータ
Spine作成部分をArtner、Unity組み込み部分をG2 Studiosが主に担当しました。今回は第一弾としてSpine部分についてArtnerの長沢氏より解説していきます。
こんにちは。
CGアニメーション会社【Artner】の長沢です。
Spiners MeetUp Vol.5では、じゃんけんアプリ開発の課程をお見せしつつ、Spine素材の作り方について紹介をします。
今回は初心者の方向けの記事になっています。
なるべく専門用語を使わずに分かりやすく解説していきたいと思います。
じゃんけんアプリ「ちゅいるとじゃんけんぽん!」
ゲーム用のアニメーションを作るには、どんなSpine素材を用意すればよいかお見せします。
まずは、出来上がったものをご覧ください。
年賀状イラストをもとにSpineデータを作成
以前、Spiners MeetUp Vol.3で紹介したデザイナーに2021年の丑年用の年賀状イラストを新たに描いてもらいました。
▼Spiners MeetUp Vol.3ではSpineによる立体表現の解説を行いました。
ここでは、この年賀状イラストを動かすために以下の解説をしていきます。
1)どのように素材を準備したか
2)どのようにSpineに読み込んだのか

Spineに読み込む前の下準備(Photoshop編)
1)見えない部分の描き足し

まず画面の黒枠から飛び出している部分(左手・右の肘・足先等)ですが、元の年賀状イラストでは描かれていないため、描き足しをします。
特に左手はじゃんけんをするために絶対に必要となる部分です。
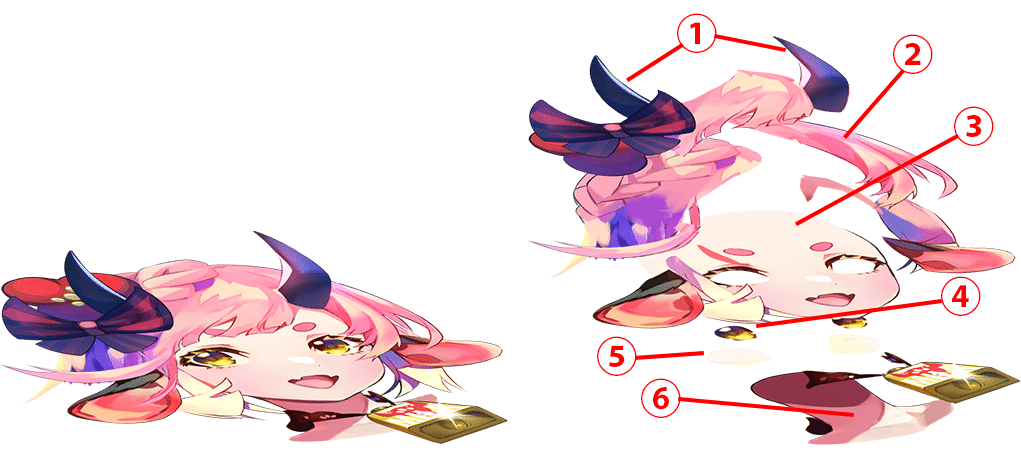
顔は動いた際に見えるであろう部分の描き足しを全て行います。
今回のイラストでは、下図のように描き足しを行いました。
①角
②角の下の髪の毛
③輪郭(髪の毛の下のおでこ)
④目
⑤白目
⑥首の下

2)差分の描き足し
年賀状イラストでは表情が1パターンのみでしたが、今回はじゃんけんで勝ったり負けたりした際に表情を変えられるようにするため、別パターンの表情も作成しました。
■目を閉じたらどんな表情をするのか?
■もっと笑顔になったらどんな表情になるのか? 等
じゃんけんをしたときのキャラクターの表情のイメージをしながら、様々なパターンを作っていきました。

