
Spiners MeetUp vol.5 UnityでのSpine実装方法 〜前編〜
「Spiners MeetUp」とは、Spineを使用しているアニメーター「Spiner」同士でノウハウを共有し、そしてSpiner同士をつなぐ場となることを目的としたイベントです。本イベントは、2020年5月から開催しており、これまで合計4回のイベントを行ってきました。
Spiners MeetUp Vol.5では、Spineアニメーター初級者の技術力向上を支援するため、第1回から共同主催をさせて頂いている株式会社ArtnerとG2 Studios株式会社で、Spineを使った研究開発を行い、プロジェクトデータと解説記事を公開いたしました。
▼配布中のプロジェクトデータ
今回の研究開発でUnityでの開発を担当したエンジニアより、UnityでSpineを動かす解説をいたします。
ご挨拶
こんにちは!G2 StudiosのエンジニアのK.Kです。
今回は、Spineで作られた作品をUnityでスクリプトを使ってアニメーションを制御するまでの流れを前編・後半に分けて解説します。
・前編:Spine作品をUnityで表示するまでを解説
・後編:Spine作品をUnityで実際に動かす方法を解説
最後までお付き合いいただけるように要点を絞ってお伝えしますので、実際に手元で確認しながらご覧ください!
Spineアニメーターみなさんにご自身のSpine作品がUnity上で動く感動を味わってもらいたく、その足掛かりにしていただけると嬉しいです。
サンプルアプリ
実装のイメージがつきやすいように簡単なゲームを作りました!
じゃんけんアプリ「ちゅいるとじゃんけんぽん!」
ブラウザで実際に遊ぶことができるので、是非ご確認ください。
上記のゲームにおいては、Spineモデルに限定すると、「タイミングに合わせてアニメーションの再生を切り替えているだけ」です。
