
CRI HAPTIX で振動パターンを設定する/番外編
こんにちは。
G2 Studios アートチーム サウンド設計担当のサキサキです。
今回はこれまでと少し趣向を変えて「番外編」と称し、CRI Atom Craftを使ってできる「振動」による触覚演出についてご紹介したいと思います。
noteの更新に少々時間を要しましたがようやく完成しましたので、いつもより容量増し増しでお届けします!
*尚、本記事は「CRI Atom Craft」の基礎が習得済みであることを前提とした内容となっております。
▼CRI Atom Craft関連の記事まとめはこちら
■スマートフォンにおける振動機能の普及について
振動機能は、家庭用ゲーム機として普及している PS5, Nintendo Switch, Xbox Series X 等でゲームをプレイされたことのある方には、非常に馴染み深いものではないかと思います。
しかしながら、スマホゲーム市場においては不思議とその機能が実装されているコンテンツは多くありません。
少なくとも筆者は恐らく片手で数えられるくらいしか、それらに出会ったことがありません。
どういった理由で、スマホゲーム市場では振動機能が普及していないのでしょうか。
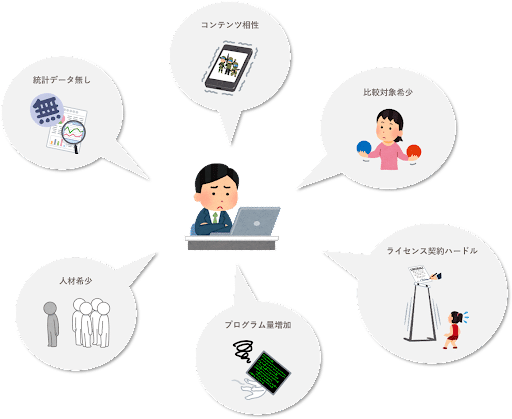
<振動機能が普及しないであろう要因>

・実装することによる目に見えた数値上での効果(ここでは主に「ユーザー継続率」)についてのデータが少ない。
・実装スキルを有する人材が希少なため、確保するのが困難であると同時に、属人化による保守性の低下が想定される。
・振動機能が無くても「良質なコンテンツは十分に作れる」と考えられており、比較対象が少なければ少ないほどその必要性は低いと認識され易い。
・ゲームジャンルやコンテンツ内容との相性もあるため、利用の幅がかなり絞られる。
・OS(ここでは「iOS,Android」)ごとにスマホ端末で振動させるための仕組みそのものが異なるため、両OSでの実装を必要とする場合、単純に2倍のコストがかかる。
・触覚フィードバック (フォースフィードバック)技術には特許が存在しており、使用に際し別途ライセンス契約を結ぶ必要がある為、単に実装すれば良いというわけではない。
あくまでも個人的な見解ではありますが、上記が挙げられるかと思います。
・・・う~ん、完全なる開発者都合、これはなかなかハードルが高いですね(汗)
確たる効果が見えない以上、開発資金に余裕があるか売り上げ予測に自信がない限りは手を出しづらい、というのが本音でしょう。
とはいえ、やはり振動機能が有るのと無いのではユーザー体験が大きく変わってきますので、せめて技術的な要因だけでも取り除きたいところではあります。
そこで、今回紹介したいのが「CRI HAPTIX」です。
■CRI HAPTIXとは
CRI HAPTIXは、「振動」を用いて「触覚」へのアプローチを行い、新しいユーザー体験を可能にする触覚ミドルウェアです。
CRI Atom Craftで作成された各キューに対し、そのタイムライン上に振動パターンを配置することでデータを作成します。
(※ADX2上で振動再生を行うためには、「CRI HAPTIX SDK」と呼ばれる差分パッケージを「CRI ADX2 Tools」にインストールする必要があります。)
■触覚演出による効果
触覚演出によってどのような効果が期待できるのか見ていきましょう。
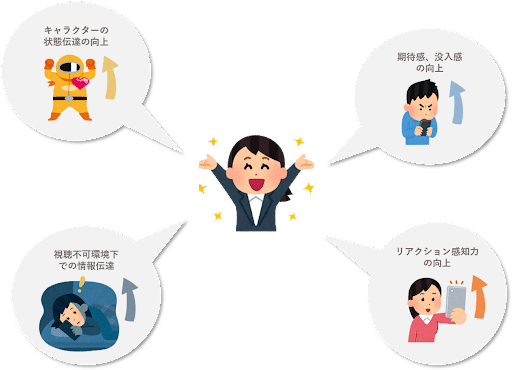
<触覚演出による効果>