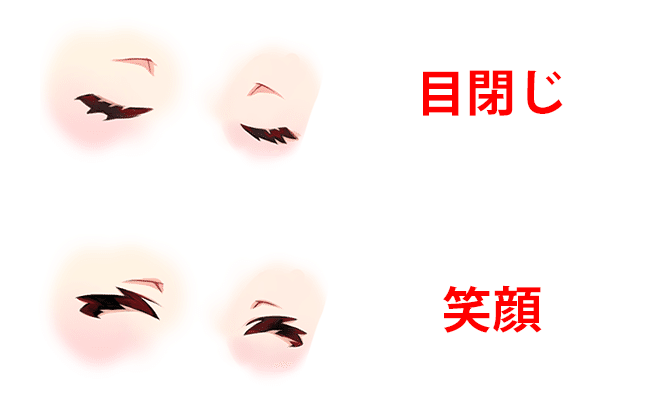
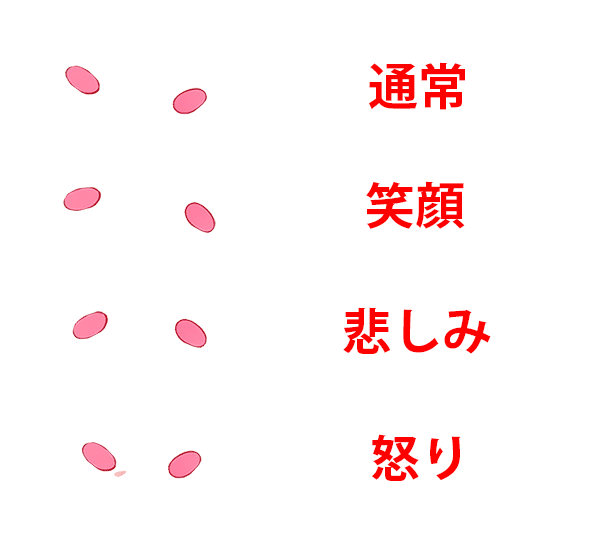
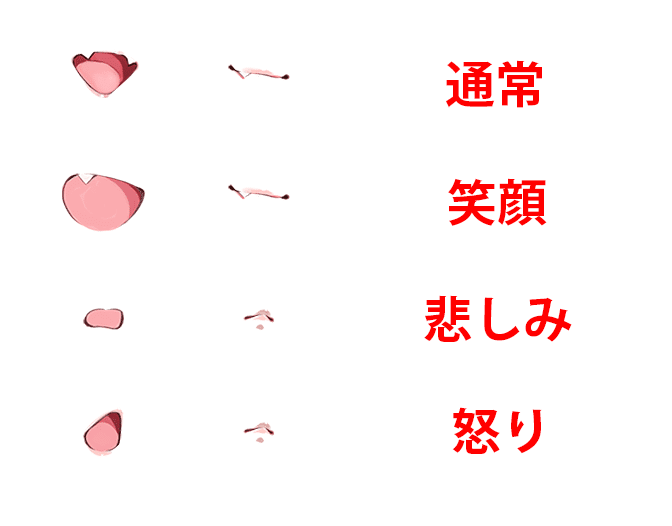
この表を元に「目」「眉毛」「口」のそれぞれの差分を作成します。
1)目

閉じた目や笑顔の目は、上記の画像を通常の表情の目の画像の上に覆い隠す形で使用します。
2)眉毛

眉毛も表情の変化にあわせて、切り替えながら使用します。
3)口

閉じた口は、通常と笑顔・悲しみと怒りで、それぞれ共通の口素材を使用します。
喋っているときの口の大きさは、各表情の開いた口のスケールを変形させて表現します。
4)目の輪郭

悲しみの目は、通常の目より少しだけ閉じた目になっています。この目は、まばたきをする際にも使用しています。
5)手

今回はじゃんけんをしますので、
通常の手以外に「グー」「チョキ」「パー」が必要です。
Spineへ出力(Photoshop編)
見えない部分と表情等の差分の描き足しが終わったら、Spineで扱いやすいように出力します。
出力する際には、Spine用に簡単に書き出せるPhotoshopのスクリプトがあるので、インストールします。
※スクリプトはSpineをインストールした際、下記フォルダに格納されます。
Windows版の場合
C:\Program Files (x86)\Spine\scripts\photoshop\
Mac版の場合
/Applications/Spine/scripts/photoshop/
万が一、上記でスクリプトを発見できなかった場合は下記でダウンロードできます。
▼Spineの開発会社Esoteric Softwareが公開しているスクリプト「Photoshop to Spine」
https://github.com/EsotericSoftware/spine-scripts/tree/master/photoshop