アニメーションの再生についても、可能な限りわかりやすく解説していきたいと思います。
全体の流れ
1.Spineデータをエクスポート
2.Unityにspine-unityのUnitypackageをインポート
3.UnityにSpineデータを取り込む ← 前編はここまで
4.アニメーションを切り替える
5.目ぱちアニメーションを重ねて再生する
6.アニメーションの終了を検知する
7.スキンを切り替える
各ツールバージョン
Unity : 2020.3.24f1(LTS)
Spine : 4.0.47
Spineをエクスポート
まず、Spineで作成した作品をUnityで扱えるデータとして書き出します。
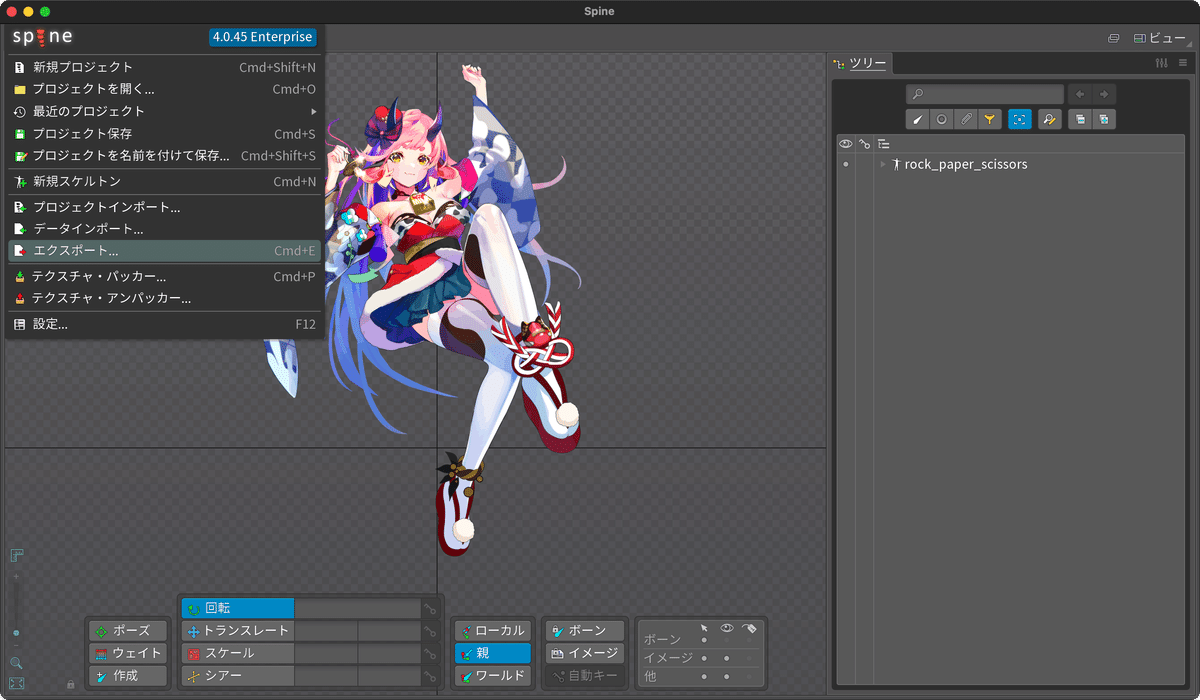
1.Spineのメニューからエクスポートを選択

