
アートチーム エンジニア業務のご紹介!テクニカルアーティストとは?
こんにちは! 私は G2 Studios株式会社 でゲームエンジニアをしているT.Mと申します。
今回は、私の業務のひとつである「テクニカルアーティスト」について、事例を元に書いていこうと思います。
実際に業務にあたる時、どのようなことを考えて、どのような作業をしているのか?
テクニカルアーティストという職種に興味をもった方でも、もちろんそうでない方でも、是非読んでいってください。
テクニカルアーティストとは?
まずは初めてテクニカルアーティストという単語を聞いた方に、簡単に説明します。
クリエイターが制作したハイクオリティで魅力的なキャラやビジュアル。
それをそのままゲームで再現できたら、と思った時に一筋縄ではいかない色々な問題が発生します。
これらを、クリエイティブの知識とエンジニアリングの技術で、双方の橋渡しをするのがテクニカルアーティストの仕事です。

箱庭に登場する沢山のミニキャラ(アバター)制作をSpineで行いたい
弊社では、2D のキャラクター制作に「Spine」というアニメーションツールを利用しています。
業界スタンダートともいえる、結構良いツールなんですが、問題がない訳ではありません。
例えば、箱庭系のゲームを作るときには、同じようなキャラクターを沢山作ります。
それらが色々な衣装やアイテムを身に付けたり、場合によってはキャラ専門のアニメーションがあったりと。
これらを全て、ひとつひとつ作っていくとなると、とんでもない労力です。
ですので、ほとんどの場合は共通で利用できそうな箇所(キャラの骨組み・歩くなどの共通の動き)は、同じデータを利用したいと考えますよね。
しかし、これをSpineで行おうとすると、どうしても具合がよくない部分が出てきます。
Spineの問題点
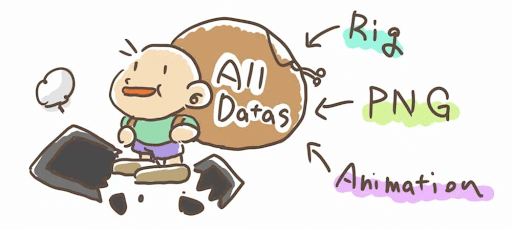
それは、データの性質上、構成する画像データ、リギング(骨組み)データ、アニメーションデータを別々に管理ができないということです。
例えば、汎用的な人型の骨組みを持つ3Dキャラクターであれば、別の場所で作った「歩く」というモーションデータを流用することは可能です。
しかしSpineでは、これらのデータが全てひとつのデータで管理されるため、上記のようなことはできません。
それなら、分けることを考えずに一つのファイルに全部乗せすれば、と思いたくなります。
しかしそれは、アプリに大量の画像をメモリにキャッシュすることと同じ意味になってしまいます。
絶対にアプリが落ちるデータの完成です。

今までの解決法
じゃあ、今までどのように作っていたか?
Spineはエクスポート時に最小で3つのファイルが書き出されます。
・スケルトンデータ(リグ・アニメーションの設計データ)のJson(データ)ファイル
・使用するスプライトシート画像の個別の位置情報などを記載した設定用テキストファイル
・実際に使用するスプライトシート(png 画像)
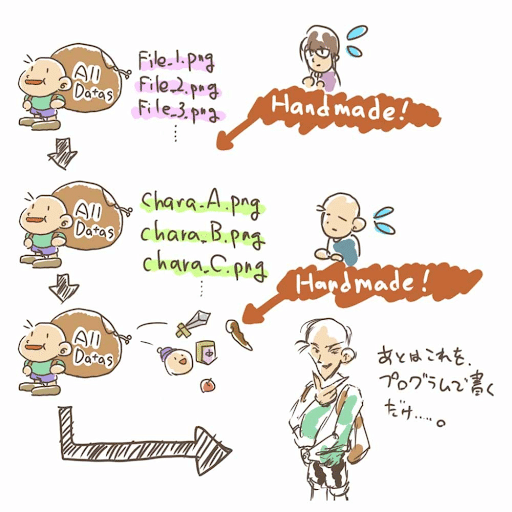
この中で、スプライトシートのpng画像だけは、ゲーム内部で無条件で差し替えても問題なく動きます。
それを利用して、キャラの人数分、同じように書き出されたpng画像を用意し、ゲーム中に差し替えできる設定にしていました。
これなら、ひとつのスケルトンデータで、沢山のキャラを作り出すことができます。

