
CRI HAPTIX で振動パターンを設定する(Android専用)/番外編
こんにちは。
G2 Studios アートチーム サウンド設計担当のサキサキです。
前回、CRI Atom Craftにおける振動演出について「Android&iOS共通」での設定方法をご紹介しましたが、今回は「Android専用」の設定方法についてご紹介したいと思います。
▼前回記事はこちら
*尚、本記事は「CRI Atom Craft」の基礎が習得済みであることを前提とした内容となっております。
■作業環境
本記事は以下の環境下での作業内容を記載します。
OS :Windows10 Pro
CRI SDK :criware_sdk_unity_v3_00_04_smartphone_j
CRI HAPTIX SDK:cri_haptix_sdk_v2_01_smartphone_j
HAPTIX EFFECT:Immersion TouchSenseSDK v2.1.16
ゲームエンジン :Unity2018.4.11f1
■振動再生の流れ
Androidにおける振動再生には「TouchSenseSDK」と呼ばれる Immersion 社が提供する特別なSDKが使用されるため、実際に端末上で確認できるまでには一手間、二手間かけた準備が必要となります。
開発あるあるではありますが、単純にAtomCraft上で振動データを作成するだけでは当然の如くゴールにたどり着くことは出来ません。
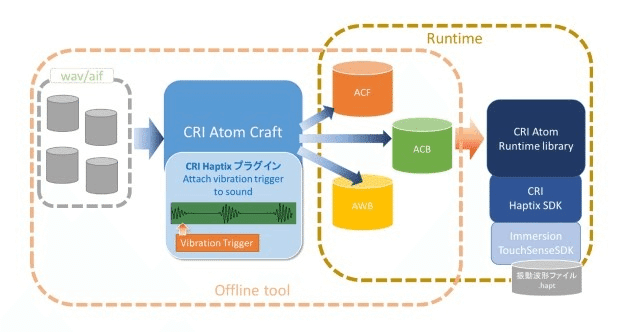
では、何が手間なのか、CRI・ミドルウェア社が提供する図解をもとに「振動再生の流れ」についての理解を深めていきましょう。

<振動再生の流れ>
1.音声ファイル(*拡張子「.wav /.aif」)を CRI HAPTIXが内包された AtomCraft内に格納し、サウンドデータを作成。
2.サウンドデータに振動情報を組み込む。
これにより、音声発動のタイミングで「振動情報に合わせたトリガー(vibration Trigger)」が発動するようになる。
3.AtomCraftでビルドを行いサウンドデータ(*拡張子「.acf」「.acb」「.awb」)を作成。
4.「ADX2 Unity用プラグインパッケージ」を Unityプロジェクトにインポート。
これにより、「CRI Atom Runtime library」が機能するようになる。
5.サウンドデータを Unityプロジェクトの指定ディレクトリ内(*ここでは「Assets/StreamingAssets」)に格納。
6.「CRI HAPTIX用プラグインパッケージ」を Unityプロジェクトにインポート。
これにより、「CRI Haptix SDK」が機能するようになる。
7.振動波形ファイル(*拡張子「.hapt」)を Unityプロジェクトの指定ディレクトリ内(*ここでは「Assets/StreamingAssets」)に格納。
これにより、「Immersion TouchSenseSDK」が機能するようになる。
8.アプリケーションを作成しビルド、再生端末上でサウンドの呼び出しを行う。
1~5の工程と8は ADX2を利用した通常のサウンド再生の流れとほとんど変わりませんが、6.7については「手間」がかかるかと思います。
Unity開発に慣れていない人にとってはどうしてもハードルが上がってしまいますが、ここは根気よくやっていきましょう!
難しいところは仲の良いクライアントエンジニアにまるっとお願いする、というのも一つの手かもしれませんね(笑)
■SDKのインストールとUnity用プラグインのインポート
振動データを登録するために必要な「SDKのインポート」「Unityプラグインのインストール」作業については過去記事をご参照ください。
▼過去記事はこちら
■振動データの登録(Android専用)
それでは、「Android専用」の振動情報を含めたサウンドデータを作成していきます。
AtomCraftを起動し、作業を始めるための準備を行います。
▼プロジェクトの展開についてはこちら
<手順1.>

振動させたいキューをワークユニットツリー上で選択し右クリック、「新規オブジェクト」項目から「Haptixトラックの作成」を選択します。
※タイムライン上の空白スペースからでも同様に作成が可能です。
<手順2.>

