
エンベロープを設定する/第5回
こんにちは。
G2 Studios サウンドチームのサキサキです。
今回はサウンド演出によく用いられる機能の一つ「エンベロープ」をご紹介したいと思います。
エンベロープはこれまで数回にわたりご紹介した機能とは少々異なり、「音そのものの鳴り方に変化をつける=音をデザインする」機能です。
何だかワクワクしますね!
それでは、進めていきましょう。
▼前回までの内容はこちら
■作業環境
本記事は以下の環境下での作業内容を記載します。
CRI SDK :criware_sdk_unity_v3_06_01_smartphone_ja
■エンベロープとは
音楽制作におけるエンベロープとは「時間経過に伴う音量の変化曲線」のことを指します。
■Atom Craftにおけるエンベロープの特徴
Atom Craftではエンベロープを一つのパラメータ調整機能として、プロジェクト内にある各ウェーブフォームリージョンに対して設定することができます。
また、それらの調整値はインスペクター上で視覚的に表示されるようになっており、より直感的に作業を行えるというのも一つの魅力です。
値を設定すると言っても Atom Craft内にインポートした波形ファイルそのものに直接変更を加えるものではありませんので、IP系ゲームによくある取り扱い制限が課せられた音声ファイルへの適用ハードルも下げられるのではないでしょうか。
■エンベロープを用いた音の表現
エンベロープ機能を用いると、数あるサウンド用語の中でも皆さんがよく耳にする「フェードイン(音がだんだん大きくなる)」「フェードアウト(音がだんだん小さくなる)」の表現を簡単に行うことができます。
用途としては、
・BGMの切り替わり演出
・ADVシーンにおける音挿入
・足音などの遠近感表現
などが挙げられ、普段何気なく耳にしている音の中にも幅広く利用されていることが分かります。
■エンベロープを構成するいくつかの要素
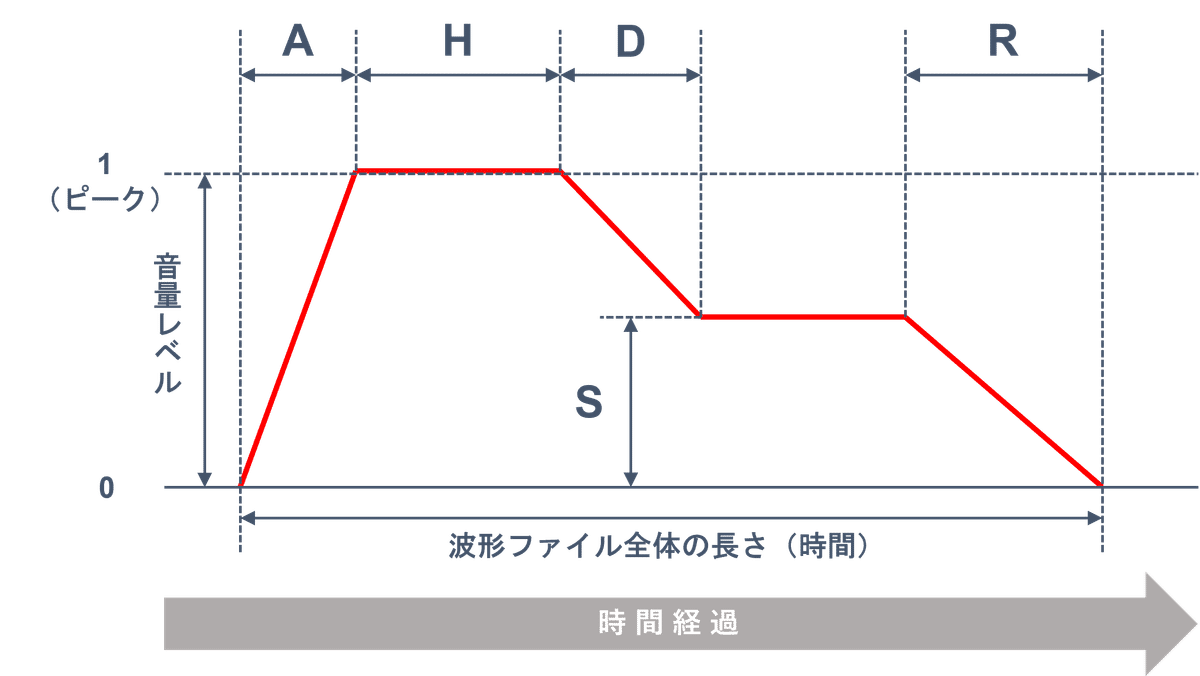
エンベロープは一般的には「Attack(アタック)」「Decay(ディケイ)」「Sustain(サステイン)」「Release(リリース)」の4つの要素で構成され、その頭文字をとって「ASDRエンベロープ」と呼ばれています。
しかし、Atom Craft においては、この4つの要素に「Hold(ホールド)」という概念を加えた「AHDSRエンベロープ」が採用され、さらに細かい設定が可能です。
