Spineを活用したリアルタイムアクションゲーム~α版制作~
※この記事は2019年11月に公開したものです。
はじめまして。アートチーム所属のテクニカルアーティストK.Mと、2DモーションデザイナーM.Eです。アートチームとは複数プロジェクトに渡って、イラスト制作や演出、キャラクターアニメーション、UI演出などを担当している横断チームです。
アートチームでは現在、研究開発としてSpineとUnityを使用したアクションゲームの開発を行っています。2019年8月に、下記の記事でも紹介しましたが、
先日ついにα版が完成しました。今回はそのゲーム内容と研究を通して学んだことについてお伝えします。
研究開発を行うことになった経緯
G2 Studiosでは会社として研究開発を奨励していて、個人的な活動ではなく「業務の一環」として新しい技術を学んだり、それを活かしたオリジナルゲーム制作を行っています。
特に後者のオリジナルゲームの制作については、G2Studiosの持つ「技術の幅広さ」をパブリッシャーの皆様や社外の皆様にアピールしていくために注力しています。既存の運用タイトルのクオリティを上げていくのはもちろんですが、デベロッパーとして日本のトップに立つために、様々なゲーム制作のご依頼に応えられるよう幅広い技術の習得を進めています。
そしてアートチームも、運用・開発業務と並行して、5月から9月までの約4ヶ月間、業務の20%をかけてオリジナルゲームのα版制作を進めてきました。今回の研究テーマを「2Dの魅力を生かした新たな表現手法の研究開発」とし、それを元に「作品性を重視したリアルタイムアクションゲーム」を制作しました。
実際に出来上がったゲーム(α版)
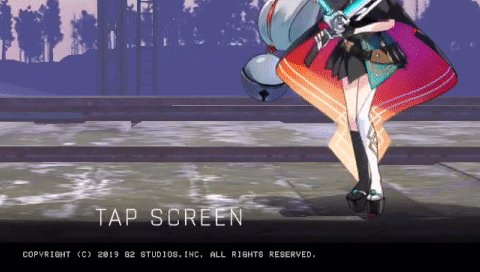
まずは実際α版まで完成したゲームを簡単にご紹介します。
▼ゲーム中の画面

今回はα版ですので、キャラクターは1体のみ制作、敵キャラクターは色違いで配置しています。
▼アニメーションはSpineで動いています
キャラクターはユーザーの操作に対してリアルタイムに反応して動いています。タップで攻撃、右フリックでダッシュ(突進)攻撃など、スマホならではの簡単な操作で遊べます。
今回の研究開発の新しい点
「頭身の高いSpineキャラクターをリアルタイムなユーザー操作で動かす」
2019年現在、キャラクターアニメーションの制作にSpineを使用しているタイトルはたくさんありますが、ここまで頭身の高いキャラクターで、そしてリアルタイムなユーザー操作で動くというのは非常に珍しい例ではないかと思っています。
まずリアルタイムなユーザー操作という言葉の定義ですが、ここではユーザーが操作した瞬間にキャラが動くこととしています。方向キーを入れた時に歩いたり走ったりする機能は多くのタイトルで導入されています。しかし、戦闘となるとコマンドバトルのようにキャラクターの行動が自動的に決定され、スキル発動などで部分的にユーザー操作が発生するタイトルが多いと思います。
またSpineを使用したアクションゲームの場合、3頭身〜4頭身程度のSDキャラクターを使ったタイトルが多く、今回のように6頭身のキャラクターを導入している点も新しい試みの一つでした。
2Dと3Dの融合
背景には工数削減のため「Terrain」というUnityで作成した地形データを使っています。シーン上には1つだけライトとフォグを配置していて、HardShadowによって床にキャラクターの影を出しています。
▼キャラクターのシルエット通りの影が床面に描画されています

