
【Unity】VFX Graphをご紹介!
こんにちは。グラフィックスエンジニアのNithinkです。
昨年、社内でVFX Graphの勉強会を実施しました。
今回は、その内容の一部をアレンジして公開いたします。
VFX Graph(Visual Effect Graph)というUnityのツールについて、概要だけでなく、すごい点、作例、注意すべき点、各種機能をご紹介します。
使い方の説明については、既に多くの入門サイトや書籍があるため、今回はあえて行いません。
VFX Graphの概要
VFX Graphとは、Unityでパーティクルエフェクトを作成することができる次世代のツールです。
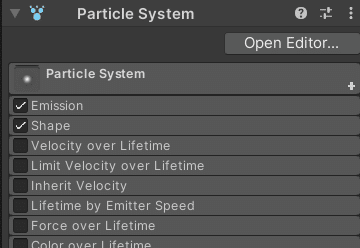
Unityでのパーティクルエフェクトといえば、Shuriken(Particle System)というツールを使うのが一般的ですが、VFX Graphはそれに比べると何が良いのでしょうか?

1.たくさんのパーティクルを描画できる
Shurikenとは全く異なる仕組みで動作するので、数十万〜数百万という規模の大量のパーティクルを現実的な処理負荷で描画することができます。


2.複雑な制御ができる
ツールがノードベースなので、非常に複雑な制御が可能です。
可能性は無限大!


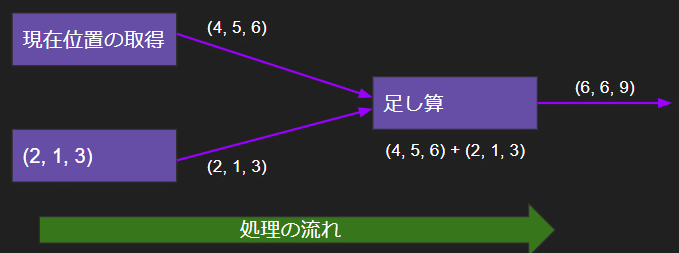
【補足】ノードベースとは
プログラムの代わりに、ノードという「小さな処理」や「データの塊」をどんどん繋げていき、一つの大きな処理(表現)を構築していくツールの方式のことです。
エンジニアでなくても複雑な処理を実現できるように、多くのアーティスト向けツールで採用されています。
例えばShaderGraph、Houdini、Unreal Engineのブループリントなど。


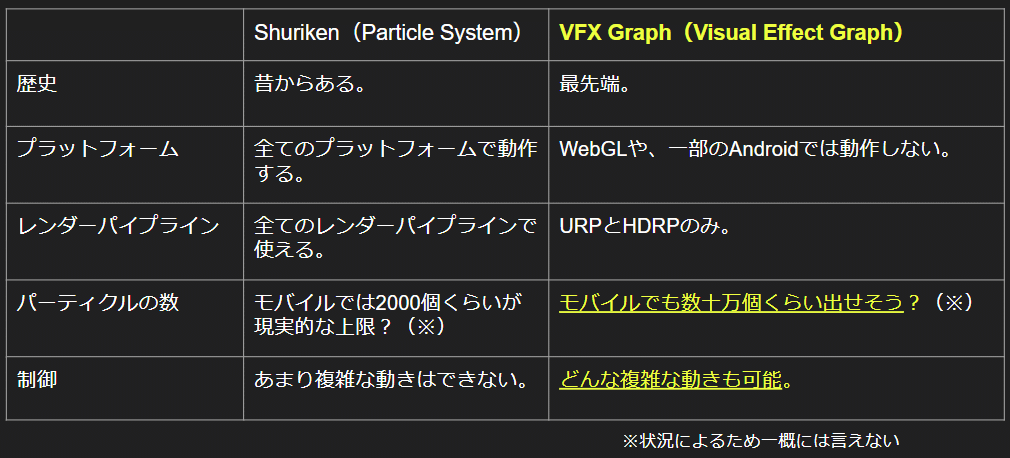
Shuriken vs VFX Graph
ShurikenとVFX Graphを簡単に比較してみました。
概して、表現のリッチさではVFX Graphが優れていますが、安定性ではShurikenのほうに軍配が上がります。