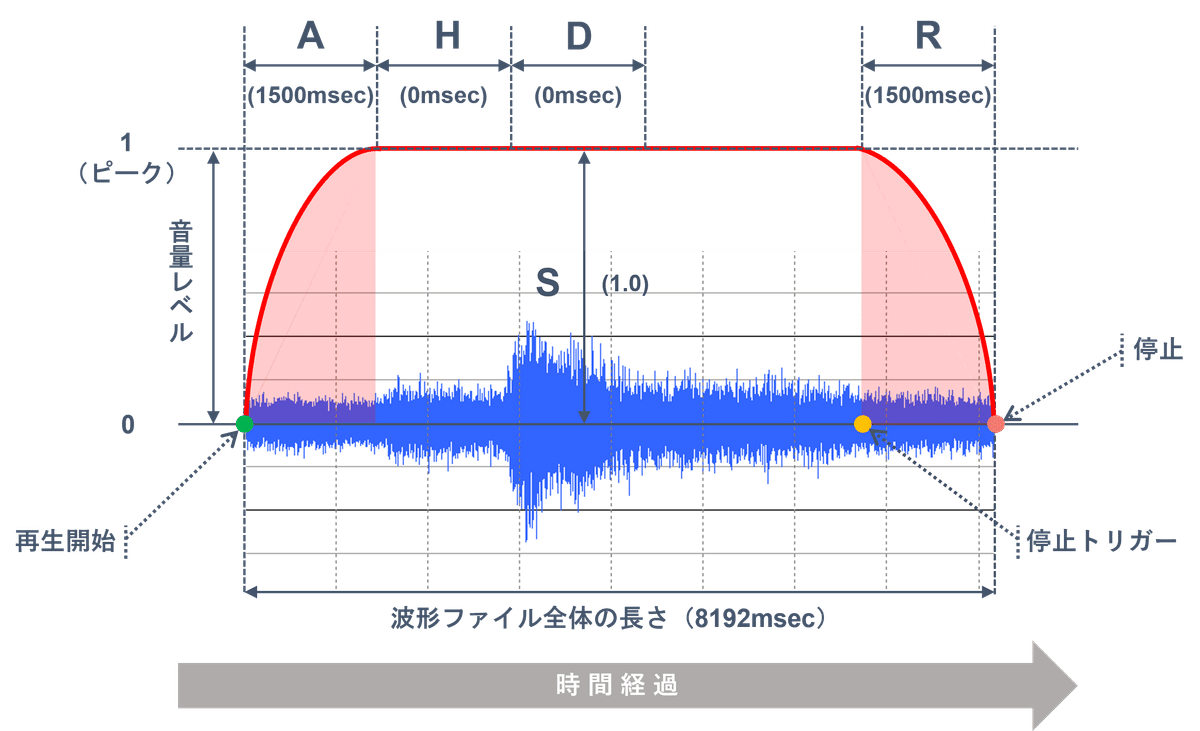
AHDSRエンベロープを表す図とここで述べた5つの要素についての詳細は下記のようになります。

A ⇒Attack(アタック):音の再生開始からピーク(最大音量)到達まで
の立ち上がり時間
H ⇒Hold(ホールド):ピーク状態の保持時間
D ⇒Decay(ディケイ):ピークから指定した音量(サステイン)までの
減衰時間
S ⇒Sustain(サステイン):アタック、ホールド、ディケイを経て到達
し、持続させる音量レベル(ピーク音量を1.00 と考えた場合の 0.00 ~
1.00 の値)
R ⇒Release(リリース):完全に音が消えるまでの減衰時間
■エンベロープの使用例
エンベロープは音の再生開始と停止のタイミングでその効果が現れます。
設定前と設定後でどのように変化するか、見た目(※波形データを参照)と音(※サンプル音源参照)の両方で比べてみましょう。
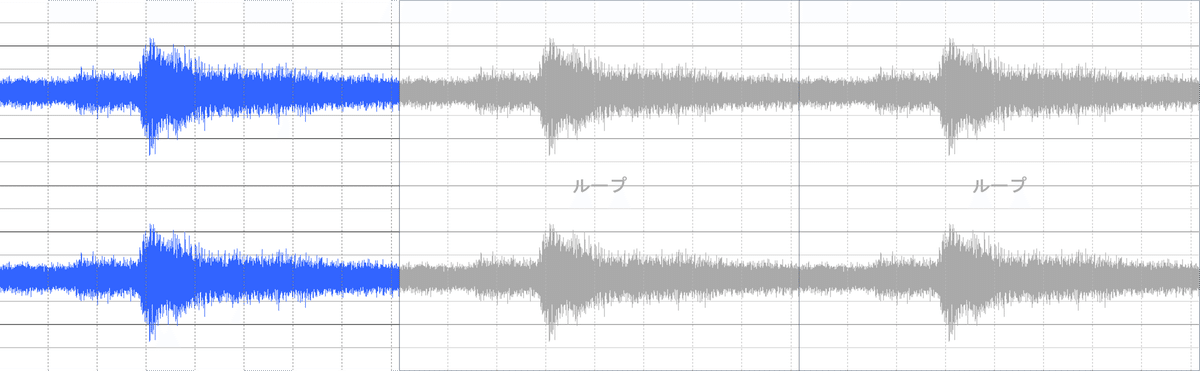
<設定前>