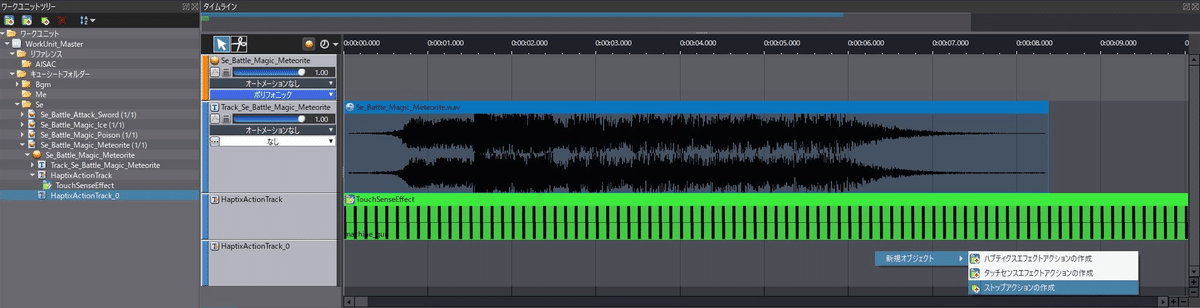
ワークユニットツリー上キュー内とタイムライン上に「Haptix Action Track」が挿入されたら、さらにそのトラック上で右クリック、「新規オブジェクト」項目から「タッチセンスエフェクトアクションの作成」を選択します。
※こちらも、ワークユニットツリー上とタイムライン上のどちらからでも作成が可能です。
この時表示された3つの項目(トリガアクション)についての区分けは以下となります。
<トリガアクション>
・ハプティクスエフェクトアクションの作成 ⇒Android/iOS共通の振動アクション作成
・タッチセンスエフェクトアクションの作成 ⇒Android専用の振動アクション作成
・ストップアクションの作成 ⇒Android専用の振動停止アクション作成
※今回は Android専用の「タッチセンスエフェクトアクション」を使った振動データを作成していきます。