ただ3D背景が原因でパフォーマンスが落ちてしまったので、オクルージョンカリングを設定して軽量化するなど、細かく設定を見直しチューニングしました。オクルージョンカリングとは、カメラに映らないときに、オブジェクトのレンダリングを無効にする機能です。
研究開発を通して学んだこと
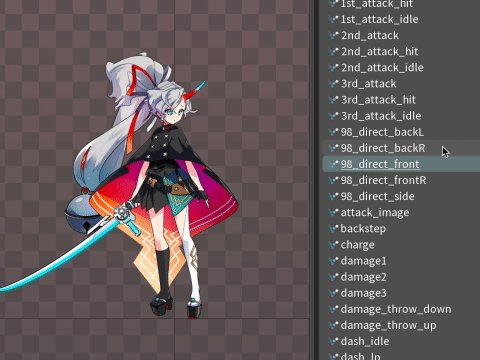
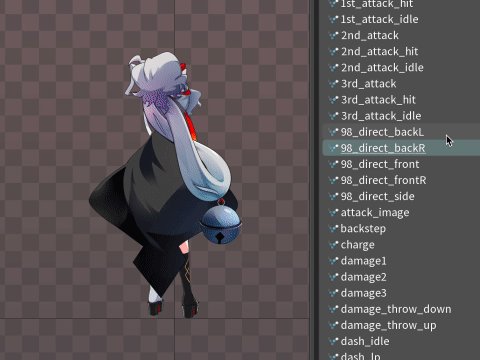
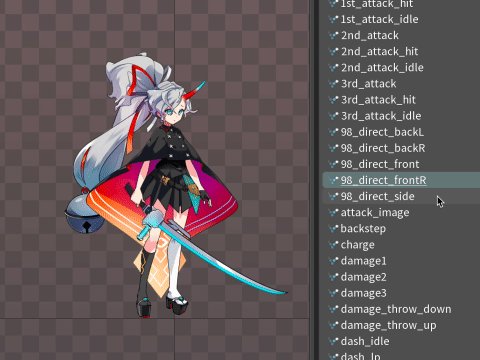
①アニメーション中に複数方向を切り替えてのアクション
キャラクター1体に対して、
・正面左斜め向き
・正面右斜め向き
・横向き
・背面右向き
・背面左向き
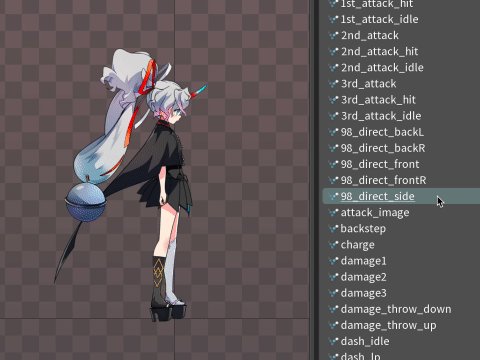
の5方向を用意しました。1方向約50パーツほどの画像で構成されているので、これを毎回ポチポチとアタッチメントを表示して非表示にしてと切り替えていくと大変な手間になってしまうため、各方向を記録したアニメーションを用意して、新しいアクションを作る際はそこからコピー&ペーストするやり方にしました。

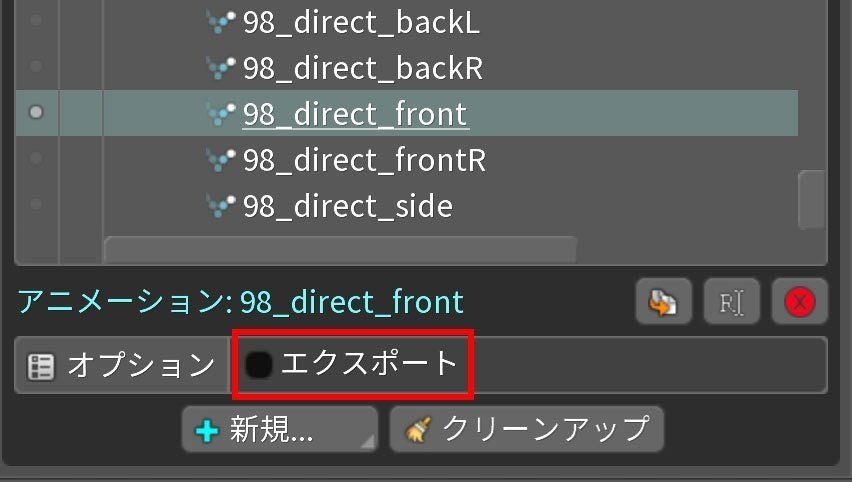
結果、複雑なセットアップのわりには1モーションにつき1〜2時間程度で作成することができ、意外とそこまで工数をかけずに制作できました。Spineはこういった制作用の仮アニメーションを作成しても各アニメーションごとに書き出しするか否かを設定できますので、エクスポートをオフにしておけばプロジェクト内に残しておいても問題ありません。