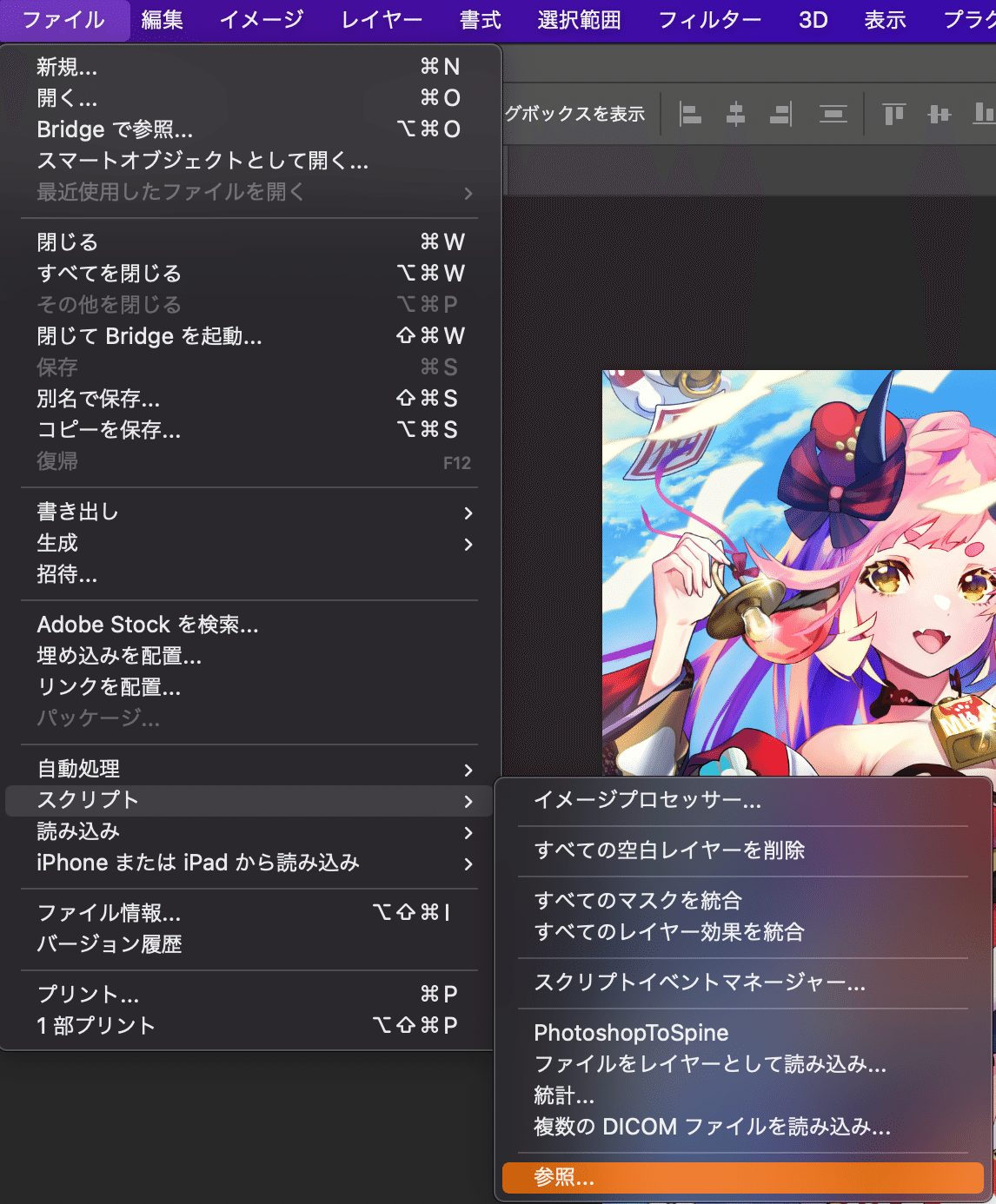
Photoshopでファイル→スクリプト→参照から
「PhotoshopToSpine.jsx」を選択してください。