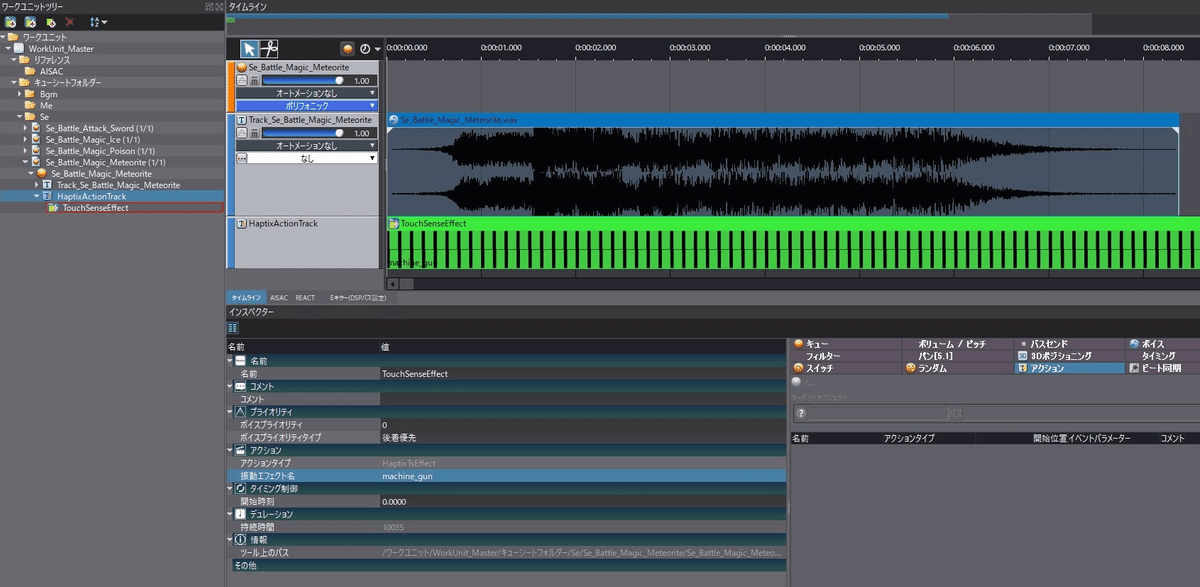
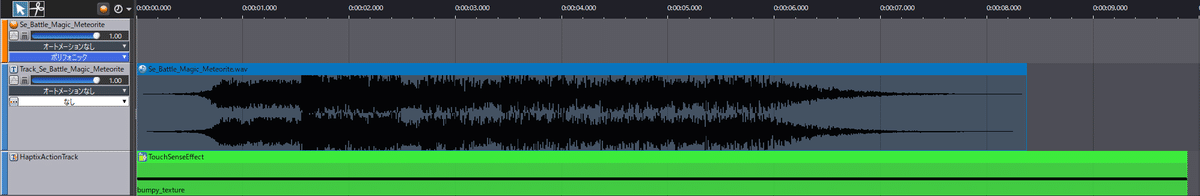
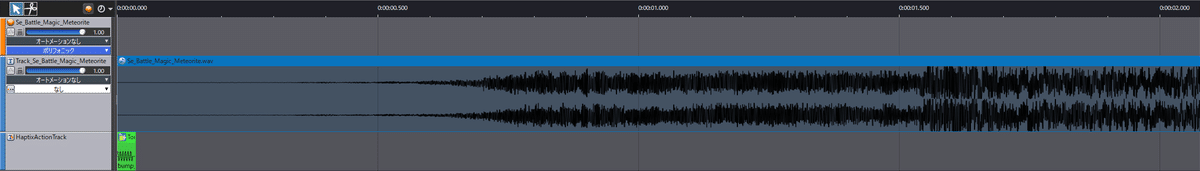
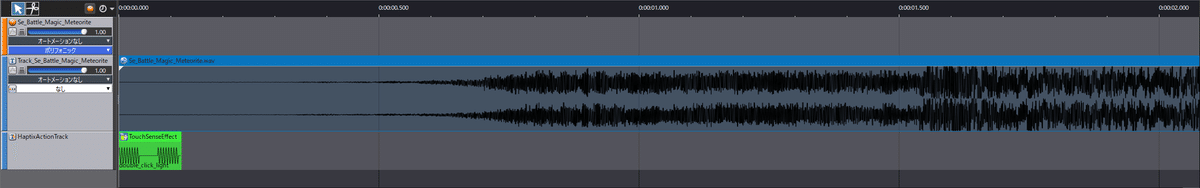
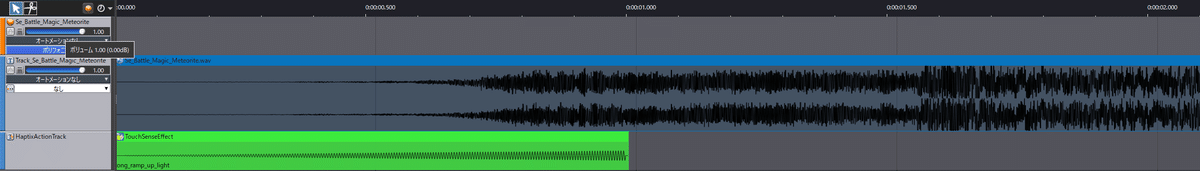
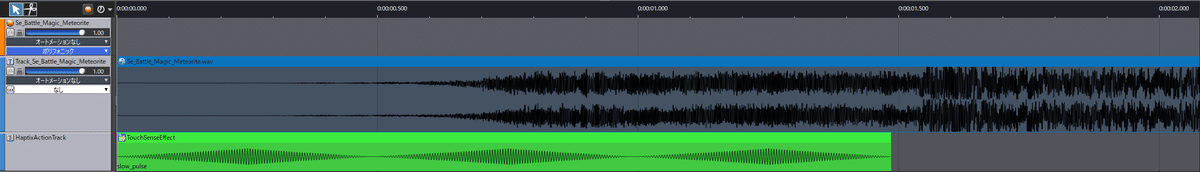
タイムライン上に緑色のトリガアクションが挿入されました。
このタイミングでは、まだトリガアクションに振動パターンは設定されていません。
<手順3.>

次に、インスペクター上でトリガアクションのプロパティを調整していきます。
調整可能なプロパティは以下になります。
<インスペクター>
・名前
・コメント
・ボイスプライオリティ
・ボイスプライオリティタイプ(先着優先/後着優先)
・振動エフェクト名(30種のプリセットから選択)
・開始時刻
上記に挙げた項目は、任意で値変更が可能です。

振動パターンを設定する為に「振動エフェクト名」を設定します。
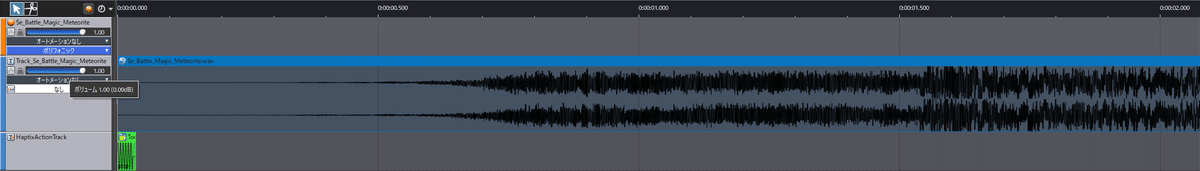
インスペクターにある「振動エフェクト名(*『None』記載部分)」をクリックすると、プルダウンが表示されます。