サンプル音源として「嵐(24ビット/2チャンネル、ループ設定済み)」の .wavデータを用意致しました(※こちらは私が作成したものなので、商用でも何でも自由にご利用いただいて大丈夫です)。

<値の設定>
エンベロープの値を設定します。
「Attack(アタック)」「Release(リリース)」の部分にそれぞれ「1500msec」、それ以外を初期値にすることで、シンプルなフェードイン&フェードアウトの形に変化させたいと思います。
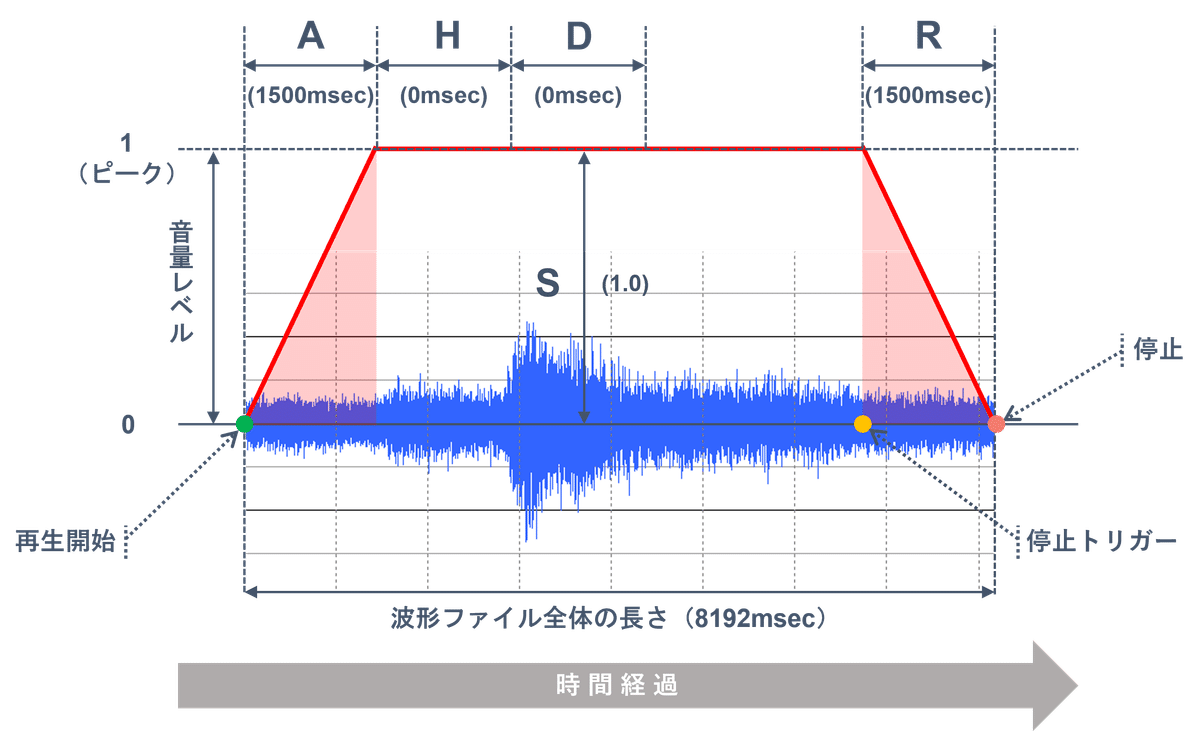
図で表現すると次の様な形になります。

A:1500msec
H:0msec(※初期値)
D:0msec(※初期値)
S:1.0(※初期値)
R:1500msec
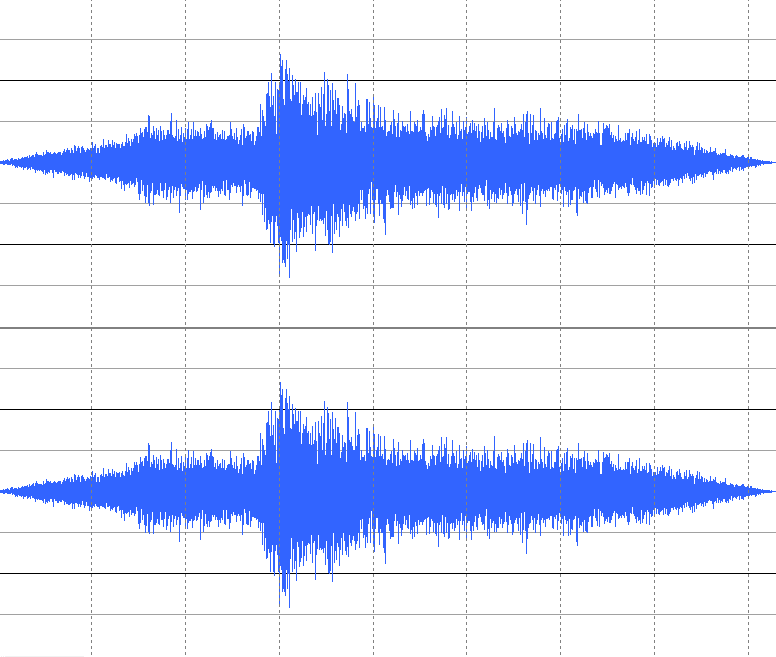
<設定後>

いかがでしょうか。
設定前は「唐突に音が発生し暫くするとまた唐突に途切れる」ような音でしたが、設定後は「だんだん音量が大きくなり暫くするとだんだん音量が小さくなって消えていく」といった音になりました。
エンベロープの設定前と設定後で明らかに音が変化しているのが分かりますね!
