
企画書や資料で伝える時に気をつけていること
はじめまして。G2 Studiosに所属している南涛と申します。
今回、「企画書」や「資料」づくりに役立つ情報を、noteに寄稿させていただくことになりました。
相手へ伝えることを主題とし、はじめてゲームの企画書に挑戦される方や、今現在資料を作成されている方の中で、もっと資料を見やすくしたい方などに向けて、少しでも役に立つ情報をお届けできれば幸いです。
ー今回noteへ寄稿するに至った経緯
G2 Studiosに入社するまでに様々なゲーム会社にお世話になったのですが、これまで培ってきた経験を元に、G2 Studios社内向けに
・企画書制作の勉強会の実施
・新卒の方向けに企画書制作方法の資料の用意
をおこないました。
このことをきっかけとして、今回寄稿する運びとなりました。
名も無い一社員の寄稿ではありますが、参考にご覧ください。
はじめに
ー伝えることを大切に
企画書や資料に盛り込む内容はプレゼンの目的によって異なりますが、共通している役割は、内容を「伝えること」だと考えています。
書かれている内容が正確に伝わらなければ、本来通る可能性がある企画書が通らなかったり、資料を元にしておこなうはずの議論がズレてしまい、結果、作ったものが無駄になってしまう可能性もあります。
(もちろん企画書の内容が正確に伝わっていても、相手の方が考えた末にNGになることもあります)
今回の寄稿では、社内勉強会で使用した資料を用いながら、「企画書や資料を伝えること」に役立つ話をしていきますので、要所で普段の業務に役に立ちそうなポイントがあれば、ぜひお役立てください。
ー使用ソフトはPowerPoint
私が企画書や資料を制作する際に使用しているのは、主にPowerPointです。企画書はPowerPoint一択なのですが、資料はExcelやWordを使用して制作する時もあるかと思いますので、用途によって臨機応変に使い分けるのが良いかと思います。
構成を見やすくするために気を付けていること
ーテキストを減らして、矛盾点や同一の説明を削減
PowerPointを使用する際は、
・とにかくテキストを減らす
・ページ内のテキストを見やすくすること
上記二点を特に意識しています。

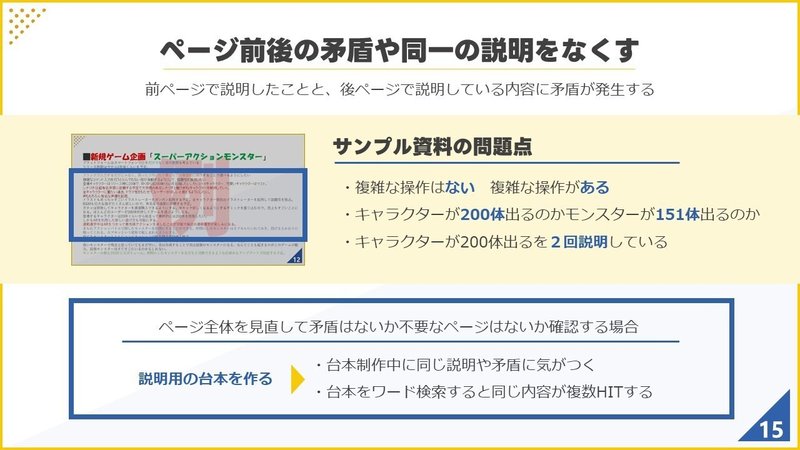
PowerPointで制作するページ枚数が多くなればなるほど、後半のページでのちょっとした言葉の矛盾やズレが生じやすくなります。
私が資料を作り始めて間もない頃は、この矛盾点が散見され、お世話になった方々からよく指摘をいただくことがありました。
今は、目立つような矛盾する説明は無くなりましたが、未だに企画書や資料のページ数が多くなるにつれて細かい要修正項目が残ることがあるため、私はプレゼンの時に、自分専用のマニュアルを作成することにしました。これを読み上げながら資料を一枚一枚チェックすることで矛盾を消せるようになってきたので、もし制作時間に余裕がある際は試してみてください。
ーフォントはメイリオがオススメ
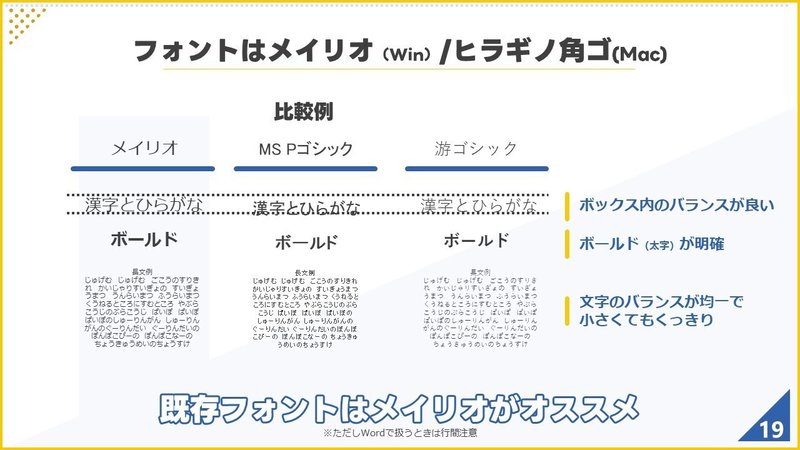
基本的に使用するフォントは「メイリオ」で統一しています。