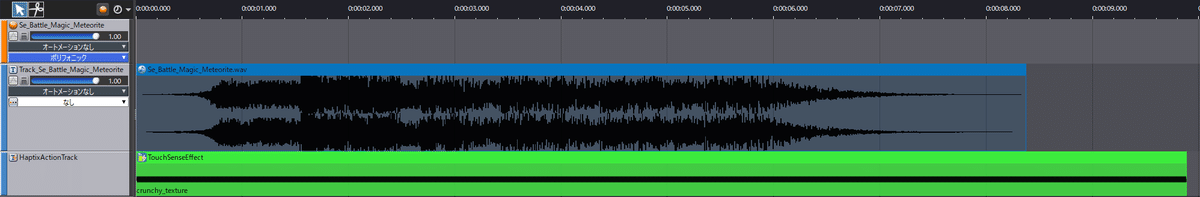
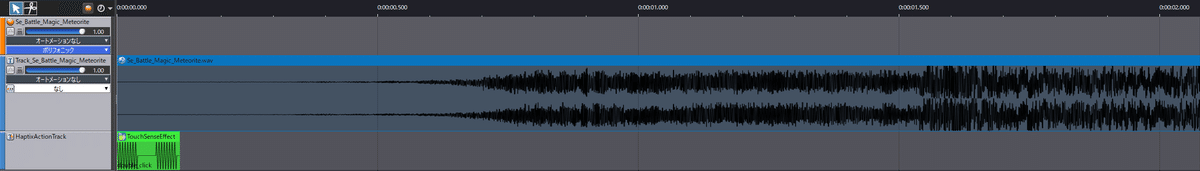
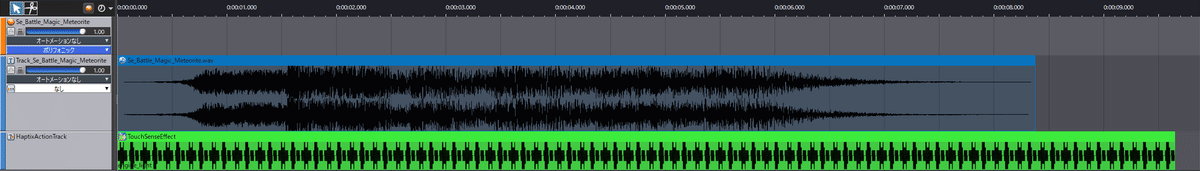
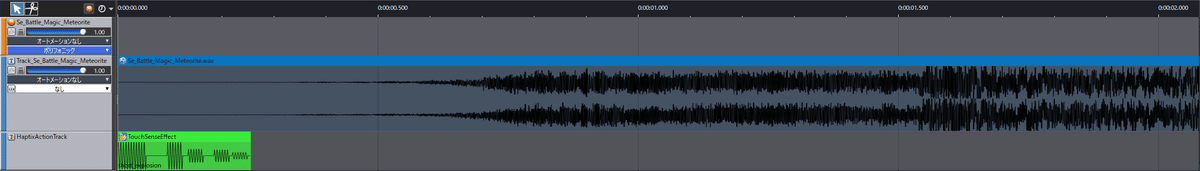
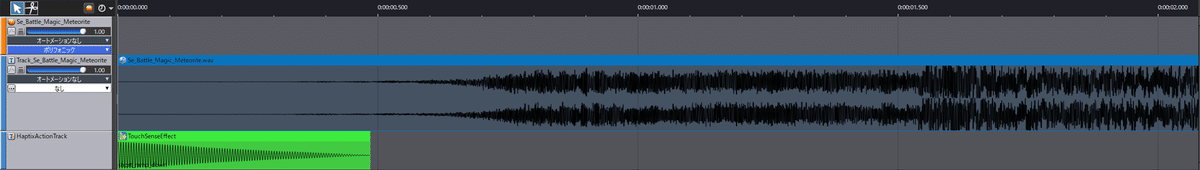
プルダウンから任意のものを選択することにより振動パターンが設定され、タイムライン上のトリガアクション内に振動内容を表した波形データが表示されます。
30種類あるプリセットに対応した波形データは以下の通りとなります。
アクションタイプ:TouchSenseEffect
対応OS:Android専用
振動エフェクト名:bounce
用途(*振動エフェクト名からの想定):バウンド、弾み