ちなみに、この方法は、他社の有名なゲームでも実際に利用されていた手法かと思われます。
ただ、厳密に画像データを合わせないといけないというルールのものを制作するのは、結構大変だという声もあります。
さらに、実際にアニメーションを制作するにあたって、個別に設定を調整できないのは作り手としてしんどいという意見がありました。
Spineクリエイターからの要望
社内で新規のプロジェクトが始まったとき、Spineクリエイターから「箱庭用のミニキャラの制作方法を変更できないか?」という相談がありました。
まずはヒアリングからということで話を伺ったところ、以下の内容が出てきました。
・現在の制作フローだと、やはり作るのは大変(直感的でない、個別対応が難しいなど)。
・可能ならひとつのSpineファイルで管理・完結したい。
しかし、ひとつのSpineファイルにするのは上記で説明した通り、現実的ではありません。
そのことを確認すると、どうやらある方法を使えば可能かもしれないという話がでてきました。
実際に調べてみます。
なるほど…それなら可能かもしれない。
ということで、実際に検証してみることにしました。

実際に検証・制作してみる
1つのSpineファイルでたくさんのミニキャラを管理する方法とは?
その方法とは、書き出された画像全部乗せのスケルトンデータから、使用しない画像を含む場所のテキスト(行)を削除するというものでした。
つまり、Jsonや設定用テキストファイルから、未使用な画像が利用されてる行を読み込む前に削除します。
そうすれば、そこで使われてた png 画像が読み込まれないよね。ということです。

もちろん、エスクポートされたデータの中身をいじるのは、Spineのメーカー側が推奨している使用方法ではありません。
エンジニアの質問サイトで見つけた記事の内容(原文は英語)はこう。
「アトラステキストの設定ファイルから消した画像は読み込まなくなるよ、内容複雑だからここには書けないけど」
うーん。なるほど…笑。
まずは手作業で動くのかを試してみる
できるらしいということはわかったのですが、その具体的な方法の記述は見つかりません。
ですので、まずは実際に一部データを削除して動くのかどうかの検証からです。
一度、全ての工程を手作業で行ってみることにします。
Spineクリエイターから、プログラムで処理しやすくするために png画像のファイル名をリネームした一式データを受け取ります。
そこから、一部データを、Jsonとテキストファイルから削除して動かしてみると…
おお、動くぞ!
そうするとあとは、ここで行った手作業の部分をプログラムで自動化するだけです。
ここからが大変ですが、動作することがわかった分、気が楽です。

実際に作った仕組み(ツール)はこち
そして、実際に動くものが完成しました。実際に作った内容(ツール)はこちら。

ミニキャラ Spine データ自動変換ツール ... Spineがエクスポートしたpng画像と、それを関連づける設定用テキストファイルの命名をIDに沿った名前にリネームするスタンドアロンツール(Pythonで制作)
CharacterSkeletonDataFactory ... 指定されたミニキャラを、上記スケルトンデータのテンプレートからゲーム実行時に動的に個別生成するファクトリクラス(Unity内部)
簡単に説明しますと、Spineクリエイターが書き出し&ツールを通したデータを、ファクトリクラス経由で表示すると、ちゃんと表示されるよね。というものです。
このフローにかかる手間を極限までに減らした結果、データの制作・管理がしやすいというメリットだけが残ったイメージ。
さらに、個人的に良いなと思ってるのが、1 つのテンプレートから、アプリ実行時に動的にファイルを作るファクトリクラスの存在です。
それによって、画像以外に必要なデータは、たった2ファイルに抑えられます。
管理も楽ですし、何よりクレバーな感じが良いですね 笑。
予想だにしない問題の発生
制作後、ちゃんと使われるまで確認して、手離れをした数ヶ月後。
ある問題がプロジェクト内から発生しました。
それは、ミニキャラを表示するシーンの読み込みが極端に重いというものです。
実際にみてみると、10 秒以上のウエイト。これではゲームになりません。