・見た目や音による演出を更に盛り上げ、期待感や没入感などのユーザー体験に深みを与える。
・心拍数や感情など、キャラクターの状態をより正確に伝えられる。
・電車の中や会議中など「見ること」「聴くこと」ができない環境下での情報伝達が可能になる(※会議中にゲームをするのはやめましょう!)。
*スマートフォン端末における振動(バイブレーション)機能は、音の再生と同様に個別にメニュー画面などでon/off の切り替えが可能です。
・ユーザーアクションに対するコンテンツ側からのリアクションが感知し易くなる。
触角演出は、「既にある何かに対して、より詳細な情報を付加させたり、それ自身を増幅させたりする」ものなのかなと感じます。ゲーム全体が1ランク感度の高い状態に引き上げられるようなイメージです。
■CRI HAPTIX導入によるメリット
CRI HAPTIXを導入するメリットとして、以下のようなものが挙げられます。
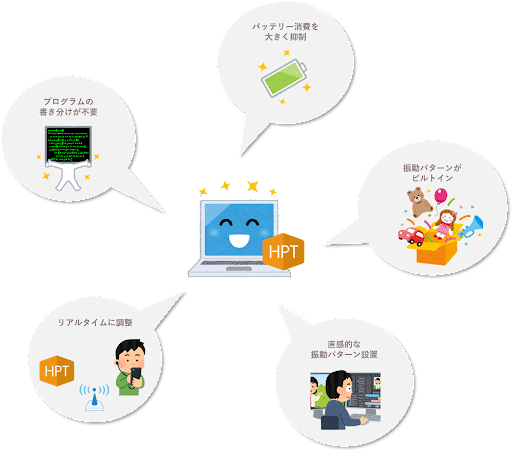
<CRI HAPTIX導入によるメリット>

・iOS/Androidの両OSに対応しているため、実装に向けたプログラムの書き分けが不要となる。
また、幅広い機種において同じ演出を実現できる。
・機能追加に該当する内容にも拘わらず、触覚演出のないゲームプレイとほぼ同等のバッテリー消費で済む。
・ある程度の振動パターンがビルトインされているため、振動情報をゼロから作成する必要がない。
・各サウンド情報を目で追いながら、UI操作による直感的な振動パターン設置が行える。
・作成したデータを実端末上で再生しながら、リアルタイムに調整することが可能(*インゲームプレビュー機能を使用)。
これなら、AtomCraftの操作法さえマスターしていれば問題なく作成できそうですね。
それでは、実際にAtomCraft上で設定し、いろいろと試してみましょう。
■作業環境
本記事は、以下の環境化での作業内容を記載します。
OS :Windows10 Pro
CRI SDK :criware_sdk_unity_v3_00_04_smartphone_j
ゲームエンジン :Unity2018.4.11f1
■SDKのインストール
CRIWARE テクニカルサポート(https://www.criware.jp)にアクセスし、「ADX2 / Sofdec2 テクニカルサポート」ボタンをクリックします。
ログイン画面が開いたら、CRI社から提供されたCRI HAPTIX専用アカウントを用いてログインします。
アカウント未取得の場合は、「試用申し込み・問い合わせ(http://www.cri-mw.co.jp/contact/game.html)」からアカウント発行の申し込みをすれば、数日で発行してもらえると思います。
ログインすると、テクニカルサポート インフォーメーション画面が開きますので、サイト上部にあるメニューから「ダウンロード」をクリックします。
ダウンロード画面が開いたら、「- CRI HAPTIX SDK for Smartphone」と書かれた箇所があるので、該当リンクをクリックし、専用のダウンロード画面を開きます。
開いた画面に「Windows用SDK(*zipファイル)」「Mac用アドイン(*dmgファイル)」が配置されてますので、OSに合わせたファイルをダウンロードします。
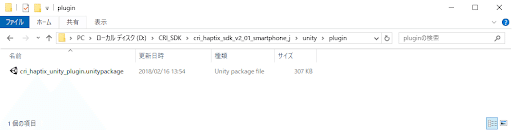
SDKのダウンロードが完了したら解凍し、展開された「cri」フォルダを既存のCRIWARE パッケージの「cri」フォルダに上書きします。