振動エフェクト名:bounce_light
用途(*振動エフェクト名からの想定):バウンド、弾み/弱

振動エフェクト名:bump
用途(*振動エフェクト名からの想定):隆起、凸凹

振動エフェクト名:bumpy_texture
用途(*振動エフェクト名からの想定):凸凹テクスチャ

振動エフェクト名:bump_light
用途(*振動エフェクト名からの想定):隆起、凸凹 /弱

振動エフェクト名:crunchy_texture
用途(*振動エフェクト名からの想定):シャキシャキ、サクサク(食感表現など)

振動エフェクト名:double_click
用途(*振動エフェクト名からの想定):ダブルクリック

振動エフェクト名:double_click_light
用途(*振動エフェクト名からの想定):ダブルクリック/弱

振動エフェクト名:engine
用途(*振動エフェクト名からの想定):エンジン

振動エフェクト名:engine_light
用途(*振動エフェクト名からの想定):エンジン /弱

振動エフェクト名:fast_pulse
用途(*振動エフェクト名からの想定):脈拍 /速い

振動エフェクト名:heartbeat
用途(*振動エフェクト名からの想定):心音、鼓動

振動エフェクト名:long_explosion
用途(*振動エフェクト名からの想定):爆発/長尺

振動エフェクト名:long_ramp_down
用途(*振動エフェクト名からの想定):ランプの灯 /消える /長尺

振動エフェクト名:long_ramp_down_light
用途(*振動エフェクト名からの想定):ランプの灯 /消える / 長尺 /優しく

振動エフェクト名:long_ramp_up
用途(*振動エフェクト名からの想定):ランプの灯 /点る /長尺

振動エフェクト名:long_ramp_up_light
用途(*振動エフェクト名からの想定):ランプの灯 /点る /長尺/優しく

振動エフェクト名:machine_gun
用途(*振動エフェクト名からの想定):マシンガン

振動エフェクト名:pop
用途(*振動エフェクト名からの想定):ポンと弾ける

振動エフェクト名:pop_light
用途(*振動エフェクト名からの想定):ポンと弾ける /弱

用途(*振動エフェクト名からの想定):爆発 /短尺

振動エフェクト名:short_ramp_down
用途(*振動エフェクト名からの想定):ランプの灯 /消える /短尺

振動エフェクト名:short_ramp_down_jight
用途(*振動エフェクト名からの想定):ランプの灯 /消える /短尺 /優しく

振動エフェクト名:short_ramp_up
用途(*振動エフェクト名からの想定):ランプの灯 /点る /短尺

振動エフェクト名:short_ramp_up_light
用途(*振動エフェクト名からの想定):ランプの灯 /点る /短尺 /優しく

振動エフェクト名:slow_pulse
用途(*振動エフェクト名からの想定):脈拍 /遅い

振動エフェクト名:tick
用途(*振動エフェクト名からの想定):カチカチ(時を刻む)

振動エフェクト名:tick_light
用途(*振動エフェクト名からの想定):カチカチ(時を刻む)/弱

振動エフェクト名:triple_click
用途(*振動エフェクト名からの想定):トリプルクリック

振動エフェクト名:triple_click_light
用途(*振動エフェクト名からの想定):トリプルクリック /弱

ハプティクスエフェクトアクション(Android&iOS共通)の設定時とは異なり非常に多くの種類が存在するため、実際にどれをどのように使用するか悩ましいところです。
ただ、「結果オーライ!」ではないですが、各コンテンツにどれくらいマッチしているかが最重要となりますので、あまり振動名称に振り回されないようにしましょう。
その為には、先ずはこれら30種類の違いを把握した上でゲーム全体を通しての振動バランスを設定し、その後に実装に移る、というのが理想的な流れかと思います。
<手順4.(*必要に応じて作業発生)>
興味本位で、タイムライン上で「波形のトリミング(*波形の端部分を摘まんで移動させることで不要な部分を削る作業)」と同様に「振動データのトリミング」が出来ないかを試してみました。
結果として出来ませんでした。
しかし、実はタッチセンスエフェクトアクションには「トリミング機能」に代わるものとして「ストップアクション」という振動を停止させるトリガアクションが存在します。
長い尺で再生される振動エフェクトなどに用いれば、非常に効果的な演出を行うことができます。
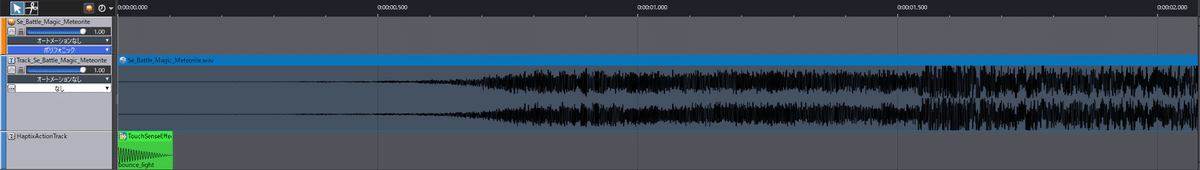
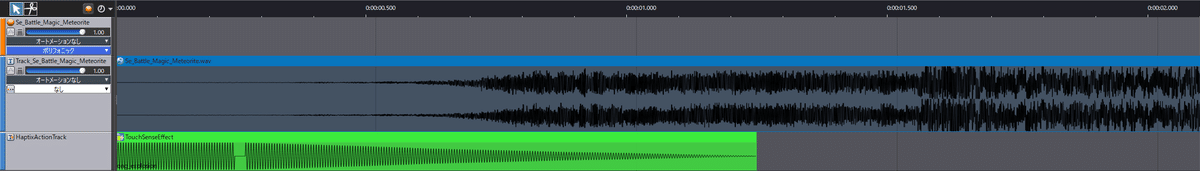
見た目で分かり易い様に、先に作成したものと別の「Haptix Action Track」を同じキュー内に作成し、そこに「ストップアクション」を設定してみます。