これがエンベロープの効果です。
ただし、ここで注意をしないといけないのは、設定前と設定後のどちらの音源についてが良い悪いというものではなく、表現しようとしているものにどちらが合っているかということです。
あくまでも演出をする上での一つの手法ですので、必要に応じて適用させるのが理想と言えます。
また、エンベロープを設定すると、停止トリガーを発動させてから実際に音が停止するまでに「Release(リリース)」設定値分の時間が追加されることも併せて覚えておきましょう。
■カーブを適用する
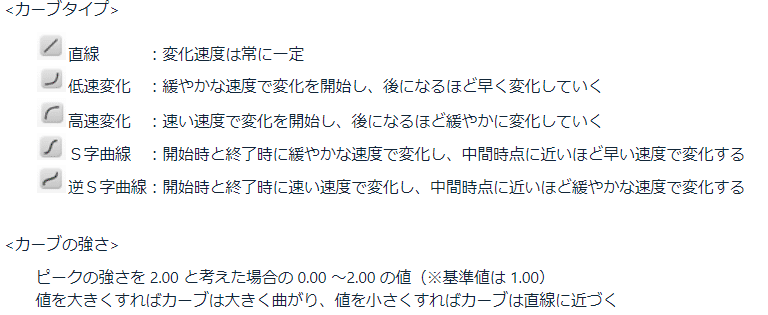
「Attack(アタック)」「Decay(ディケイ)」「Release(リリース)」については、カーブと呼ばれる機能を用いて各区間における音の変化速度に動きをつけることができます。
動画やアニメーション作成を行う人には、「イージング」や「イージングカーブ」という名前の方が馴染み深いかもしれません。
カーブは「カーブタイプ」と「カーブの強さ」の2つの要素で構成されており、Atom Craftで設定できる内容は下記のようになります。

<値の設定(カーブあり)>
先程のエンベロープの使用例にこれらの値を設定した場合、図で表現すると次の様な形になります。

A:1500msec、カーブタイプ「高速変化」カーブの強さ「1.50」
H:0msec(※初期値)
D:0msec(※初期値)、カーブタイプ「直線(※初期値)」、カーブの強
さ「1.00(※初期値)」
S:1.0(※初期値)
R:1500msec、カーブタイプ「低速変化」、カーブの強さ「1.50」
<設定後(カーブあり)>

いかがでしょうか。