②武器はポーズに合わせずまとめて管理した方が良い
途中まで、キャラクターの各向きに合わせて武器を配置していましたが、1つのボーンに武器の画像がまとまっている状態にしてトランスフォームコンストレイントを使って各手のボーンに移動させた方がシンプルで分かりやすいと思いました。 最初からたくさん武器の画像を用意する予定があればそうしていたかもしれませんが、特に武器の画像はアニメーションを作りながら差分を増やしていったので管理が煩雑になり、最後の最後でまとめ直すことになってしまいましたので、次回からそのように設計したいと思います。

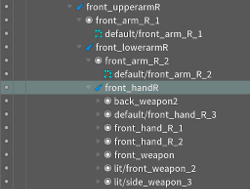
× 制作途中のセットアップ
各「手」のボーンに手と武器の画像を配置。色んなボーンのところに武器の画像が散らばっており、出したいパーツ画像がパッと出てこなかったり、方向転換で武器の回転角度がガクッと変わってしまいイライラ…

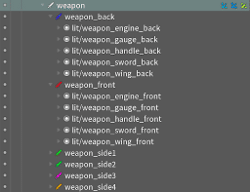
◯ 修正したセットアップ
武器全てをまとめている親ボーンがあり、その中に武器の各方向ごとのボーンがあり、パーツごとに少し移動や回転を調整できるように設定。
キャラが正面を向いたら正面の手ボーンに親ボーンのトランスフォームコンストレイントのミックス値を上げてくっつけて、キャラが横を向いたら横向きの手ボーンのミックス値をあげるといった具合に、アニメーション中にどの手ボーンにくっつくかを動かせるようにしました。
今後のビジョン
こちらの研究開発プロジェクトはまだα版だと先述しましたが、では今後はどうしていくか…下記のようなことを考えています。
◆アニメーションの繋がりの改善
これはアニメーション自体の問題だったり、実装の問題だったり、パフォーマンスの問題だったり複雑なので改善には時間がかかると思いますが、アニメーションの繋ぎがまだまだ変になってしまっている部分があるので改善していきたいです。
◆武器を3Dのようにしたい
武器の向きを変えるのは基本的にパーツの表示切り替えでやってますが、メッシュを工夫し、よりスムーズで立体的に見せるように表現を追求したいです。
◆新しい技術の活用
今回はメインキャラクターにSpineを使いましたが、キャラクター以外へのSpineの導入や格闘システム以外の機能追加も検討しています。またエフェクトでは「Shader Graph」や「Visual Effect Graph」を、サウンドではプロシージャルオーディオミドルウェアの「GameSynth」を検証・導入予定で、積極的に新しい技術を取り入れていきたいです。
まとめ
今回のような頭身の高いキャラクターで複数の向きを用意するのは工数が大きくなってしまうので、たくさんのキャラクターが登場するゲームでは不向きかもしれませんが、登場キャラクター数が少なくて、数を絞った分しっかりとキャラの魅力を見せたいゲームに適しているやり方ではないかと思います。
また、限られた期間内でのスピーディな開発が求められる現場では、なかなかこういった複雑なキャラクターを検証する時間が取れませんが、G2 Studiosでは会社として研究開発を支援しているため、業務として時間を使い、挑戦をすることができました。他のメンバーにも業務として協力してもらいやすかったことも良かったと思います。
今回α版制作にあたって、メインは3名で制作しましたが、UIデザインやロゴデザイン、エフェクトデザイン、効果音、パフォーマンスチューニングといったところでさらに5名の協力を得て、総勢8名のメンバーが携わって制作を行いました。
様々なスキルを持った人が集まっているG2 Studiosなら、自分1人ではできないことも色んな知恵を借りて実現することが可能です。これからもメンバーと協力し、新しい表現の研究を続けていきたいと思います。