もちろん作成時には、そんなことはありませんでした。
首を傾げつつ調べたところ、その結果、意外な事実が判明しました…。
意外な原因とは?
極端な重さは、Spineのテンプレートのスケルトンデータ(Json)を、プログラムが読める形式に変換している時に起こっていました。
なんとその 1 行の処理で、約 3〜4 秒の処理落ち。
処理落ちの原因は、圧迫したメモリの開放処理です。
なぜ、こんなところでメモリの開放が?
その原因は、10M 以上、700 万文字をも超えるSpineのJsonテンプレートデータにありました。
どうやら、ミニキャラの制作が佳境に入り、衣装替えを含むキャラ数が100 体を超えた結果、かなり大きい文字量のデータになって、その処理負荷で止まってしまっていたようです。

その対策方法
もちろん、ここまで作業を進めていて、それらを無駄にさせるわけにもいきません。
原因がわかったので、対策を進めていきます。
この状態で、以下のような問題がありました。
・この処理自体がゲームのメイン処理を止めてしまうため、画面が数秒フリーズしているように見える。
・そもそも、キャラ生成に3〜4秒は遅い。
まず画面のフリーズですが、これらの処理をメインの処理と分ける(別スレッドで行う)対応を行いました。
そして、これらに使用する変数を自動メモリ開放の対象にならないように変更することで無事解決。

そして、そもそも遅いキャラ生成の部分の対応ですが…。
結論、1つのテンプレートから呼び出すことをやめました 涙。
ゲーム再生中に動的に作成するのが時間がかかるのなら、最初から作成済みにしておけばいいんですね。クレバーでなくなったのはしょうがない 笑。
さらにツール制作
Spineが書き出したデータをそのまま使えなくなったため、さらにツール制作を行いました。
その内容は、ひとつのスケルトンデータ・アトラス設定ファイルから、100 体以上のミニキャラに分割してエクスポートするというものです。
内容は Unity の内部ツールで、必要ファイルを設定してワンボタンで書き出しができます。
そして、ファクトリクラスをそれに合わせて変更します。

そして導入へ
アプリ開発も佳境に入っていたため、これらの内容をタイミングみて慎重に導入します。
最終的には以下のような感じの内容(ツール)になりました。
・ミニキャラ Spine データ自動変換ツール ... Spineがエクスポートしたpng画像と、それを関連づける設定用テキストファイルの命名を、IDに沿った名前にリネームするスタンドアロンツール(Pythonで制作)
・Spine テンプレート分割ツール ... エクスポートしたSpineテンプレートを、各アバター毎に分割するUnity内部ツール
・CharacterSkeletonDataFactory ... 指定されたミニキャラを、上記スケルトンデータのテンプレートからゲーム実行時に動的に個別生成するファクトリクラス(Unity内部)
作業フローですが、Spineデータ書き出し後、自動変換ツールを通したデータをUnity内に含めます。
そして、分割ツールから追加データ分を分割して完了。
多少やることが増えましたが、それは仕方ない 笑。

作ってみた結果
まずは、要望通りのものを意図した形で作れたのは、及第点。
この対応を行ったことで、上記の問題点の発生を読みきれなかったのはマイナス。方針変更せずにリカバーできたのはプラス。
今回作ったワークフロー自体の評判は良いらしいのはプラス。
こんな感じでしょうか?

最後に
私は結構な効率厨ですので、「無駄な○○」みたいなものを見たら、その無駄を無くしたくなります。
そのため、テクニカルアーティスト業務は大好きなんですよね。
エンジニア・クリエイターは成果物を作ることで価値を提供できる仕事です。
その中で、価値とは全く関係ない日頃のルーチンワークやストレスは可能な限り減らしたい。
そういうことに貢献できるのも、この業務の醍醐味です。
一緒に働いているクリエイターの人も、価値につながらない業務を減らせられたら、それだけ幸せになりますしね。
しかし、需要に対してここを専門的に目指す人は決して多くはありません。
個人的には、もっと多くの人が目指して欲しいと思いますし、この記事を読んでもらったみなさまに、少しでも興味を持っていただけたのなら幸いです。
最後に、ここまで読んでいただき、ありがとうございました!