カーブを設定する前のものと比べて再生開始時からの音の立ち上がりが早くなり、停止トリガーから音の停止までの立ち下がりが遅くなったことが分かります。
このようにカーブを用いると、同じエンベロープであってもさらに音の表情を細かく変化させることができます。
恐るべしカーブ(笑)...エンベロープの奥深さを感じますね。
■Atom Craftでエンベロープを設定する
それでは、実際にAtom Craft上でエンベロープの設定をしてみましょう。
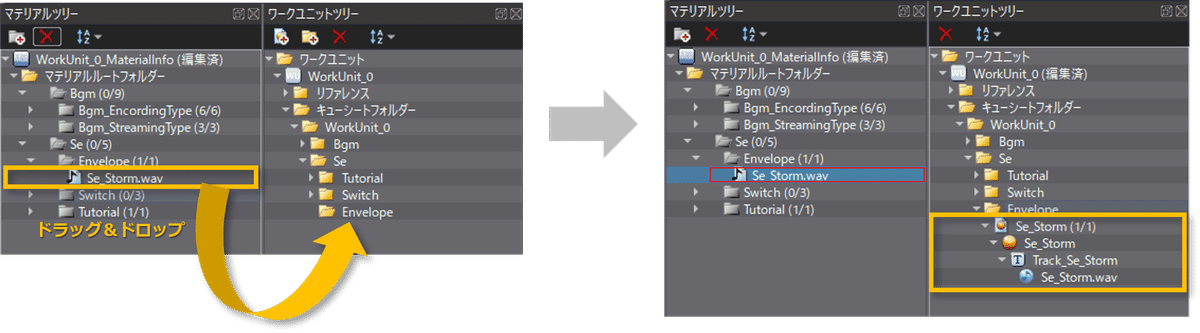
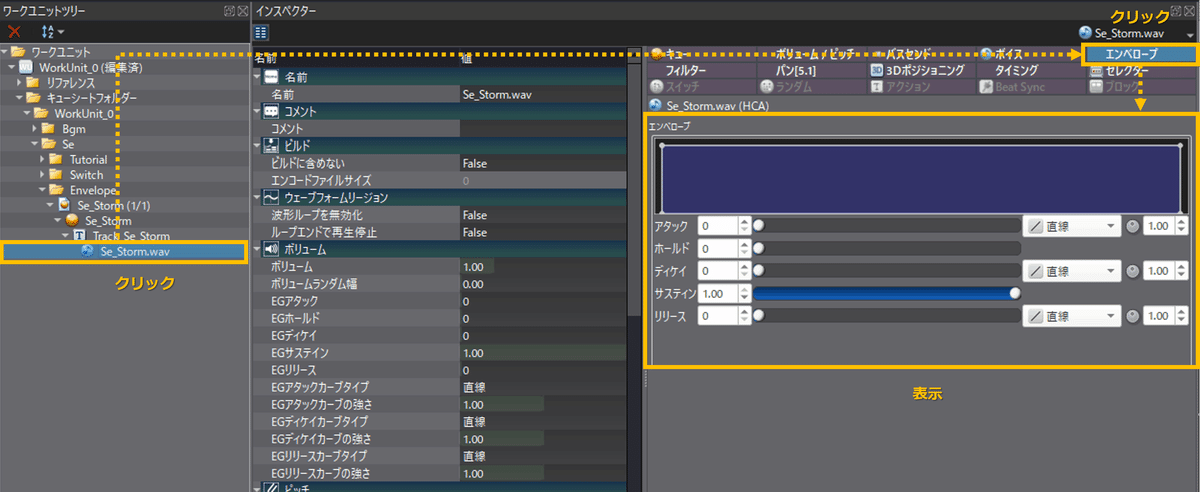
<手順①>

マテリアルツリーから任意のマテリアル(※ここではサンプル音源「Se_Storm.wav」を予めAtom Craft内にインポートしてます)をワークユニット上にDrag&Dropし、キューシートを作成します。
(※キューシートやキューの作成など、基本的なサウンドデータの作成方法についてはこちら ⇒https://note.g2-studios.net/n/n2599637cc62a?magazine_key=m4193c5a6fe54)
<手順②>

作成されたキューシート内の最下層にあるウェーブフォームリージョンを選択すると、インスペクター上にあるメニュー「エンベロープ」から値設定ができるようになります。
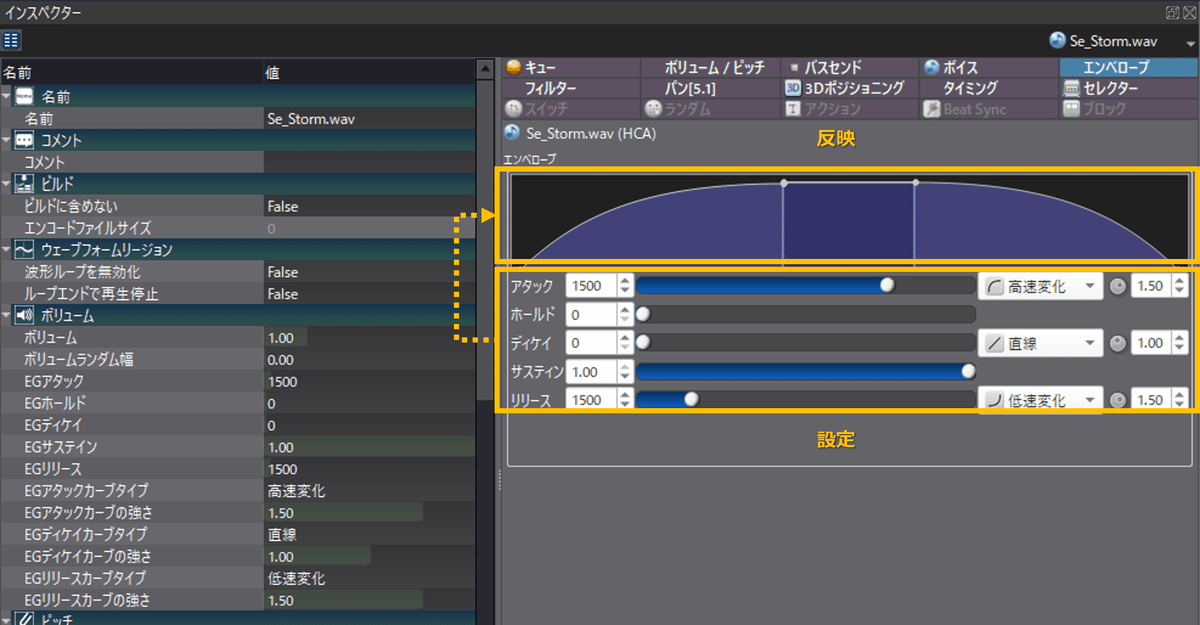
<手順③>

本記事内で例として挙げたエンベロープ設定値をまとめて設定します。
インスペクター左側の「ボリューム」項目からも値の入力ができますが、より直感的に行うのであれば右側のグラフ箇所からの入力を断然お勧めします。