上書きが完了すると、パッケージの中身は上記のようになります。
「haptix」と書かれたディレクトリが、しっかりインストールされているのが分かります。
これで「CRI HAPTIX」を使用するための環境が整いました。
■Unity用プラグインのインポート

作成データをの実機検証を行う前準備として、先ほどのSDK からUnityへ「Unity用プラグイン」をインポートします。
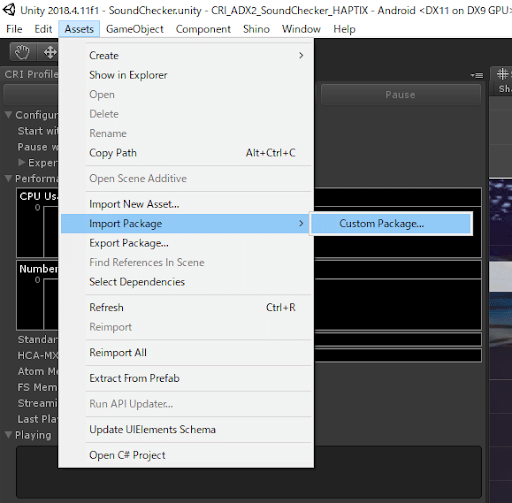
Unityを開き、Unity Editor左上にあるメニュー項目から「Asset」を選択、表示されたプルダウンから「Import Package > Custom Package...」を選択します。

エクスプローラーが展開するので、当該箇所から「cri_haptix_unity_plugin.unitypackage」ファイルを選択、Unityにインポートします。
Unityビルド&実機検証を行うための環境が整いました。
■振動データの登録(Android/iOS 共通)
AtomCraftを起動し、作業を始めるための準備を行います。(※プロジェクトの展開についてはこちら ⇒https://note.g2-studios.net/n/n2599637cc62a)
それでは、実際に振動データを登録していきます。
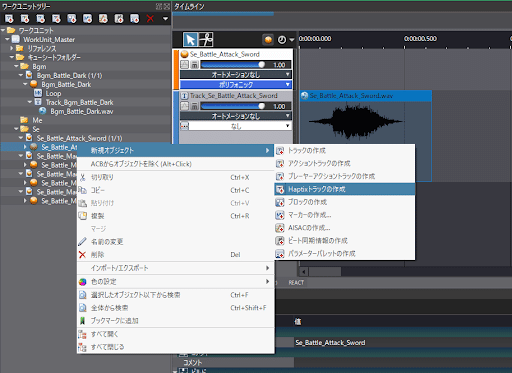
<手順①>

振動させたいキューをワークユニットツリー上で選択し右クリック、「新規オブジェクト」項目から「Haptixトラックの作成」を選択します。
※タイムライン上の空白スペースからでも同様に作成が可能です。
<手順②>

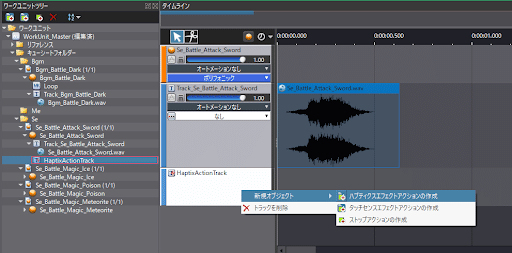
ワークユニットツリー上キュー内とタイムライン上に「Haptix Action Track」が挿入されたら、そのトラック上で右クリック、「新規オブジェクト」項目から「ハプティクスエフェクトアクションの作成」を選択します。
※こちらも、ワークユニットツリー上とタイムライン上のどちらからでも作成が可能です。
この時表示された3つの項目(トリガアクション)についての区分けは以下となります。
<トリガアクション>
・ハプティクスエフェクトアクションの作成 ⇒Android/iOS 共通の振動アクション作成
・タッチセンスエフェクトアクションの作成 ⇒Android専用の振動アクション作成
・ストップアクションの作成 ⇒Android専用の振動停止アクション作成
※Android専用である「タッチセンスエフェクトアクション」の方がより細かい設定が可能になりますが、今回は Android/iOS 共通で利用可能な「ハプティクスエフェクトアクション」を使った振動データを作成していきます。