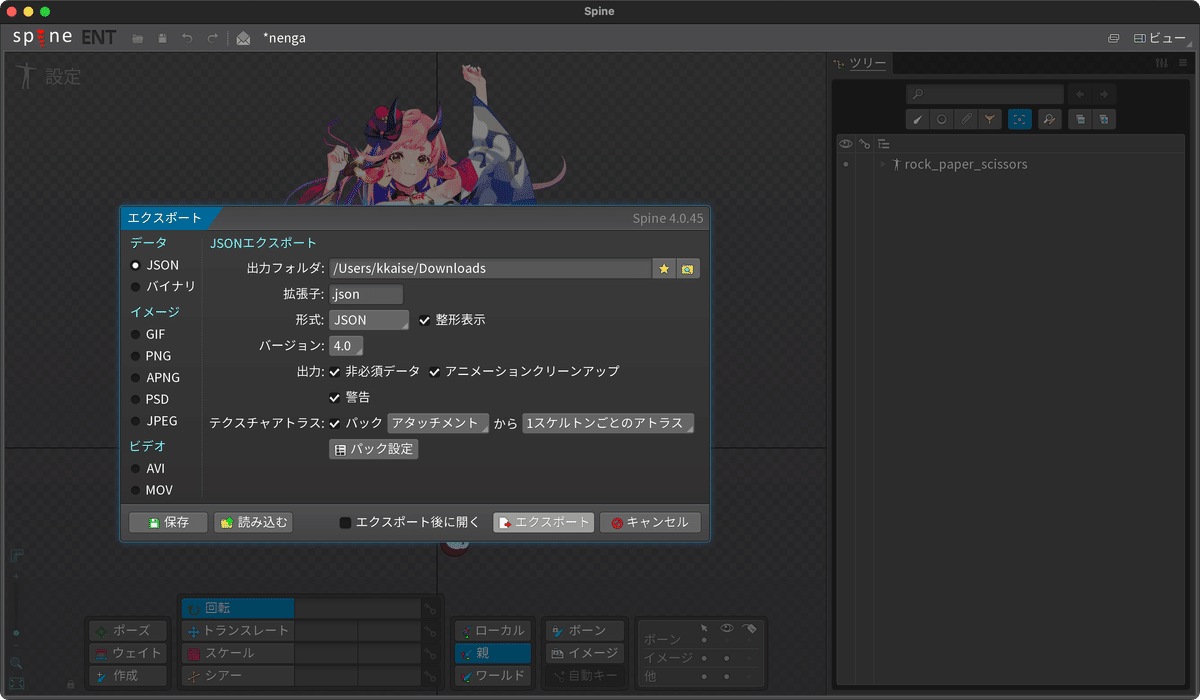
2.エクスポートするデータをJSONに切り替え、出力フォルダを指定、パック設定を行い、エクスポートを押下

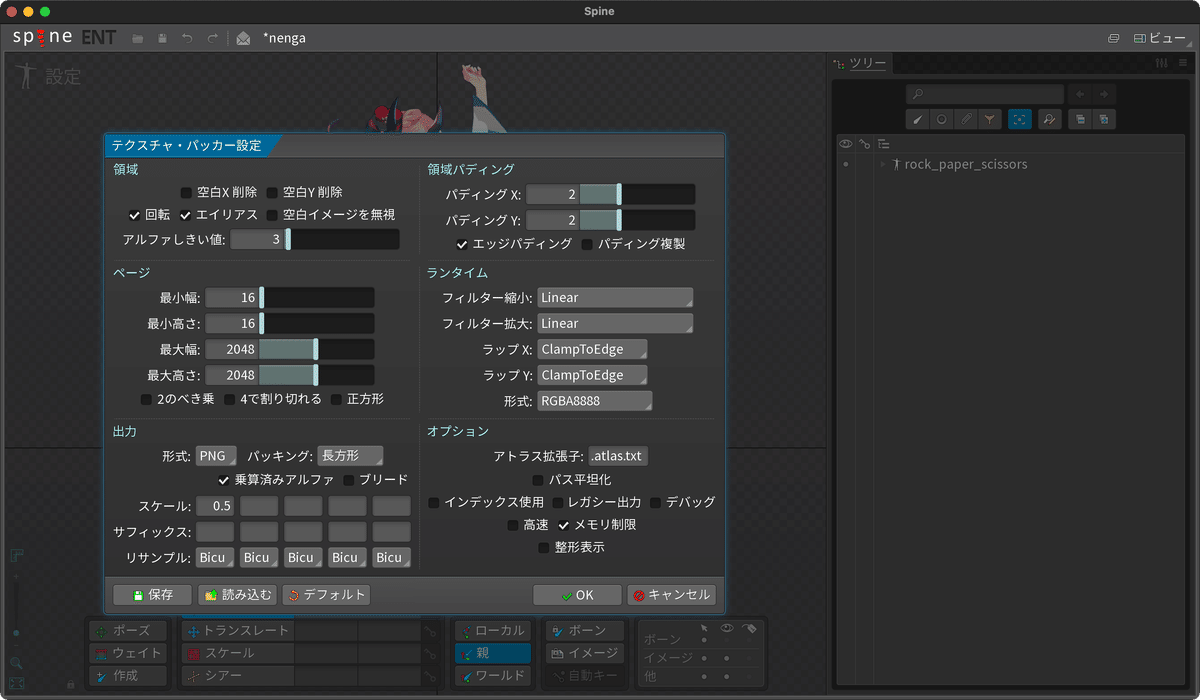
3.パック設定について
オプションのアトラス拡張子には「.atlas.txt」を設定してください。

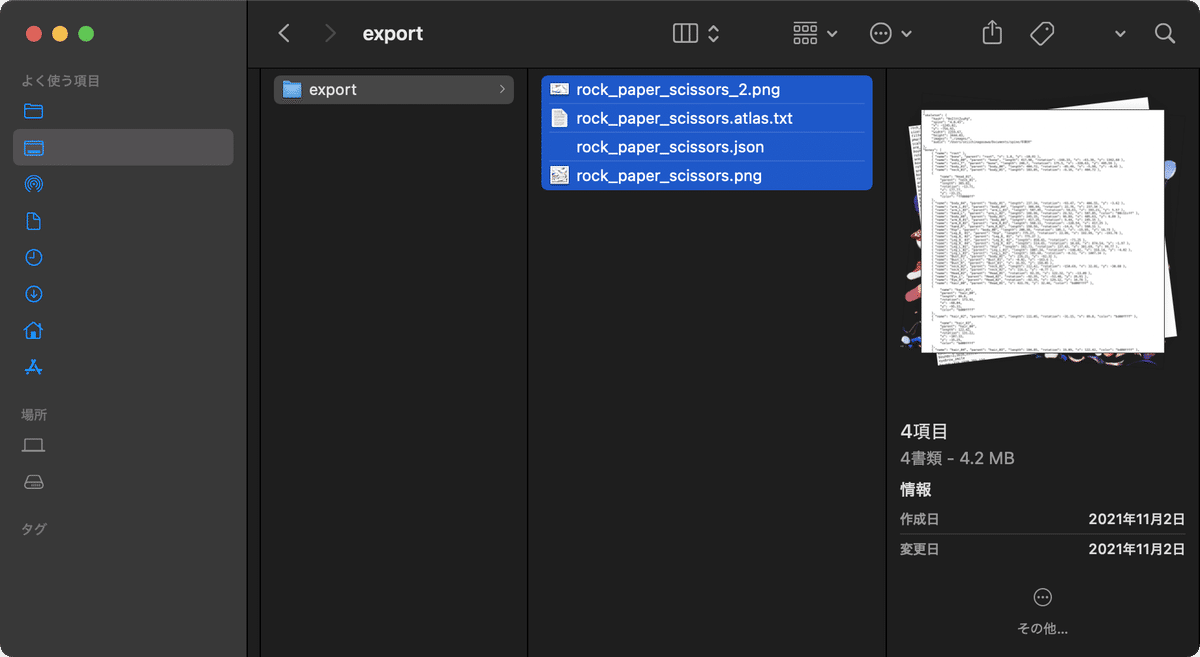
4.出力フォルダに設定したフォルダの中身を確認
正しく設定ができていれば以下の三種類のデータが生成されます。
・ ”スケルトン名”.atlas.txt
・ ”スケルトン名”.json
・ ”スケルトン名”.png
(「.png」のみ、パック設定や、使用画像によって複数データになることがあります。)

Unityにspine-unityのUnitypackageをインポート