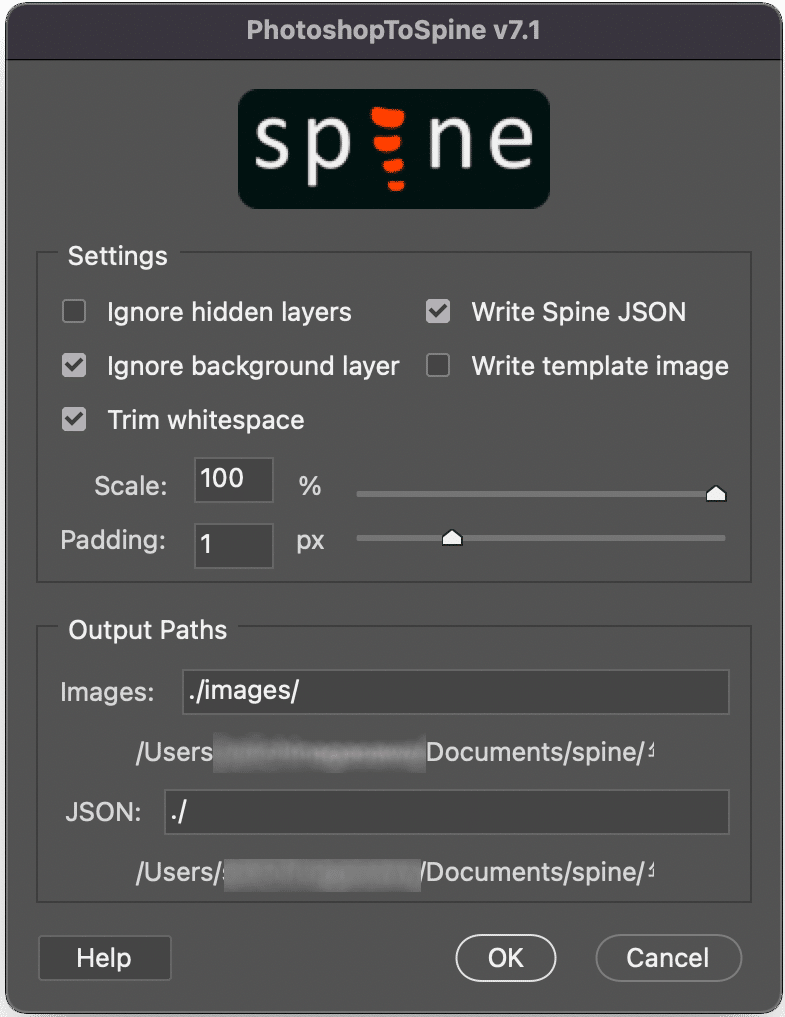
スクリプトを実行すると、左記画面が表示されます。
特別な設定は必要ないため、そのままOKを押してください。
PSDファイルが置いてあるパスにJSON(ジェイソン)ファイルとPNG(ピング)ファイルの入ったimageフォルダが出力されます。
これでPhotoshopでの作業は終わりです。次はSpine作業に入っていきます。
JSONファイルとは
バラバラに出力されたPNGファイルの位置情報が書いてあるファイルです。
これをSpineに読み込むことで、Photoshop上の見た目のままPNGファイルが表示されます。
Spineで読み込み
ここから先はSpineでの作業になります。
今回の作業は以下のバージョンのSpineで行いました。
Spine : 4.0.47

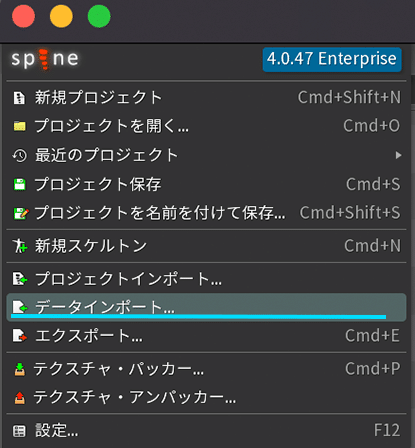
Spineを立ち上げたら、左上にあるSpineのロゴをクリックします。
表示されたメニューからデータインポートを選びます。