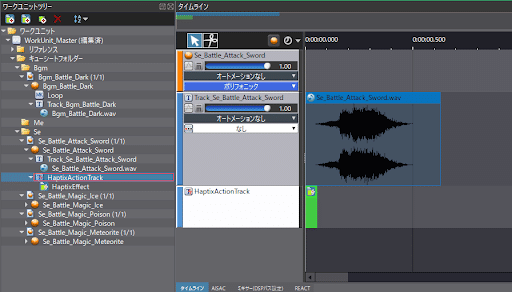
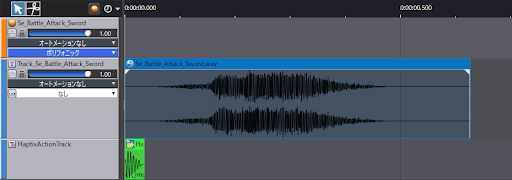
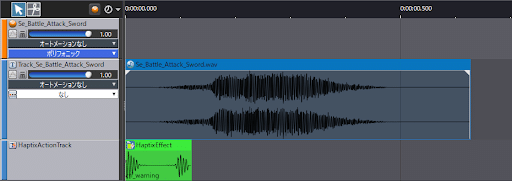
タイムライン上に緑色のトリガアクションが挿入されました。
この時点では、まだトリガアクションに振動パターンは設定されていません。
<手順③>

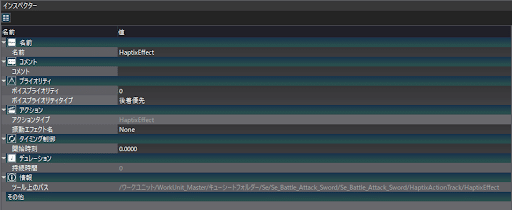
次に、インスペクター上でトリガアクションのプロパティを調整していきます。
調整可能なプロパティは以下になります。
<インスペクター>
・名前
・コメント
・ボイスプライオリティ
・ボイスプライオリティタイプ(先着優先/後着優先)
・振動エフェクト名(7 種のプリセットから選択)
・開始時刻
上記の項目については、任意で値変更が可能です。

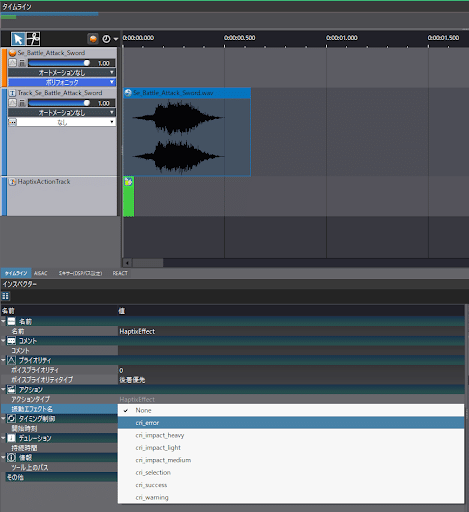
振動パターンを設定するために「振動エフェクト名」を設定します。
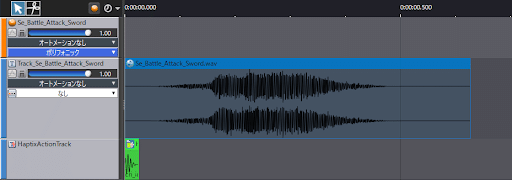
インスペクターにある「振動エフェクト名(*『None』記載部分)」をクリックすると、プルダウンが表示されます。