値を変えながら目と耳で音の変化を追っていくのになかなかの労力(ここでは「集中力」というべきでしょうか)を伴うものです。
グラフ箇所からの作業であれば視点移動の距離を大きく抑えることができますので、特に慣れない間は重宝されるのではないでしょうか。
設定は以上となります。
再生させると、意図通りの形になっていることが確認できます。
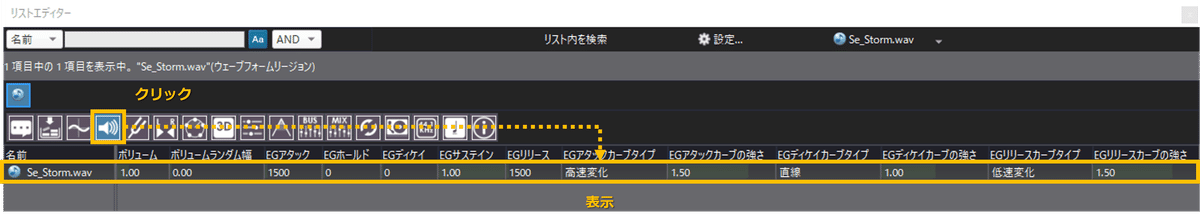
■エンベロープの異なる設定方法
エンベロープの設定はインスペクター上以外にリストエディター上でも行うことができます。
ただし、横並びになった各プロパティの該当セル内に機械的に値を入力していく形になりますので、やや上級者向きのやり方になってきます。

私は、リストエディターの最大の特徴である「複数対象への値の一括設定」を利用する場合や、既存の設定値を別のウェーブフォームリージョンに適用する場合など、主に作業の時短目的で利用しています。
どの方法を用いても最終的な形は同じになりますので、用途に応じて使い分けると非常に効果的です。
■まとめ
「エンベロープ」は最初こそ難しく捉えがちな機能ではありますが、一度使用するとその扱いやすさと効果の絶大さに魅了されるのではないかと思います。
実践への応用範囲も広く、使うと使わないではサウンド演出の幅に大きな差が生じますので、是非マスターすることをお勧めします。
設定値の組み合わせは無限大にありますので、ご自身でアレンジを加えながらご使用いただければ幸いです。
今回のnoteは以上となります。
▼サウンド関連のnoteをまとめたマガジンがあります!
▼G2 Studiosの採用情報はこちら
▼最新情報はTwitterでご確認ください!

