
見た目で世界観を作るシェーダーの基礎知識について
こんにちは。2018年新卒入社のクライアントサイドエンジニアA.Hです。G2 Studiosには、月の業務時間の15%までを研究開発に充てることができる「G’try」(ジートライ)という制度があります。この制度を使って「シェーダー」について勉強してみたので、学んだことを紹介していきます。
シェーダーに興味をもったきっかけ
学生時代の卒業制作でシェーダーを触る機会があり、ゲームに馴染むアニメ調の絵作りをすることに面白さを感じ、シェーダーに興味を持つようになりました。
入社後に配属になったプロジェクトでは、3Dに触れる作業があまりなく、業務でシェーダーを学ぶ機会がありませんでした。ちょうどその時「G’try」という制度ができました(詳細)。担当プロジェクトに関わらず、自分の強化したかった分野のスキルアップができ、学びを社内に共有しゲーム開発に活かすことで事業へも貢献できると考え、G’tryへ応募しました。

▲社内で行った成果発表の様子
シェーダーとは何か
プランナーなど、シェーダーを実際に触らない職種の方は、シェーダーを「見た目」のことだと思っている方も多いかと思います。一般的な意味合いとしては、「描画」という意味も正しいのですが、エンジニアは少し違った意味で使っています。実際の開発現場でのエンジニアの発言を見てみましょう。
▼エンジニアが企画と話すときの例
「シェーダーを書かないとできないですね。」
「シェーダーを作らないといけないので工数がかかります。」
「シェーダーで描画してるので、負荷がかかっています。」
エンジニアは「描画をするためのソースコード」という意味でシェーダーという言葉を使っています。つまり、「シェーダーを書かないとできない」は「ソースコードを書かないとできない」と伝えたいのです。
このように、シェーダーには「描画」と「描画のためのソースコード(シェーダーコード)」の2つの意味がありますが、私が今回学んだのは後者のシェーダーコードについてです。
シェーダーコードの中にも、ライブラリなどで元々用意されている「デフォルトシェーダー」と、カスタマイズしてオリジナルのもの作り出す「プログラマブルシェーダー」の2種類がありますが、今回はプログラマブルシェーダーについて解説していきます。
見た目で世界観をつくる
①ユーザーが感じる見た目の印象
過去に発売した人気ゲームを、最新のゲーム機に対応させたリメイク版にして発売することがよくあります。過去のハード機と今のハード機で同じゲームの画面を比較した時に、多くの人が今のハード機で発売されたゲームの方が売れそうと感じるのではないでしょうか。
ドットやローポリ(カクカクのモデル)が使用されていた昔のゲームは、見た目だけで面白さを測れないため、純粋に中身(ゲーム性)が面白いもので勝負していたと思います。
最近のハード機は、スペックが非常に高く、綺麗なモデルやテクスチャなど、負荷がかかる高度なグラフィックにも耐えられるようになっています。綺麗なグラフィックを表現できるようになった反面、見た目の悪さや細かなバグが目立つようになり、開発者の小さなミスでユーザーには手に取ってもらえなくなります。現在のゲームマーケットでは、ゲームの面白さに加えて、見た目(シェーダー)にも力を入れ、勝負していく必要があるのです。
②表現や世界観を作り上げる
表現は、現実に近い質感の「フォトリアル」、アニメなどの2Dのような質感の「ノンフォトリアル」の2つに大きく分けられます。同じキャラクターでも、フォトリアルとノンフォトリアルの表現では、見た目の印象は大きく変わります。そこに、様々なシェーダーコードを書いていくことで、多彩な表現が可能になり、どんな見た目でも作ることができます。
様々なシェーダーの効果
ここからは、G’tryの中で作った成果物を紹介していきます。今回の研究で参考にしたシェーダーは、「ユニティちゃんトゥーンシェーダー2.0」という汎用性の高い素晴らしいシェーダーです。当社が開発しているゲームでも使っているものもありますし、他社のゲームでも多く使われています。

画像をそのままモデルに描画しただけの、こちらの2D調のシェーダーを基準に、色々追加していきます。
◆トゥーンシェーダー

トゥーンシェーダーは、最近のゲームで使用頻度の高い2D調の表現です。影がついたことで、3Dのような立体感がありますが、表現は2Dに寄せています。
◆アウトラインシェーダー

モデルの輪郭に線を表示するアウトラインシェーダーを追加しました。実際のゲームでも、トゥーンシェーダーにアウトラインシェーダーを組み合わせてよく使われています。
画像左のトゥーンシェーダーと比較すると、キャラの立体感と存在感が増し、パーツの区切りが強調されていることがわかります。輪郭の色を変えることで、パーツの強弱をつけることもできます。
◆法線マップ

法線とは、接線(接平面)に垂直な線のことで、頂点がどこを向いているかを表すベクトルです。この法線を用いて、見ている位置から凹凸感を表現しています。

▲右が法線マップを用いて、地面の凸凹を表現したもの
板ポリゴン一枚で軽量であり、凹凸感を付けることで3Dモデルのように立体的に表現ができるため、スマホゲームでは多くの場面で使用されています。
◆グレースケール

色付きの画像をモノクロ調に変換して表示しています。複雑なことはしておらず、基本のシェーダーの色に対して、グレースケールへ変換する計算式を当てはめているだけです。過去シーンなどを表現する際に使います。
◆基本のシェーダー(3D調)

ライトの影響をより立体的に受けた、3Dの表現に近づけた基本のシェーダーです。モデルの法線がライトの向きとぶつかる時に一番明るくなります。反対に、モデルの法線とライトの向きが同じ方向を向いていると暗くなり、内積値で明るさが決定します。
◆リムライト