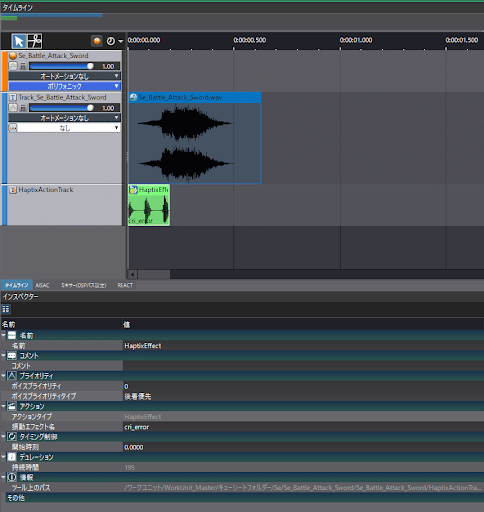
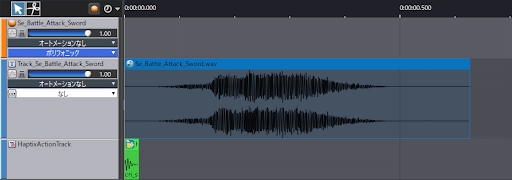
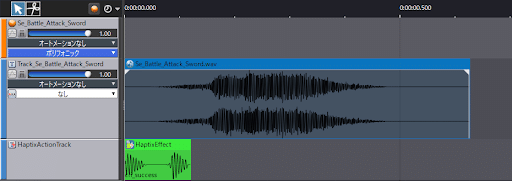
プルダウンから任意のものを選択することにより、振動パターンが設定されます。すると、タイムライン上のトリガアクション内に、その内容を表した波形データが表示されるようになります。
-------------------------------------------------------------------------------------
7種類あるプリセットに対応した波形データは、以下の通りとなります。
アクションタイプ:HaptixEffect
対応OS:Android/iOS 共通
振動エフェクト名:cri_error
用途(*振動エフェクト名からの想定):エラー

振動エフェクト名:cri_impact_heavy
用途(*振動エフェクト名からの想定):衝撃/強

振動エフェクト名:cri_impact_light
用途(*振動エフェクト名からの想定):衝撃/弱

振動エフェクト名:cri_impact_midium
用途(*振動エフェクト名からの想定):衝撃/中

振動エフェクト名:cri_selection
用途(*振動エフェクト名からの想定):選択

振動エフェクト名:cri_success
用途(*振動エフェクト名からの想定):成功

振動エフェクト名:cri_warning
用途(*振動エフェクト名からの想定):警告

振動の尺や大きさなど、何となく想像がつくかと思います。
-------------------------------------------------------------------------------------
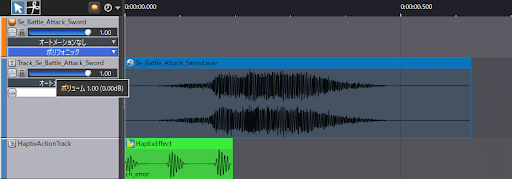
<手順④>

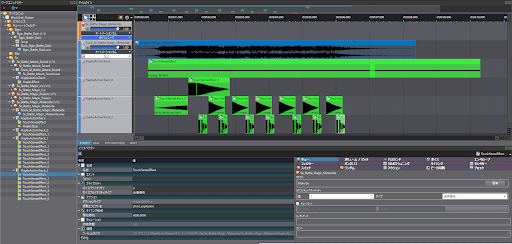
複数のプリセットを混ぜ合わせて、データ作成します。
とは言っても、それらがイメージ通りに動作するかどうかは分かりません(むしろ上手くいかなくて当然です)。まずは、振動エフェクトを登録して、実際に端末に入れて触ってみましょう。
なお、1キュー上に複数のトリガアクションを設定する際には、注意点があります。
それは、振動は「シングルリソース再生」であるということです。
振動全体で発音数は1つしか用意されていないため、音声データのようにボイスリミットを設定することはできません。タイムライン上で複数の振動アクションを並べても、全ての振動を正確に発生させることは不可能に近く、実装上での見えざる制限が発生します。
私もこの部分にはかなり悩まされ、イメージと実際の挙動にズレを少なくするために、細かい調査とトライ&エラーを繰り返しました。
■実機検証
AtomCtaftで作成したサウンドデータをビルド出力し、Unityへ取り込みます。
Unityでのビルドに際して特別な設定は必要なく、通常時と同じビルド&設定で問題ありません。
(*実機確認するためのアプリケーションは別途ご自身で用意する必要があります。)