メイリオは文字のバランスや見やすさに優れています。アルファベットと日本語が混ざりあった文章でもバランスが良いので、使ったことが無い方は、ぜひ一度、使っていただければと思います。
ただし、デザイン性を重視した企画書を制作したい場合、メイリオでは物足りなさを感じてしまうかもしれません。
企画書に限り、私も特殊フォントと併用して制作をおこなっています。目立たせるテキストは特殊フォント、説明文はメイリオと、フォントを2種類に絞って制作すると良い塩梅になるのでおすすめです。
【注意】
特殊フォントを使用したファイルを相手に送る際にはご注意ください。
相手先の方が同種の特殊フォントをインストールしていないと、PowerPoint内のテキストが別のフォントに置き変わってしまい、レイアウトが崩れてしまう恐れがあります。
相手の方にお送りする際は、PDFに変換するなどの対処をしてから送られることをオススメします。
ー画像と文字サイズのバランスで視認性を向上
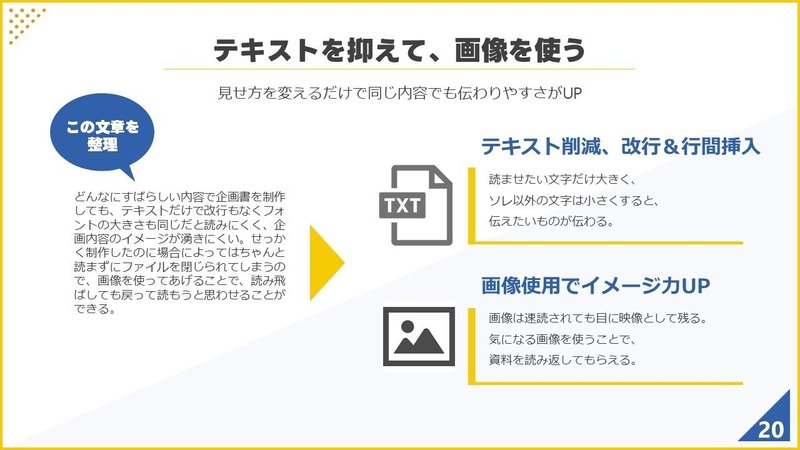
先述でテキストを添削して項目ごとに区分けする旨を説明しましたが、更に効果を上げるために、目立たせる文字を大きくする、画像と組み合わせる、などで表現するとわかりやすさがUPします。

上の図の右側のように、画像と青い大きな文字を組み合わせるだけで、長文でテキストを書かなくても伝えたい内容をほぼ伝えることができるようになるので、長文テキストをまとめたい時は試してみてください。
もしも伝えたいことが多く、上の図のようにまとまらなかった場合は、一ページに詰め込むのではなく「ページを分けるのも一つの手」ですので、お試しください。
ーバランスと配色
文字を削って画像を使用し資料をつくると内容が伝わりやすくなりますが、配置するバランスや資料内で使用する配色数を抑えることで、さらにテキストや情報を見やすくすることができます。
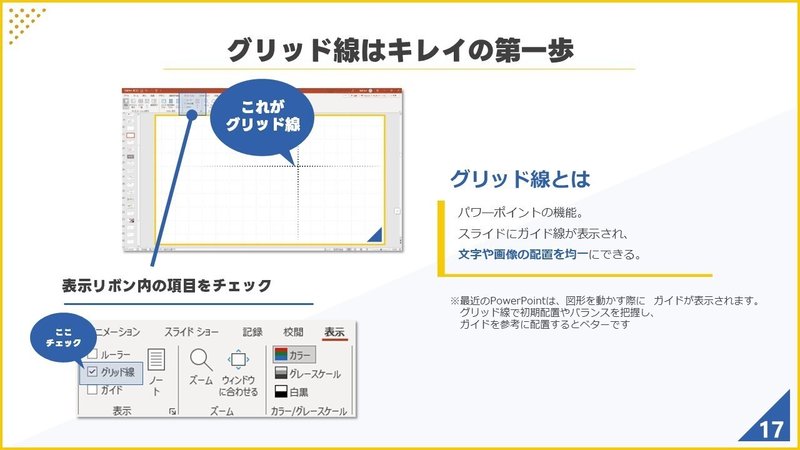
バランスを取る際は、グリッド線機能を用いると配置の目安になります。