カメラ(視点)から見たモデルの輪郭を光らせ、アウトラインと似たような存在感を出すことができます。地下などの暗い場所や、スキルがたまった時などのキャラクターの状態を表現するときに、このリムライトを使用するケースが多いです。
◆MatCap

テクスチャを使ってライティングをしているように見せているシェーダーです。今回は鏡のような反射を再現してみました。事前に用意しておいた「MatCapテクスチャ」という反射に似せた画像を元に、鏡のように映りこんでいるかのように見せています。
反射は負荷が高く、モバイルなどではパフォーマンスに影響するため、このMatCap が使われることが多いようです。
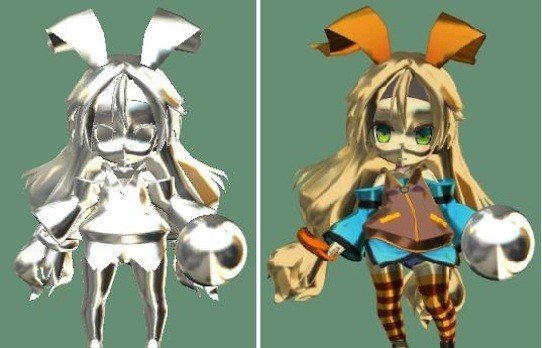
◆物理ベースレンダリング(PBR)

今回のG’try で一番学びたかったシェーダーです。物理の法則を基にして、現実の物体表現に限りなく近づけています。パラメータを変えることで、多彩な質感を出すことができます。CEDECなどでも頻繁に取り上げられおり、このPBRを基に多くのゲーム企業がカスタムして使用しています。

▲凹凸あり
PBRを使って、パラメーターを変えてみました。凹凸の質感を出すことでざらざらとした感じの表現になります。光の反射率も低いです。

▲やや凹凸あり
濁った金属のような質感です。アルミのような光沢はありますが、反射率は中間くらいで、ぼやけているような表現になります。

▲凹凸なし
つるつるとした、金属や陶器のような質感です。反射率も高く、白飛びしている箇所もあります。

3つの画像を並べてみました。パラメーターを変えただけで、これほどまでに異なる表現ができます。
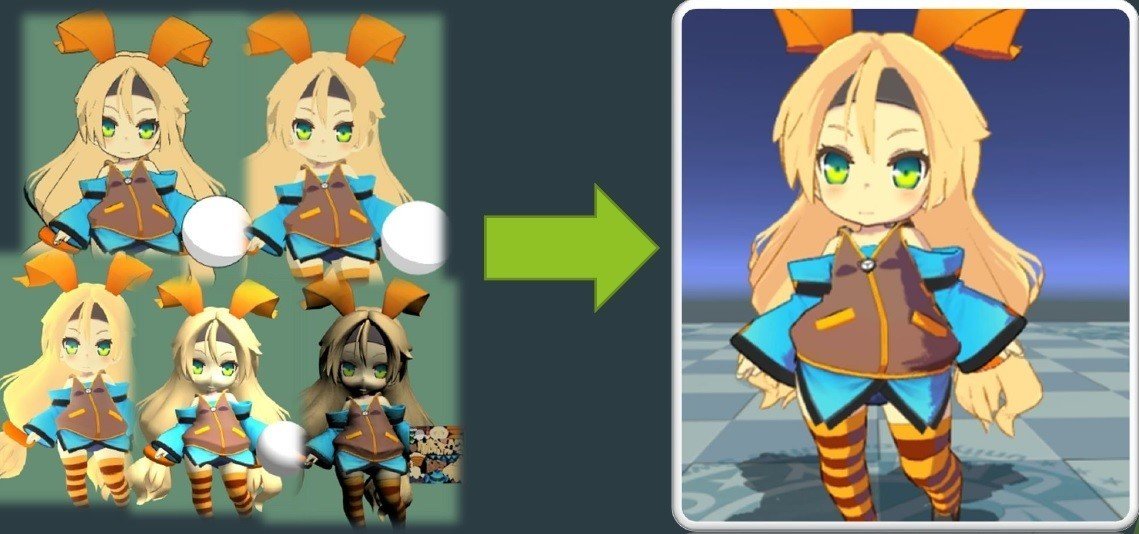
シェーダーを組み合わせると…

これまでに取り上げた、シェーダーを組み合わせてみると、このようなユニティちゃんが完成します。
今回のG’tryでは、当初はユニティちゃんシェーダーを作ることを目指したのですが、時間もスキルも足りなかったので、シェーダーをひとつひとつ試してみることにしました。結果的に、ひとつひとつが分解でき、それぞれの特徴を理解することができたので良かったと思っています。
この他にも、動物などのキャラクターに毛が生えているように見せる「ファーシェーダー」や、水面や鏡の壁などにキャラクターが反射しているように見せるシェーダーや、そこに水面の揺れを追加するシェーダーなども試してみました。
まとめ
G’tryを通して、業務では担当していない自身の強めたい分野について研究して、知識としてインプットできたことで、自分自身の成長を感じることができました。
私がG’tryでシェーダーを学んでいることは全社員が知っていたので、メンバーがシェーダーについて相談しに来てくれるようになりました。G’tryに手を挙げたことがきっかけで、困っているメンバーの力になることができ、学んだ価値があったと実感しました。
今回紹介したのは、あくまで自分が学んだ範囲のものであり、まだまだ多くのシェーダー表現の手法があります。今後は、2Dのシェーダーやポストエフェクト(画面に対しての効果)も身につけていきたいですし、継続して学んでいこうと思っています。
© UTJ/UCL