先程出力したJSONファイルを選択して、インポートを押してください。

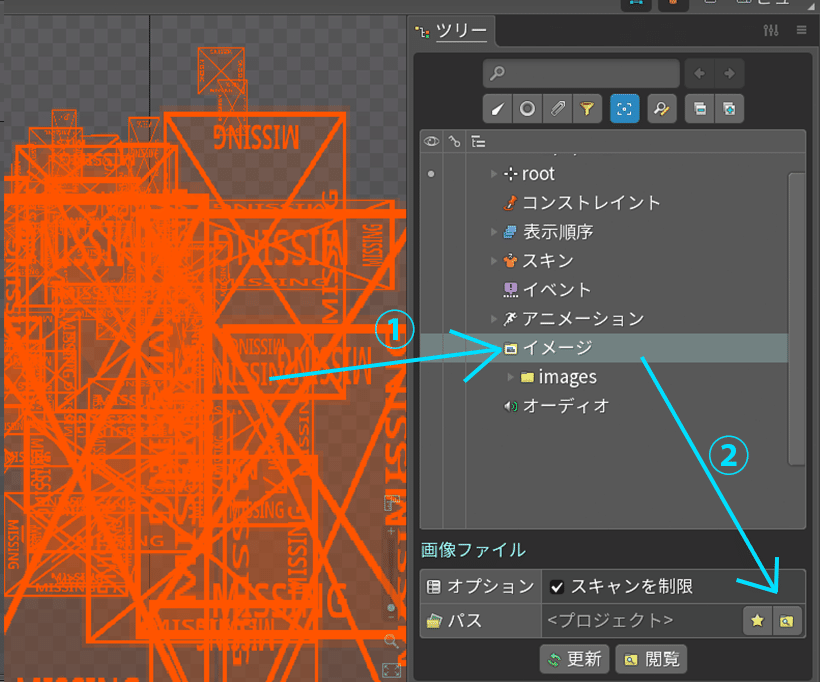
上記画面の様に【MISSING】画像が表示された場合は、イメージ画像のパスを正しいパスに修正することで、正しく表示されます。
■修正の仕方
①ツリーの中にあるイメージを選択します。
②イメージを選択すると、画面下のパスを選択できるようになるので、Photoshopから出力したimagesフォルダを選択してください。
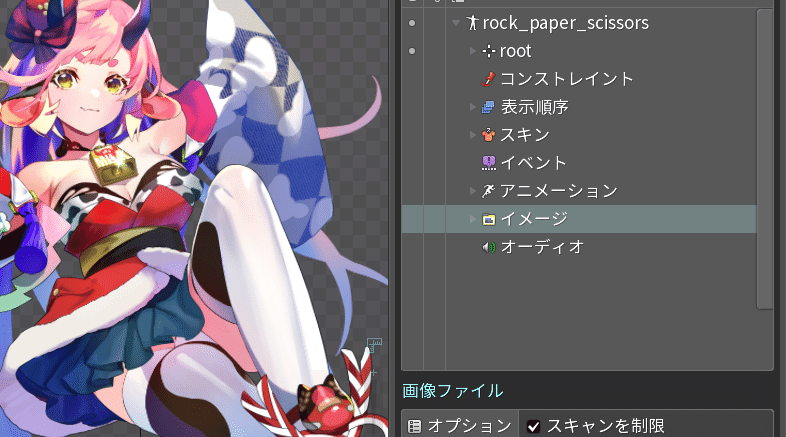
パスが正しく入力されると、下記画像のように書き出した素材が表示されます。

セットアップ
Spine上でのセットアップとは「イラストを動かすための仕組みを作ること」です。
人間の体と同じ様に骨(ボーン)を入れ、その骨を動かしてアニメーションを付けていきます。
まずは、体を動かすためのボーンを入れていきます。

本物の人間の骨の位置を参考に、各関節に入れていきます。
関節部分は支点を画像の中心付近に置くように意識すると、違和感なく曲がるようになります。

続いて、振袖にボーンを入れていきます。
腕を動かした際、腕の動きに合わせて袖が揺れるように設定しています。
まばたき
アニメらしいメリハリのある「まばたき」とは

普段、私達は3秒に1回「まばたき」をしています。
まばたきは目線を動かす際はもちろん、緊張状態になると増えたりもします。
そんな頻繁にみられる「まばたき」を自然にアニメらしく表現したものが上記です。
目を開いた状態から、目を閉じて開けるまで、8フレームかかります。


「少しだけ閉じた目」と「まぶたが開いた目」、「閉じた目の中間ではなく、少しだけまぶたを閉じた目」を使うことでアニメーションにメリハリが出ます。


(2・3フレーム目で使用したものと同じ絵です。)