UnityでSpineを扱うための下準備をする
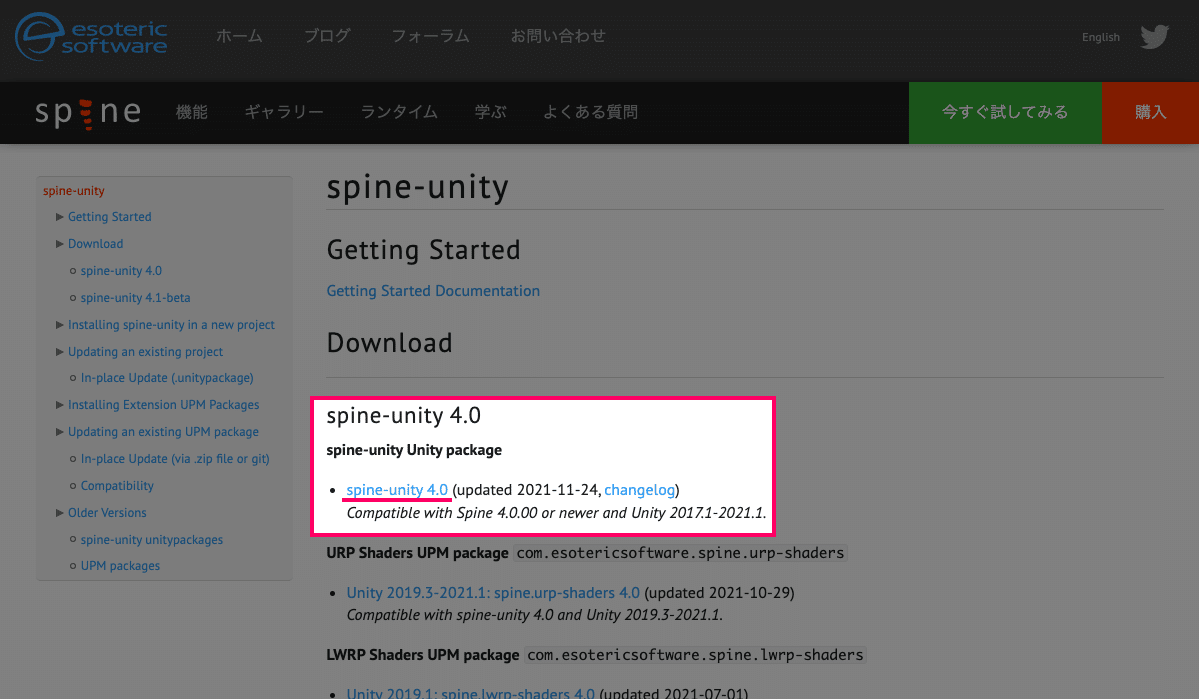
-こちらからspine-unity Unity packageをダウンロード(2021/12/03時点)

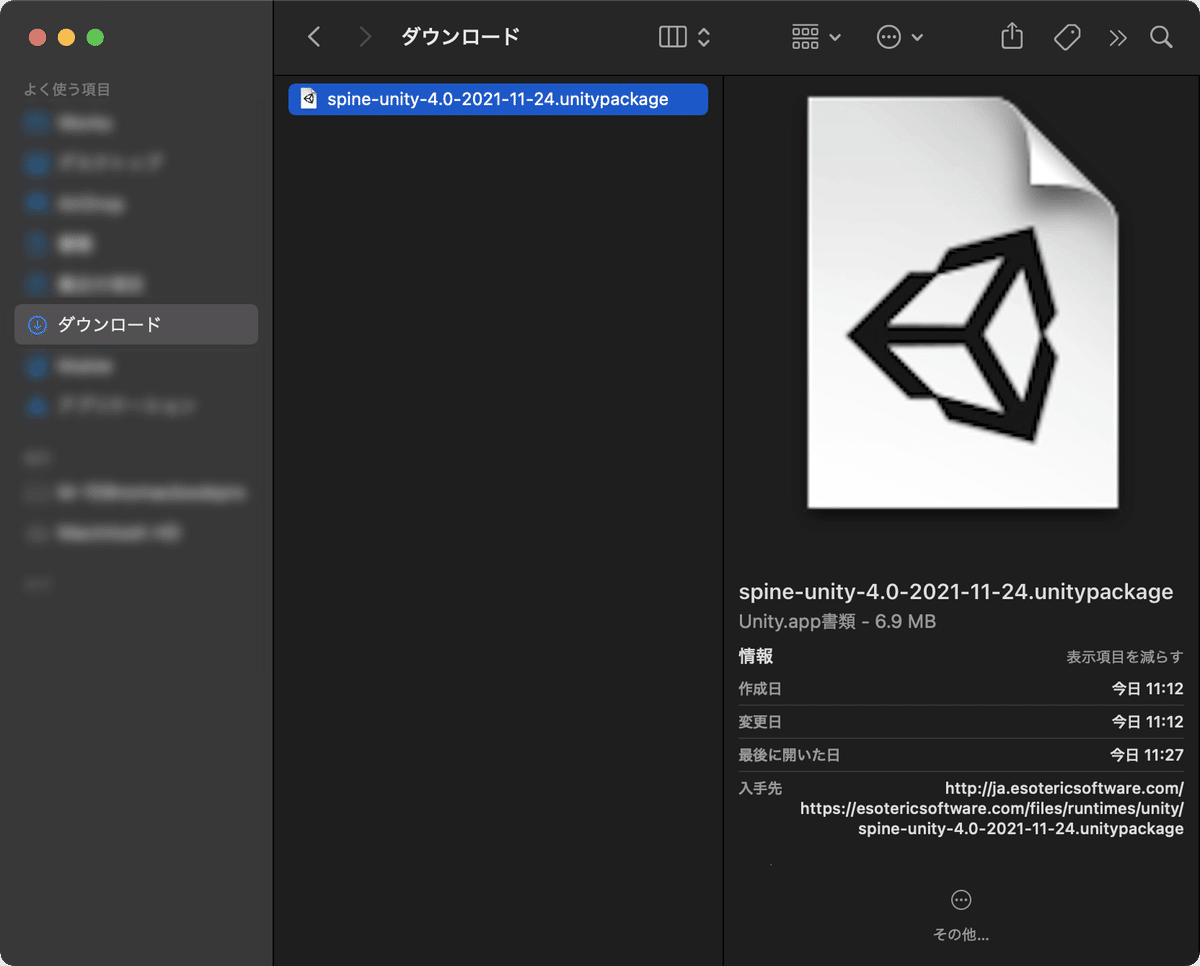
-ダウンロードしたunitypackageをインポート
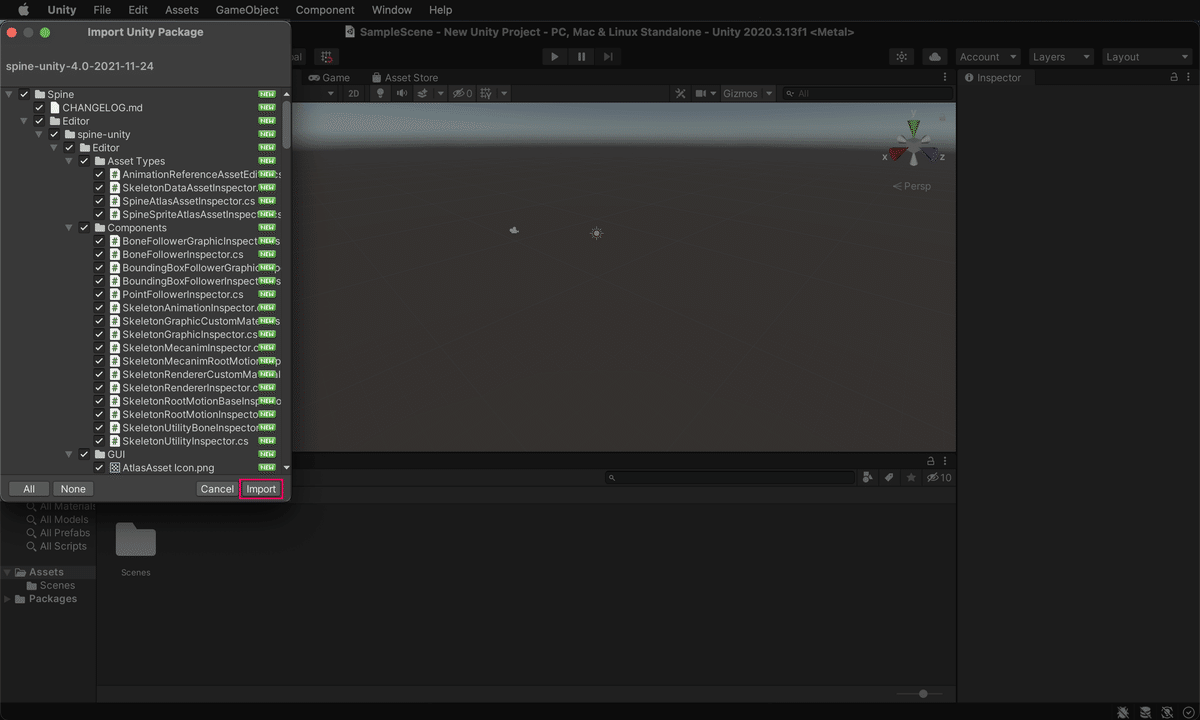
追加したいUnityのプロジェクトを開いている状態でファイルを開いてインポートを実行してください。

Import Unity Packageの中でチェックが入っているものが全てインポートされます。
Spine Examplesにもチェックが入っていますが、不要であればチェックを外してください。

以上でSpine作品をUnityで動かすための下準備ができました!