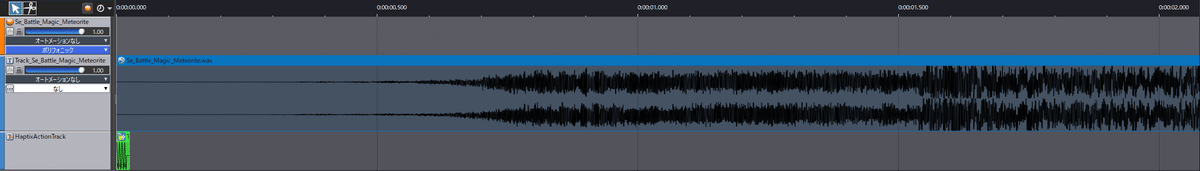
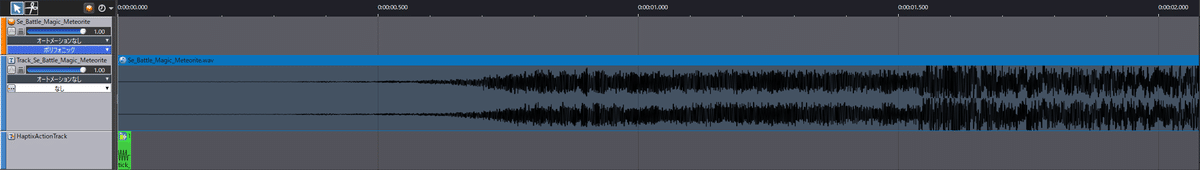
新規「Haptix Action Track」トラックを作成。
作成されたトラック上で右クリック、「新規オブジェクト」項目から「ストップアクションの作成」を選択します。

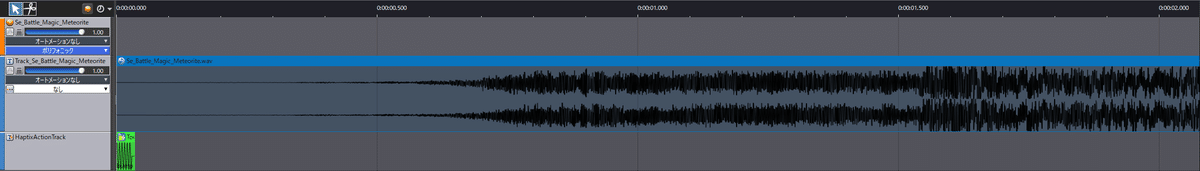
タイムライン上に緑色のトリガアクションが挿入されました。
<手順5.(*必要に応じて作業発生)>

次に、インスペクター上でトリガアクションのプロパティを調整していきます。
調整可能なプロパティは以下になります。
<インスペクター>
・名前
・コメント
・開始時刻
ストップアクションについてはトリガアクションを挿入した時点で振動停止機能が働くようになっており、調整できるプロパティの数も非常に少ないです。
最低限「開始時刻」さえ任意設定すれば、動作上は問題ありません。
<手順6.>