今回のようなテイストのイラストの場合は、全てのフレームを動かすのではなく同じフレームが2枚ずつあったほうが合います。
口パク
口パクを作成する場合は、母音(あいうえお)と「ん」で組み立てていきます。






「じゃんけんぽん」の場合は「いあんえんおん」
「あいこでしょ」の場合は「あいおえぃお」と口パクしています。

「いあん!えん!おん!」

「あい!おえ!ぃお!」
配布データについて
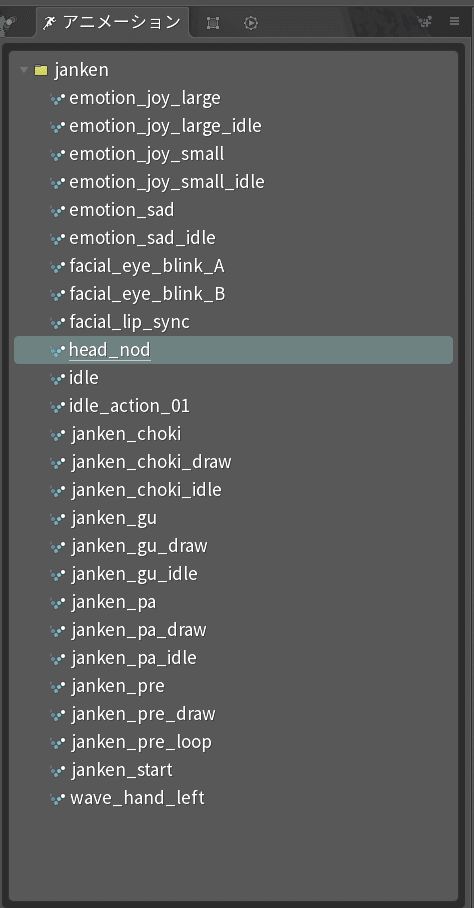
アニメーション

今回公開したデータには、26個のアニメーションが格納されています。

07、08の「まばたき」について
プロジェクトの仕様によって07、または08を採用したりします。
このじゃんけんアプリでは08を採用しています。
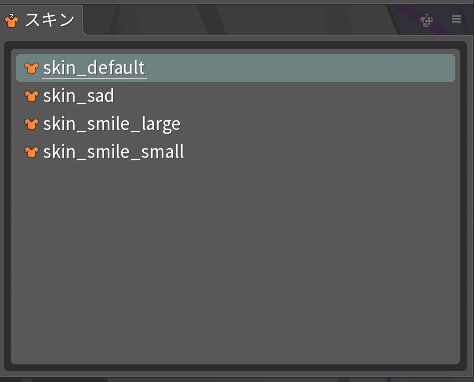
スキン


スキンの反省点
制作当初、表情の切り替えにスキンが必要かと考えて作成してみましたが、結果、スキン機能は不要でした。
喜びのアニメーションで悲しい表情はしませんし、じゃんけんに負けたアニメーションで嬉しい顔はしません。
今回、感情を表現するアニメーションでは、それぞれ状況下に合った表情を付けて制作していたので、スキンでの切り替えは必要ありませんでした。
じゃんけんの「グー」「チョキ」「パー」にスキンを活用したら、アニメーション数を削減できたのかとも思います。
ボーンについて
基本的には、動きをつけたい各箇所(頭、腕、手など)のボーンを動かせばポーズを付けることが出来ます。
普通に動かすボーン以外に、立体表現用のボーンがあります。
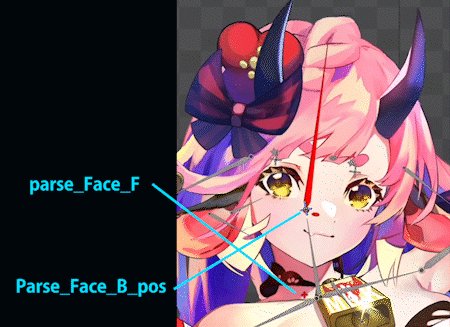
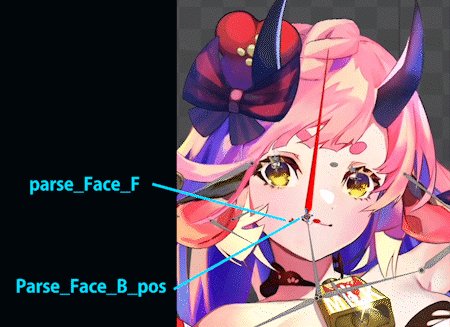
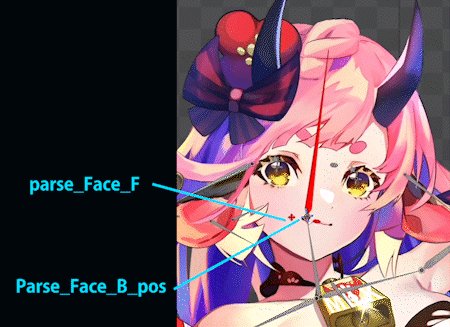
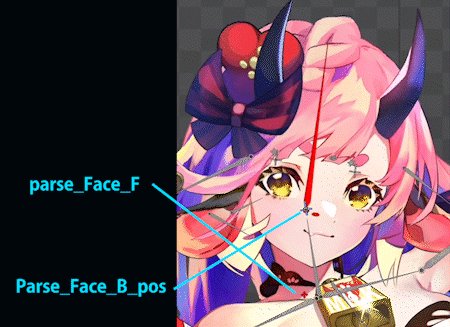
顔の立体表現
「parse_Face_F」を動かすと、顔を立体的に動かすことが出来ます。