作例紹介
これまでに制作したVFX Graphの例をご紹介します。
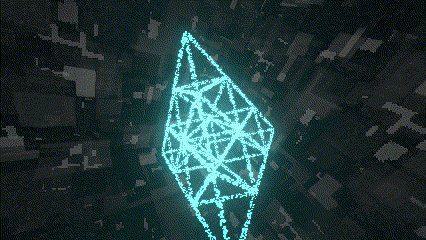
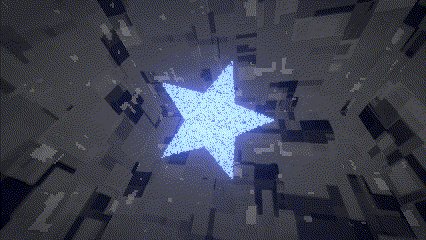
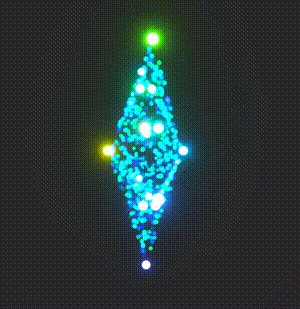
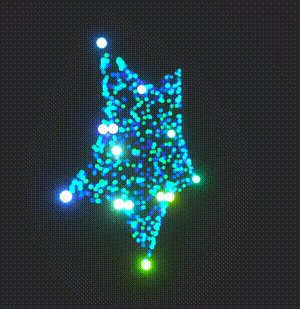
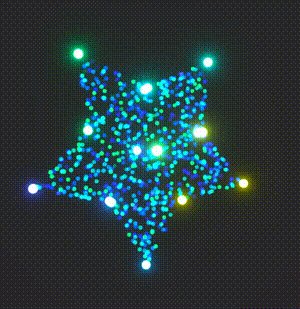
点群モーフィング
・Point Cache
VFX Graphでは、3Dモデルを用いてPoint Cacheという形式にベイクすることで、モデルの形状に沿ってパーティクルの位置を指定することができます。


なお、Point Cacheを利用せず、直接3Dモデルをサンプリングする方法もあります。
またSDFという形式にベイクする機能もあり、これはもっと高度な表現をしたい場合に用います。
・Lerpノード
ある形状から別の形状へと遷移(補間)することをモーフィングと言います。
ここでは、複数のPoint Chacheから得られる位置情報をLerpノードで補間することで、モーフィングの表現を実現しています。

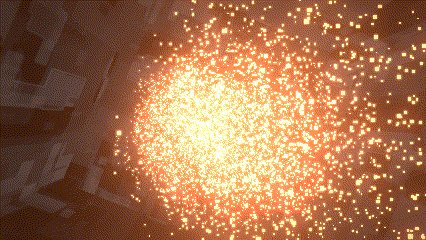
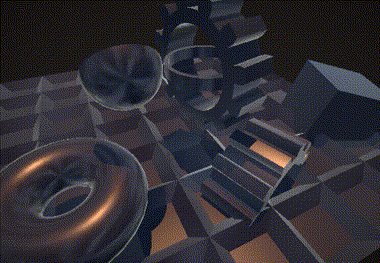
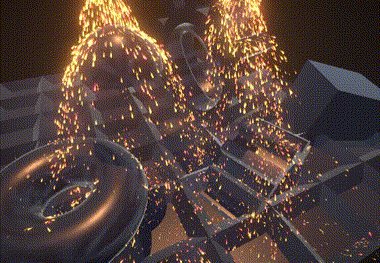
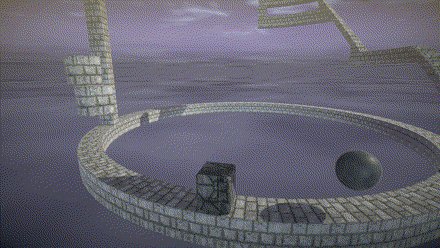
大量の衝突判定