先ほど青い文字色を使ってご説明しましたが、テキストの配色の変化は、強調させたいテキストやポイントに注目させる際にとても有効です。
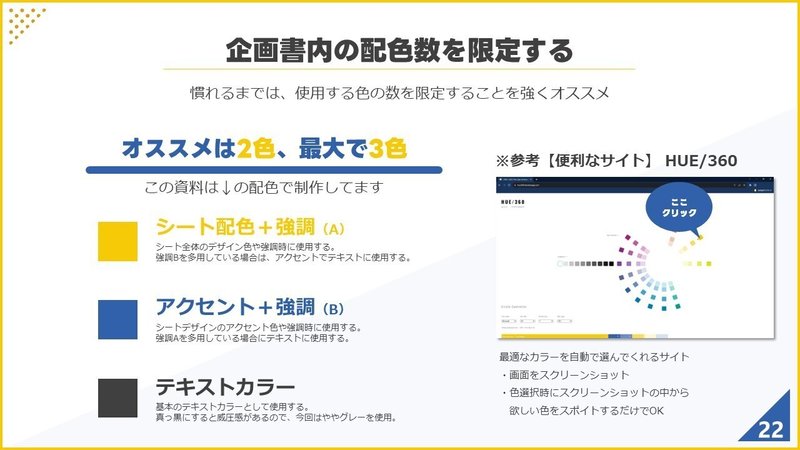
私の場合は三色を最大という制限をつけて制作しています。どうしても色が欲しい場合には、あらかじめ設定した三色の明暗を調整して色を作り、資料の中で使用しています。

使用したい色に合う色を自動で選択してくれる便利なサイトがあるので、こういったサイトを利用すると良いかと思います。
バトルものや、カラーが決まっているIPの企画をご提案する際には、類似色を探して相性の良い色を選んでいます。
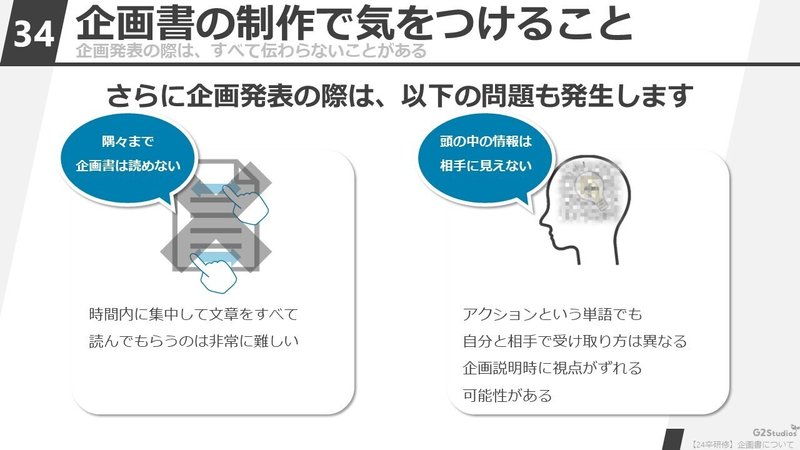
ー「見やすく」することで、会議参加中のメンバーと制限時間への配慮にもなる
私の場合ですが、企画のプレゼンや資料を用いたミーティングでは、いつでも下記の可能性があると考えています。
【可能性があること】
▼時間の可能性
・ミーティングに参加必須の方々のスケジュールで空いている時間が30分しかない
・ミーティング中の説明が伸びてしまったため会議室を延長したいが、どこも予約が入っていたため、ミーティングを延長することができない
▼参加者の可能性
・参加者の一部に緊急で対応が必要な案件が入り、やむを得ずミーティング中にslackのやり取りをしたため、説明をすべて把握することができなかった
・プレゼン中に発言があった単語をネットで調べていたため、一言一句まで聞き取ることができなかった
・企画書や資料を先のページまで読み進めていたため、言葉による補足を聞き逃してしまった
こうした可能性はいつも起きるわけではありませんが、企画書や資料を見やすくし、大事なポイントを逃さず把握できるようにすると、万が一の場合でも自身の伝えたい意図の取りこぼしが少なくなってくるかと思います。
せっかく制作した企画書や資料を、ミーティングの時間中に読み込んでいただけるよう、ぜひ工夫してみてください。
また、最近ではもう一つ、「用語」の使い方にも気をつけています。

普段からアプリゲームをプレイされている社内の方々とゲームについて話をする際、育成システムや必殺技の名称に他社タイトルの用語を用いたりすることがあります。
もちろん日常会話なら問題ありません。
しかし、プレゼン中やミーティング中に他社タイトルの用語を使用し、特に指摘のないままで進行してしまった場合、相手の方と自分の中のイメージに僅かなズレが起きてしまう可能性があります。
規模が大きい今のゲームの企画でこのズレが起きると、意外なところで落とし穴が起きたりするので、特に気をつけたほうが良いことだと、ここ数年で感じるようになりました。
最後に
勉強会では、実際に制作した企画書などを用いて、今回ご説明した内容以外もお話ししました。
著作権の関係で実際に制作した企画書をnoteに寄稿することはできませんが、機会があればnote用にノンIPの企画書を制作し、また何か役に立つ情報を掲載できればと思っています。
最後までご覧いただき、ありがとうございました。
▼G2 Studiosについてはこちら