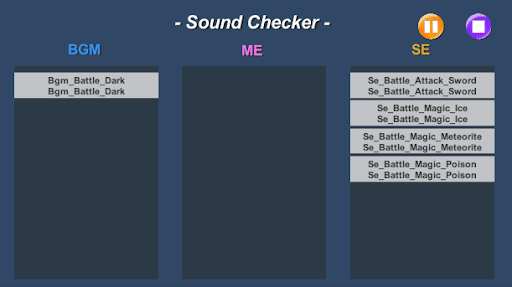
実機にてアプリケーションを展開、該当キューのボタンを押下すると無事振動することを確認しました。
「インゲームプレビュー」機能を用いて微調整すれば、完成です。
ハッ!
note上だと、「実際に振動がどういう形で端末出力されたか」を伝える方法が、文章になってしまうということに気が付きました...。実際に触って振動を確かめてもらいたいところ、非常に残念なオチになってしまったのですが、ご容赦ください(笑)
検証は以上となります。
■実際に触ってみての感想
「CRI HAPTIX」を使った振動演出の作成は、想像以上に面白かったです。
その上で、私が気になったところを纏めてみました。
<気になったところ、欲しいと思ったもの>
・用意されているプリセット数が少ないため、自身が想定する振動のイメージを形にするのが難しく、またオリジナリティが出しづらいと感じた。
ADX2を使用するプロジェクトは、リッチコンテンツの位置づけ、又はそれに近しい内容であると考えられる。各所/各機能におけるレベルデザイン自体も、それなりの細やかさが求められることが想定される。
そのため、「単調な1振動」を表現するプリセット一つにしても、最低でも3段階(弱 /中 /強)、可能ならば5段階(最弱 / 弱/ 中 /強/ 最強)は欲しいと思った。
・「cri_success(成功)」「cri_warning(警告)」のような2種以上の振動が組み合わされて一つのプリセットになっているものは、扱いづらいと感じた。
振動のイメージは、用意されている音やゲームの内容、人それぞれの感覚で異なってくるものだと思うため、「振動の大きさ」「各振動間の時間幅」などが固定されていると、それらを使用する機会が失われてしまう。
・自身でプリセットを作成してプロジェクトごとに保存できる形になれば、オリジナリティのある振動の設置が可能だと思った。
(*ただし、小刻みに振動データ設置する場合にどういった負荷があるかどうかは現状では把握できていない。)
更に、それらを複数プロジェクトで汎用的に利用できる形で保存できたり、初期プリセットのコピーや編集も可能になれば申し分ない。これが可能であれば、初期段階で用意してあるプリセットはシンプルなもの・サンプルだけでも良いと思った。
・作成したデータが実際にどのように振動しているかを確認するためには、そのデータを内包したアプリの実機ビルドが必要不可欠となる。そのため、作業者自身が多少の開発スキルを有していないと、一人で作業が完結できないことも考えられる。
・振動の強さ(最少~最大)を数値で可視化し、値調整が出来るようにして欲しい。
実際に触って試すことである程度感覚は掴めたが、振動の強弱移行が求められる場合、やり辛い。
たくさん書きましたが、実際のところ筆者との相性は非常に良いようで、ちょっとした手応えと根拠のない自信がフツフツと湧いてくるのを感じました(笑)
ミドルウェアの今後のアップデートを期待すると共に、自身でも実践投入を視野に入れて、引き続きスキルアップを目指していきたいと思います。
■まとめ
「CRI HAPTIX」を用いた振動データの設置は非常に魅力的な内容ではありますが、実装にあたってのハードルが複数存在するため、着手に至れていない(機会を持てない)人が多数いるのではないかと考えます。
しかし、その状況下でも解決できる「内的要因」、つまり「作業者自身がどうにかできるもの」が存在します。
まずは「考える前に触ってみる」、さらに「開発知識(データを組み込んでビルド検証できるまで)を身に付ける」、この2点に取り組めば振動演出の担当者としての準備はOKですし、自身の武器にもなるのではないかと思います。
言うほどに簡単な内容ではありませんが(笑)
作れ! リッチコンテンツ!
目指せ! HAPTIXデザイナー!
・・・ワード自体がちょっとニッチかな(笑)
今回のnoteは以上となります。
▼サウンド関連の記事をまとめたマガジンができました
ぜひフォローしてください!
▼G2 Studiosの採用情報はこちら