・Collide with xxノード
Collide With Sphereノードや、Collide With Depth Bufferノードなどを用いることで、物理演算を行うことができます。
大量のパーティクルが物理的に動く様は、とても見ごたえがありますね。
(Collide With Depth Bufferノードは本来HDRPでしか使うことができませんが、パッケージを改造することでURPでも使えるようにしました。)
・Property Binderコンポーネント
一つ目の例では、Collide With Sphereノードの中心点のパラメータを、シーンにある球の位置と同期させることで表現しています。
このようにVFX Graph内外の情報を同期させるには、Property Binderコンポーネントが便利です。
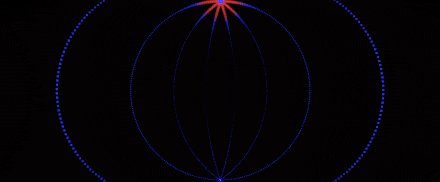
プロシージャルな立体構成
・とても自由度が高い
VFX Graphはノードベースなので、とにかくロジックの作り方が自由自在です。
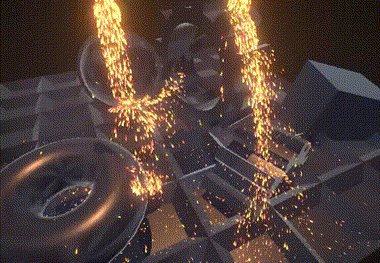
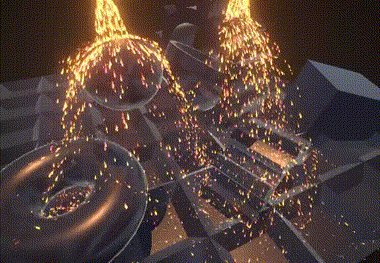
3次元の複雑な数式を構築してパーティクルを動かすことができます。
線
線やトレイルを使うこともできます。
Shurikenでは、あまり線やトレイルに自由な動きをさせることはできませんでしたが、VFX Graphでは自由自在です。
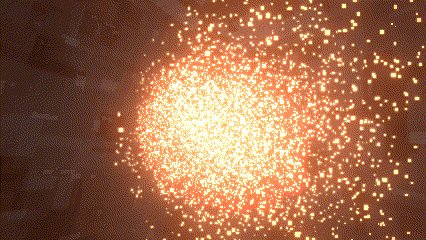
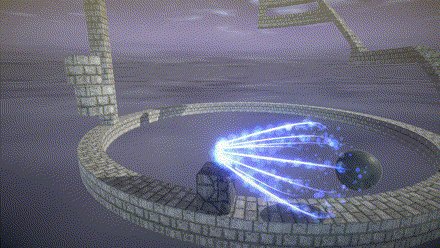
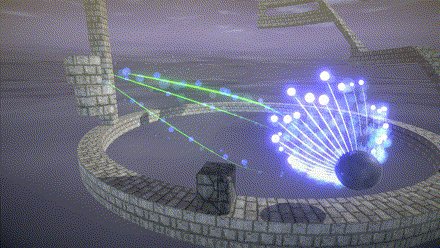
狙った位置にビーム攻撃
・パラメトリックに作る
発射位置と着弾位置を指定すると、ビームがそれに合わせて自然にカーブを描きながら飛んでいくように作られています。
その他の部分もパラメータで外から指定可能です。
プログラムやAnimatorが無くても、VFX Graph単体でこれだけ自由に作れるというのは、VFX Graphの強みの一つです。

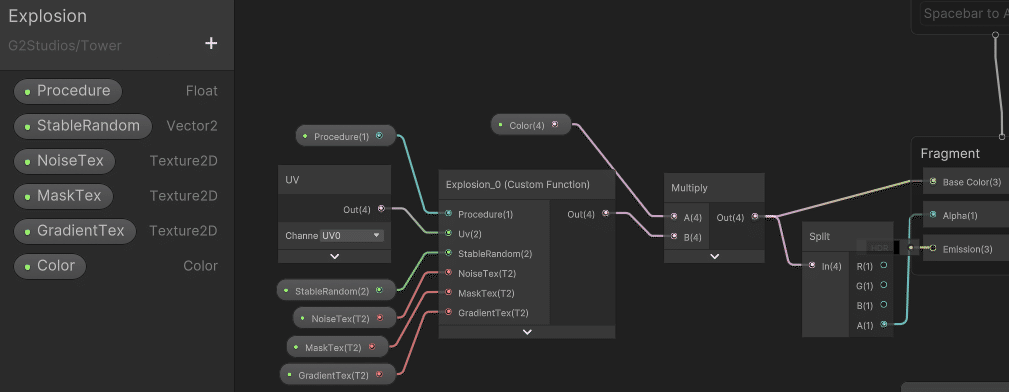
・Shader Graphとの連携
爆炎の模様はShader Graphで表現し、色やアニメーションの制御をVFX Graph側から行っています。