「parse_Face_F」を動かすと「Parse_Face_B_pos」が反対方向に動きます。
反対側に動くことで、後頭部の動きを再現しています。

コンストレイント
「コンストレイント」という機能を使って「Parse_Face_B_pos」を動かしています。
「parse_Face_F」の動きを参照して、「Parse_Face_B_pos」が反対に動くように、動きを拘束しています。
※「コンストレイント」とは「拘束する」という意味です。ボーンの位置を動かすことで他のボーンを制御する方法です。
目について
目が動いた際に、B図のように目がはみ出さないよう、目の部分をくり抜いた顔を使用しています。


「③顔」と「⑤白目」の間に、「④目」を挟むことで、図Aのように目がはみ出さないようにしています。

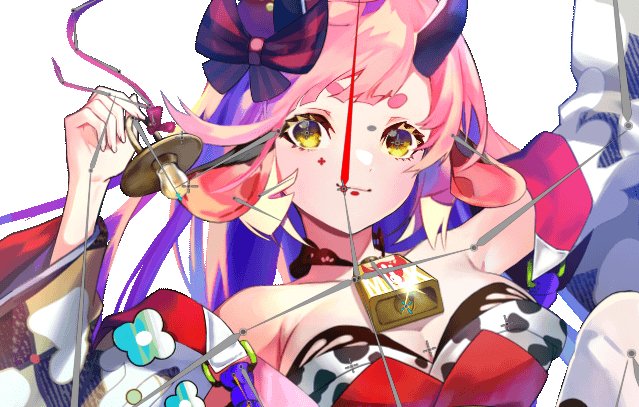
その他立体表現用のセットアップ
右手に持った電球と首にかけているベルに、立体表現用のボーンを設置しています。

おわりに
初心者の人でも分かる記事を目指して作成させていただきました。
いかがでしたでしょうか?
ゲームの中でSpineのデータはこんな感じで作成されているんだ、と皆さんの参考になればなによりです。
次回はG2 StudiosよりUnity部分の解説をさせていただきます!
[Spiners MeetUp]
【過去開催のレポート】
Spiners MeetUp vol.1レポート(CG WORLD)
Spiners MeetUp vol.2レポート(CG WORLD)
【過去開催のアーカイブ動画(Youtube)】
Spiners MeetUp vol.1 アニメーション制作フロー比較と実例紹介&ディスカッション
Spiners MeetUp vol.2 "ひねり"を加えたアニメーションを作るハンズオン
Spiners MeetUp vol.3 ~Spineによる立体表現の紹介・解説~
Spiners MeetUp vol.4 ~Spine v4の魅力と新機能紹介~
Spiners(Spineアニメーター)のためのDiscordサーバーを開設しています。
Spineに関する質問、参考になる動画などを共有しあう場として活用していければと思います。
ご興味のある方は以下の招待URLからお気軽にご参加ください!
https://discord.com/invite/ae5aHK9