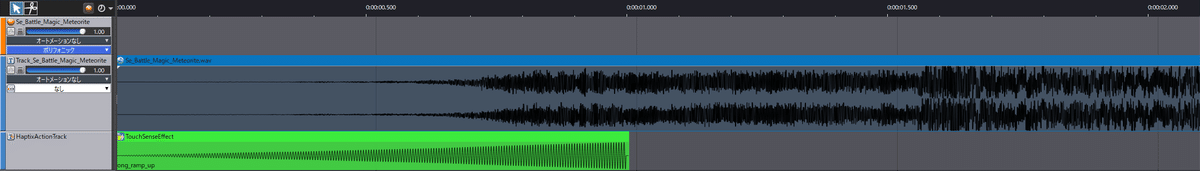
「タッチセンスエフェクトアクション」「ストップアクション」についてある程度の理解ができましたので、振動機能は「シングルリソース再生」であるということを意識しつつ、複数のプリセットを混ぜ合せてデータ作成をします。
<手順7.>
データ作成が完了したら、ターゲットを「Android」プラットフォームに設定しビルド。
Unityプロジェクトを立ち上げ、出力されたファイルを指定ディレクトリ(*ここでは「Assets/StreamingAssets」)へ格納します。
「Android専用」の振動情報を含めたサウンドデータ作成はこれで完了となります。
■初期化処理の追加とライセンス認証
ここからは Unityプロジェクト側で必要な作業についての説明を致します。

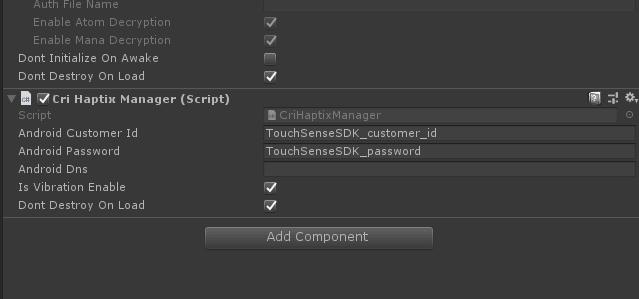
「CriHaptixManager」コンポーネントをヒエラルキー上の任意のオブジェクトにアタッチします。
場所は何処でも良いと思いますが、あまりオブジェクトを増やすのもどうかと考え、私は「CriWareLibraryInitializer」コンポーネントと同じオブジェクトにアタッチしました。
このコンポーネントにはCRI HAPTIX SDK の初期化を行う処理が記述されており、ライセンス認証によるロックを解除するための設定も行えるようになってます。
<ライセンス認証に必要なプロパティ>
・AndroidCustomerID
・AndroidPassword
※ライセンスキーはCRI・ミドルウェア社のサポートサイトから入手可能です。
ライセンスキーを入手したら、指定箇所に入力しておきましょう。
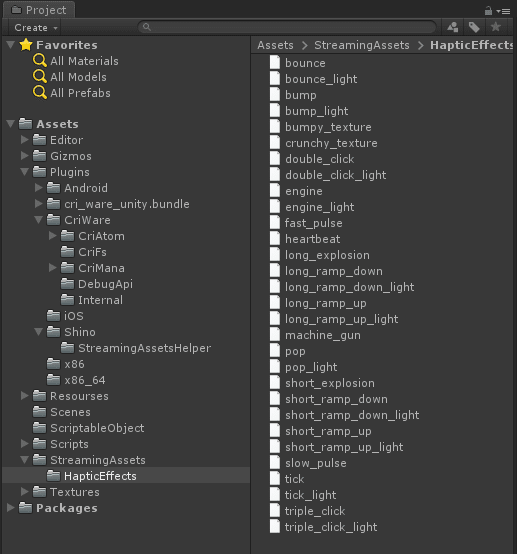
■Unityプロジェクトへの振動波形ファイル追加

SDK内にあるディレクトリ「cri/external/Immersion/android/resources」に配置してある「HapticEffects.zip」ファイルを展開し、振動波形ファイル(*拡張子「.hapt」) を Unityプロジェクトの「Assets/StreamingAssets」ディレクトリに追加します。
■Android マニフェストの編集
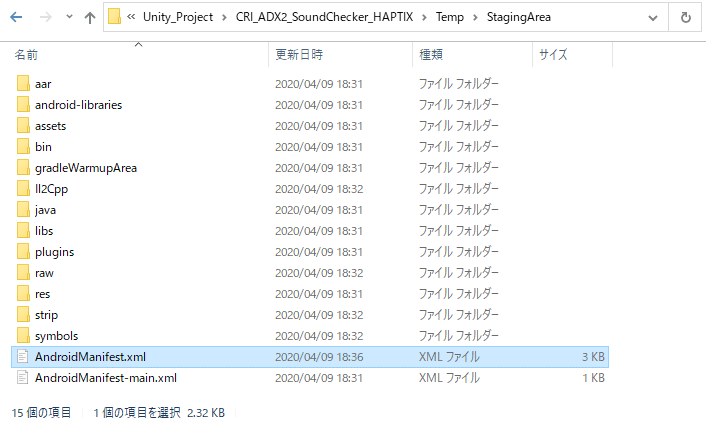
ここまでの準備が整い、各コンポーネントの設定が完了したら、「BuildSettings」から一度 アプリのビルド(対象プラットフォーム:iOS/Android)を行います。