VFX Graphではシェーダーのプロパティの制御を簡単に行うことができます。


注意点
これからVFX Graphを始めるという人のために、心がけるべき点や注意すべき点をご紹介します。
コメントを書こう
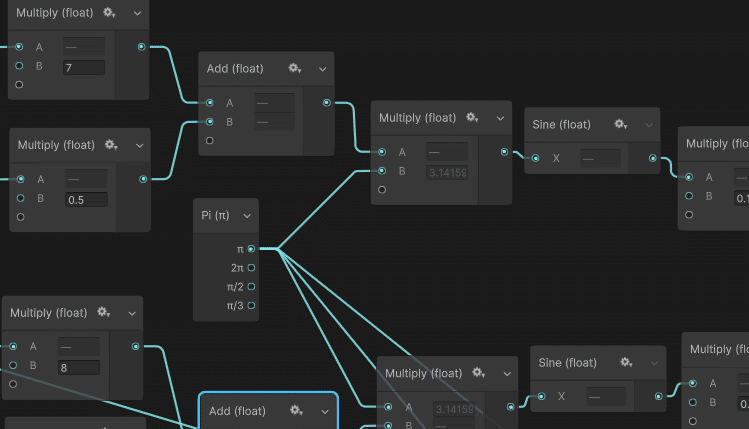
自由度が高くてなんでもできるということは、どこまでも複雑で難解なものになり得るということでもあります。
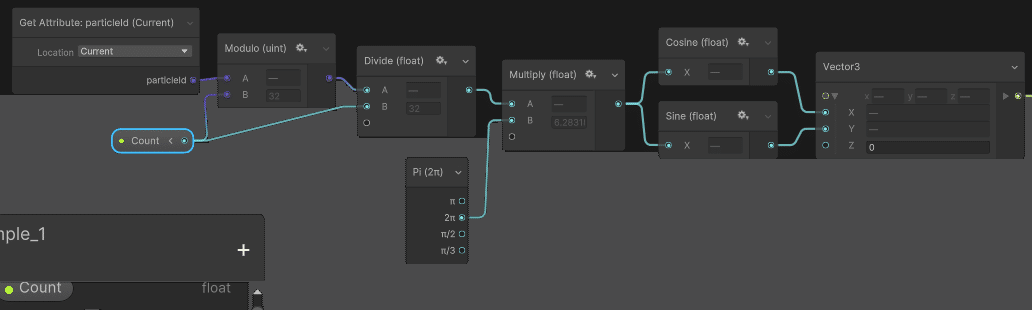
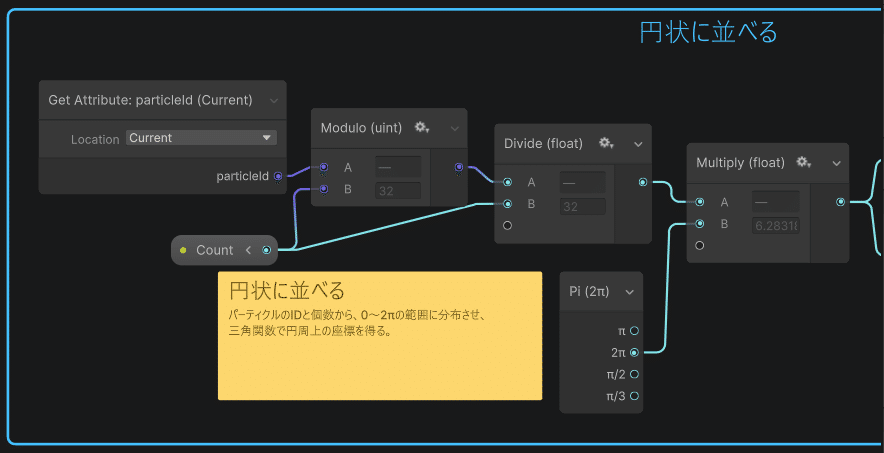
例えば、以下のノード構成は「パーティクルを円形に並べる」というロジックなのですが、ノード構成を見ただけでは、そのことが誰にでもはっきりと理解できるわけではありません。