続いて実際にエクスポートしてSpineデータをUnityに導入していきます。
(今回は省略してしまいましたが、spine-unityランタイムに関しての詳しい内容はこちらでご確認いただければと思います。
UnityにSpineデータを取り込む
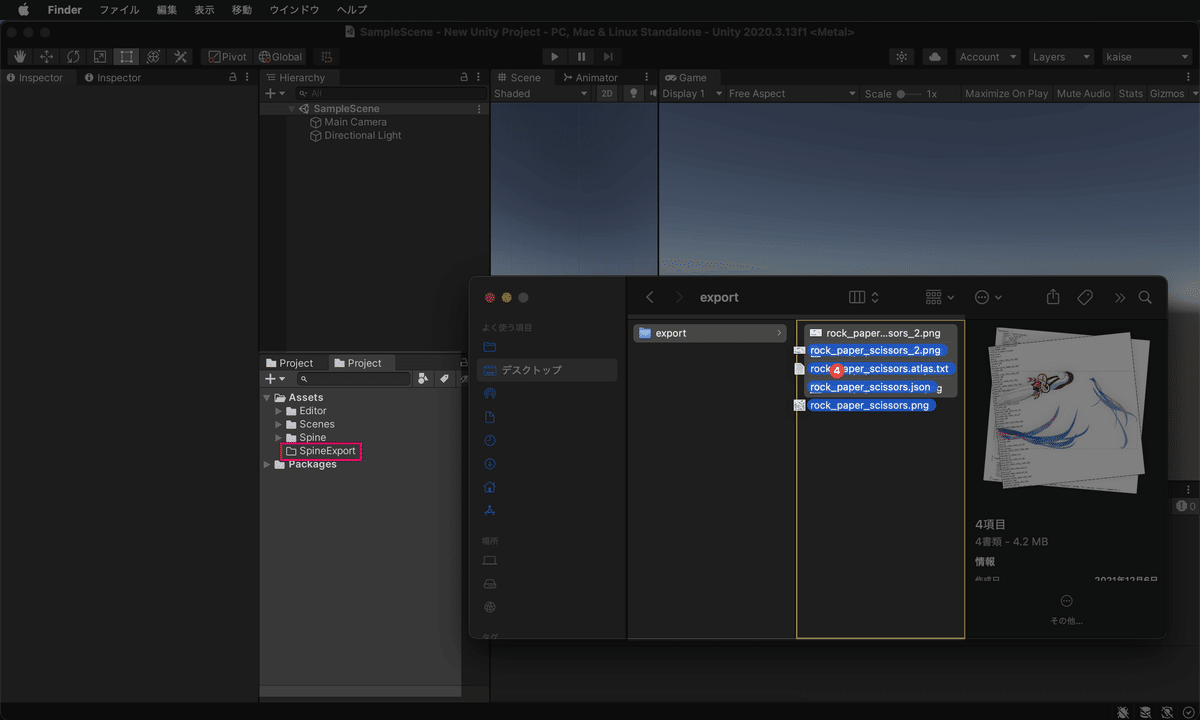
“Spineをエクスポート”で作成したデータをUnityに取り込みます。
Unityにエクスポートデータの保存先フォルダを作成し、そちらへデータを移動させます。

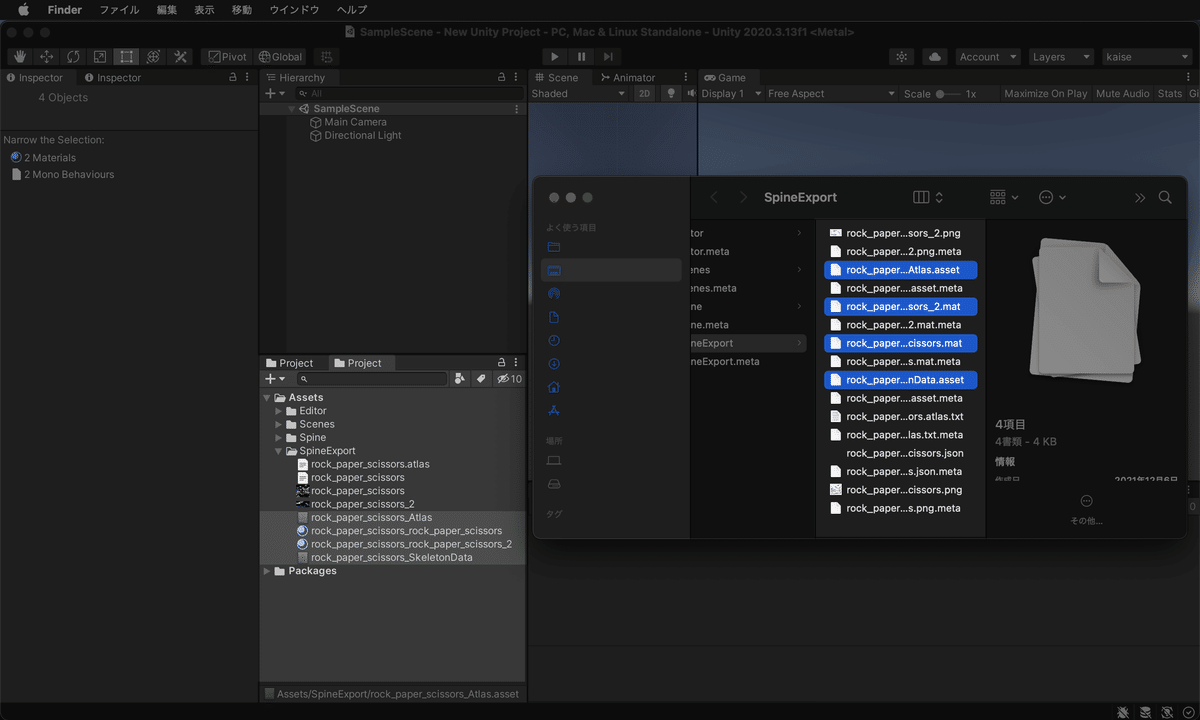
すると、Unityで動作させる上で必要なデータが自動的に生成されます。
新しく生成されたデータは、画像の通りです。
マテリアルデータ(.mat)はエクスポートされて画像の枚数分用意されます。ご自身のSpine作品によっては1つだけになる可能性もあるので、ご注意ください。

Unityで扱うのは{スケルトン名}_SkeletonDataになります(画像内ではrock_paper_scissors_SkeletonData)。