ビルドが完了すると「apk」ファイルの他に、「AndroidManifest.xml(*格納場所:[Project ディレクトリ]/Temp/StagingArea )」が生成されます。

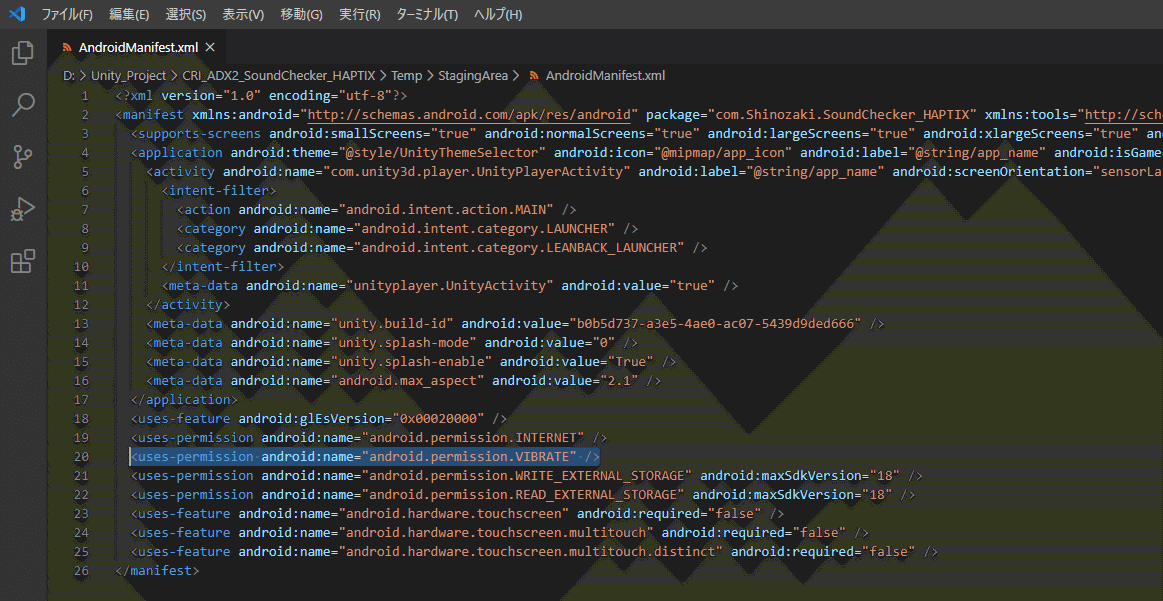
AndroidAPI の振動機能を利用するため、生成された AndroidManifest.xml を編集します。
編集項目とその理由は下記となります。
<編集項目>
・Permissionに「VIBRATE 」を追加 ⇒理由:振動機能を利用するため<uses-permission android:name="android.permission.VIBRATE"/> を追加。
・Permission に「INTERNET」 を追加 ⇒理由: Immersion 社のサーバーとネットワーク経由でのライセンス認証
<uses-permission android:name="android.permission.INTERNET"/> を追加。

編集が完了したら、「 [Project デ ィ レ ク ト リ ]/Assets/Plugins/Android」ディレクトリ内に同ファイルをコピー&ペーストします。
これでアプリのビルドに必要な作業が全て完了しました。
あとは、再度 Unityビルドを行い、実機にて確認する形となります。
■感想&まとめ
「タッチセンスエフェクトアクション」は、「ハプティクスエフェクトアクション」よりも設定できる振動エフェクト数が多いこともあり、触っていて満足度が高かったです。
ゲーム全体でのバランス設計を行いながら実装自体は感覚ベースで行う、といったよりハイブリッドな要素が求められるところが自身のスキルにマッチしているのだろうと思います。
唯一の難点としては、「タッチセンスエフェクトアクション」が「Android」のみの実装になってしまうところでしょうか。
モバイルコンテンツ制作上、「Android」「iOS」の両プラットフォームの同時開発がほぼ鉄板となっているため、それらの間で異なる実装をしたり、「Android」のみリリースさせるといった形にはなり難いのではないかと考えます。
個人的は、「ハプティクスエフェクトアクション」が「タッチセンスエフェクトアクション」並みに豪華にならないかな、と心の中で願っています(笑)
今回のnoteは以上となります。
▼サウンド関連の記事をまとめたマガジンができました
ぜひフォローしてください!
▼G2 Studiosの採用情報はこちら