VFX Graphでは、Sticky Noteという機能があり、グラフ内の好きな場所にコメントを貼り付けることができます。
他人や、未来の自分が見ても理解できるよう、しっかりと意図を説明しましょう。

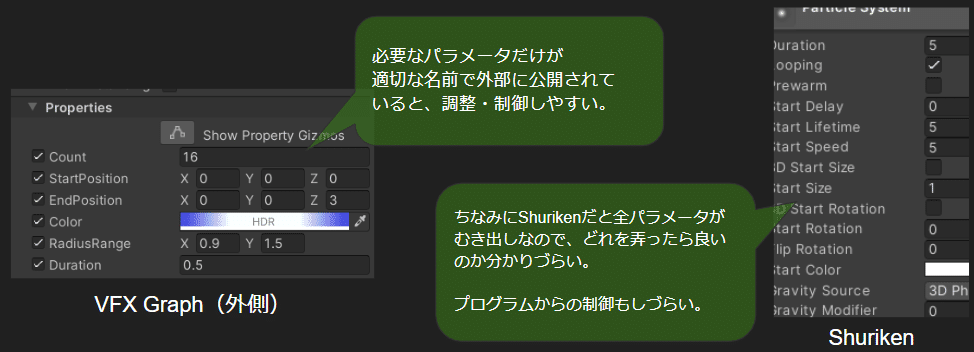
パラメトリックに作る
必要に応じてVFX Graphの外側から簡単に調整・制御できるようにしておきましょう。
(プログラムから制御するためにも必要です。)

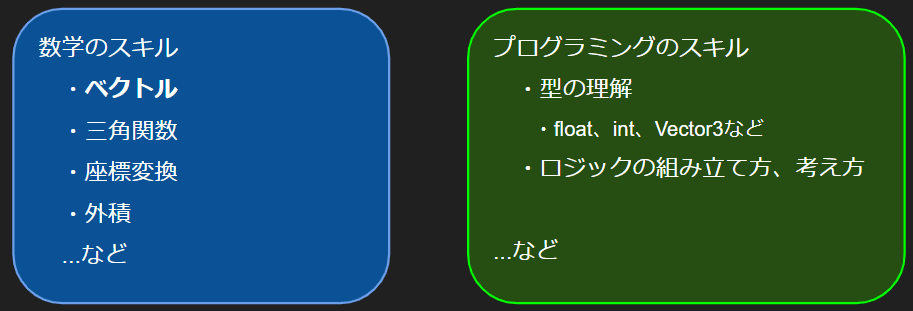
数学やプログラミングのスキルが必要になる場面がある

フレームレートの影響
VFX Graph は、きちんと対策をしていないと、ゲームのフレームレートによって動き方が変わってしまうことがあります。
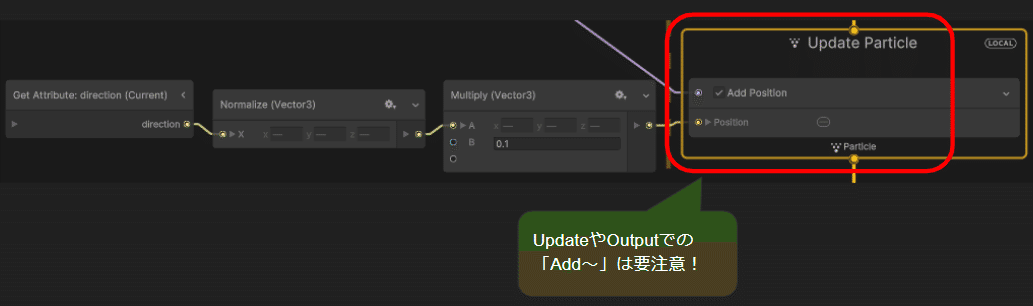
これはUpdateコンテクストと、Outputコンテクストの実行タイミングが、フレームの更新タイミングと同じであるためです。