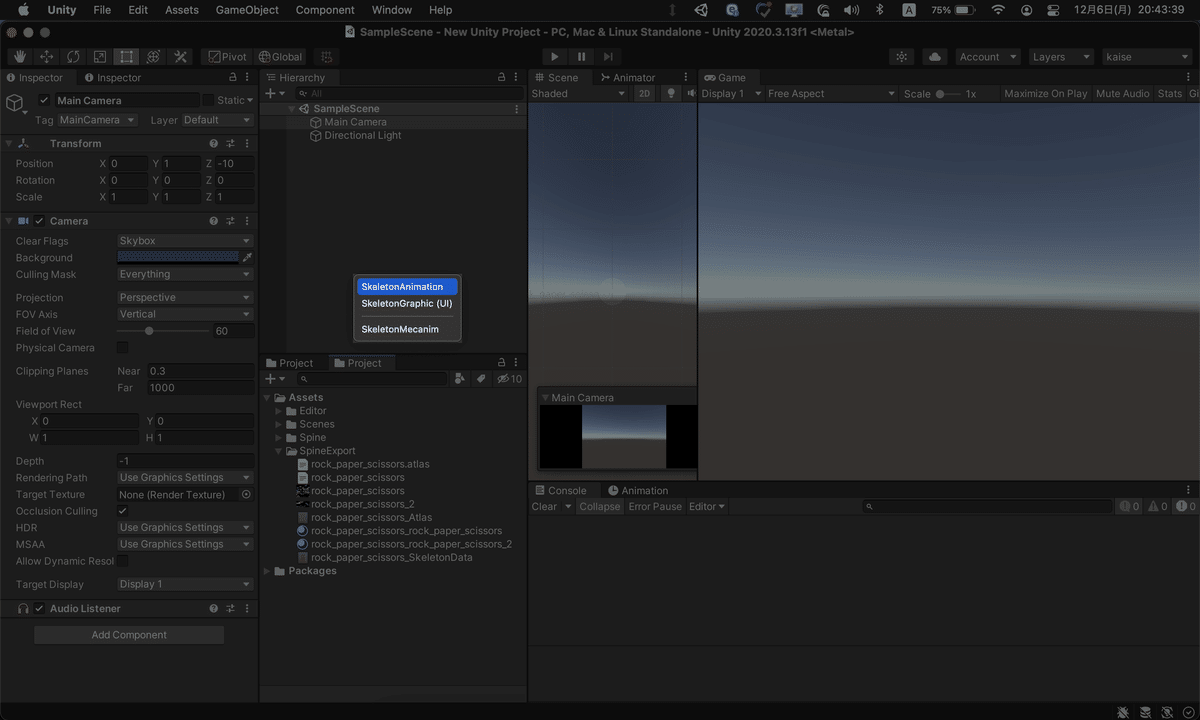
SkeletonDataをProjectビューからHierarchyにドラッグ&ドロップします。
するとSkeletonAnimation / SkeletonGraphic (UI) / SkeletonMechanimのうち、どの形式でHierarchyに配置するか選択できます。今回はSkeletonAnimationを選択してください。

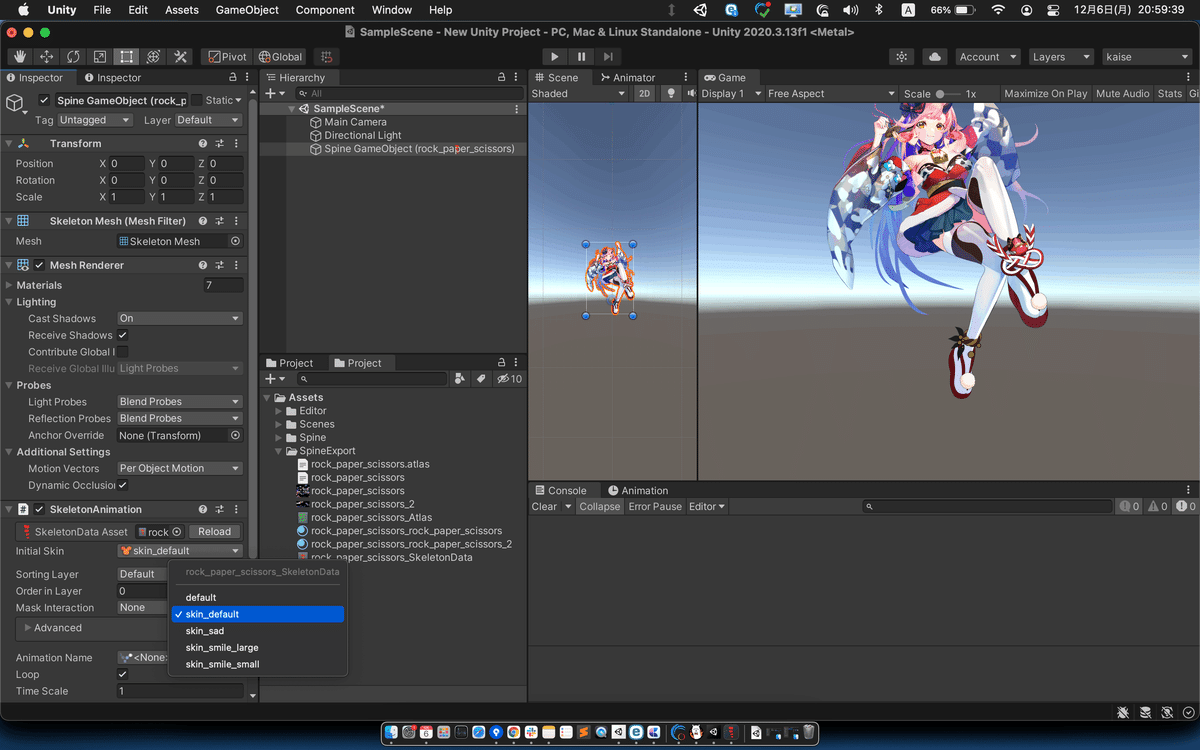
上記の対応が全て終わると、Spine作品がUnity上に表示されるようになります。
必要に応じてSkinの初期設定などを行ってください。

前編終了!お疲れ様でした!ありがとうございました!
以上でSpine作品をUnityで表示させるところまでの解説を終了します。
後編では、Unity上でスクリプトを用いたアニメーションの切り替えなど、より実践的な内容について解説しますので、そちらもぜひご覧ください!
Spiners MeetUp
【過去開催のレポート】
Spiners MeetUp vol.1レポート(CG WORLD)
Spiners MeetUp vol.2レポート(CG WORLD)
【過去開催のアーカイブ動画(Youtube)】
Spiners MeetUp vol.1 アニメーション制作フロー比較と実例紹介&ディスカッション
Spiners MeetUp vol.2 "ひねり"を加えたアニメーションを作るハンズオン
Spiners MeetUp vol.3 ~Spineによる立体表現の紹介・解説~
Spiners MeetUp vol.4 ~Spine v4の魅力と新機能紹介~
Spiners(Spineアニメーター)のためのDiscordサーバーを開設しています。
Spineに関する質問、参考になる動画などを共有しあう場として活用していければと思います。
ご興味のある方は以下の招待URLからお気軽にご参加ください!https://discord.com/invite/ae5aHK9