例えば、UpdateコンテクストのAdd Positionのようなブロックで一定の値を座標に加算すると、FPSに応じて、時間あたりの移動距離に差が出てしまいます。



このため、ゲームが想定する様々なフレームレートで意図通りに動作するのかどうか、実際に確認することが重要です。
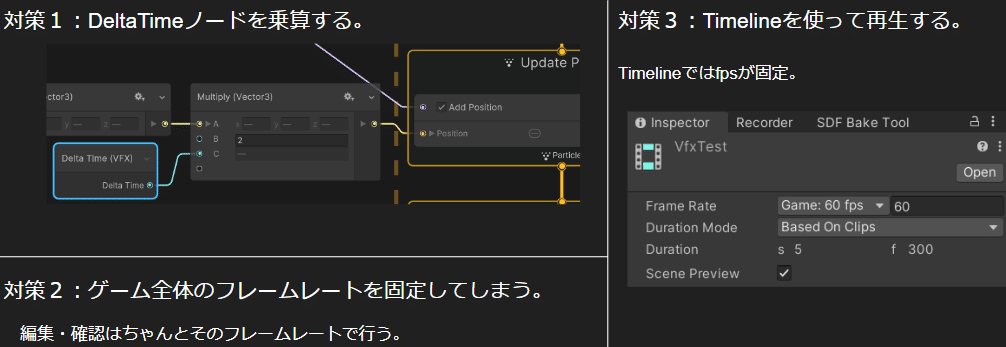
対策は、以下のように色々考えることができます。

UI Particleは使えない
よくUIアーティストから質問がくるのですが、VFX GraphはUI Particle(Particle Effect For UGUI)では使用できません。
なお、UI ParticleというのはShurikenをUI(Canvas)のように扱えるプラグインであり、Unityでのゲーム開発でよく導入されています。
Capacityを必要以上に大きくしない
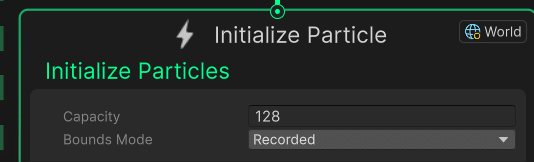
InitializeコンテクストにはCapacityという項目があり、ここで設定した個数以上のパーティクルは同時に存在できないようになっています。

これは単なるリミッター的なものではなく、このVFX Graphをシーンに生成するときに、どれだけメモリの確保を行うかに関わっています。
必要以上に大きな値にすると、それだけメモリを余分に確保してしまうことになるので、なるべく抑えましょう。
各種機能紹介
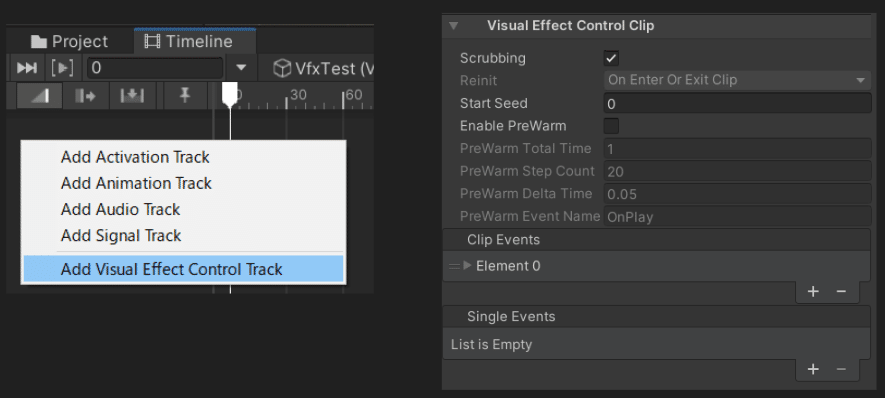
VFX GraphとTimelineの連携
専用のトラックが用意されており、スクラブが可能です。

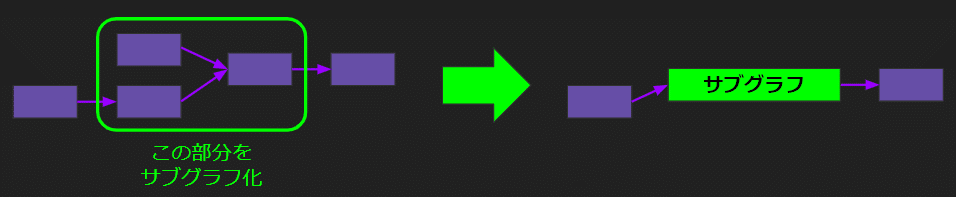
サブグラフ
複数のノードの組み合わせを一つにまとめて、サブグラフというアセットとして保存できます。

サブグラフは、他のVFX Graphで使い回すことができます。
よく使う処理は、サブグラフとして共通化しておくことで生産性が上がります。
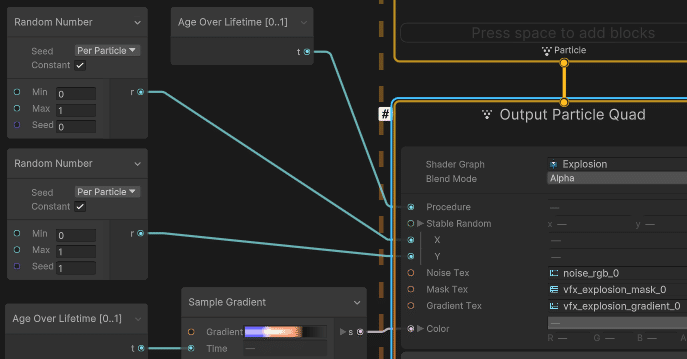
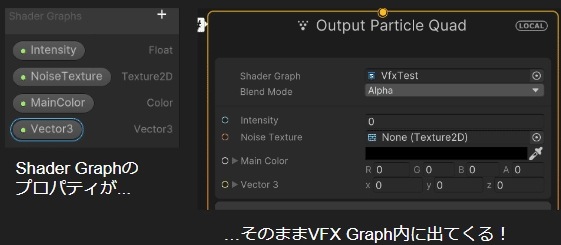
Shader Graphとの連携
先ほど作例でも触れましたが、Shader Graphのプロパティの制御が簡単に行えます。
Shurikenでも、Custom Vertex Streamsという機能でシェーダーのプロパティの制御ができますが、それに比べると以下のメリットがあります。
・Shader Graph側で設定したプロパティの名前が見えて分かりやすい。
・数値情報だけでなく、テクスチャも制御できる。

なお、現状ShaderLabで作成したシェーダーは使えないようです。
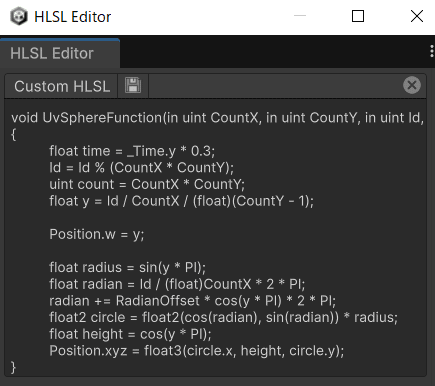
プログラム言語(HLSL)を使う
Custom HLSLノードを使うと、HLSLを記述して独自の処理を作ることができます。
プログラムができる人であれば、いちいちノードを使うより素早く実装できるので、ありがたい機能です。
Unity6以降の新機能となります。

その他のトピック
なぜたくさん描画できるのか?
ShurikenがCPUで処理されるのに対し、VFX Graphはコンピュートシェーダーという機能を通じてGPUで処理されるからです。
GPUはCPUに比べて並列処理(処理を同時並行で実行すること)が得意なので、パーティクルの計算処理に向いているというわけです。
本質的には、VFX Graphはパーティクルの表現のためのコンピュートシェーダーを生成し、描画まで行ってくれるツールだといえます。
エフェクトアーティストの所感
社内でVFX Graphを使っているエフェクトアーティスト2人に所感を聞きました。
アーティスト側でできることの幅が広がったことに対して、肯定的な意見が多かったです。
一方で、学習コストが高いという意見もありました。
さいごに
ここまでの内容で、VFX Graphに興味を持っていただけたなら幸いです。
公式ドキュメントだけでなく、入門サイトや書籍も充実しつつあるので、この機会にぜひお試しください。
VFX Graphは開発途上であり、新機能が続々登場しています。
今後も目が離せません。

▼G2 Studiosについてはこちら

