
ShaderGraphで作る竜巻エフェクト
はじめに
こんにちは!G2 StudiosエフェクトデザイナーのH.Oです。
前回は『ShaderGraphで作るセル調爆発エフェクト』をご紹介させていただきました。今回も同じくShaderGraphで制作しました竜巻エフェクトをご紹介いたします。はじめにざっくりとした要件は定義しましたが、作りながら細かいところを詰めていくゆるいスタイルで制作を進めました。
▼ShaderGraphで作るセル調爆発エフェクト
実現させたいこと
まずどのようなルックを目指すのか、実現させたい要件をざっくり上げてみました。
・ShaderGraphで、すべてのシェーダーを制作する。
・リアル調ではなく、ファンタジー調の汎用的に使用できるものを目指す。
・フラクタルノイズをしきい値とした、カットアウトシェーダーを制作する。
・ディゾルブで竜巻の削れ具合を調整できるようにする。
・カットアウトで削れた縁の部分を発光させたい。
・シェーダーで頂点アニメーションさせて、ポリゴンをディストーションさせる。
制作過程
前回の爆発エフェクトと同じく、まずはやってみようの精神で始めていきます。細かいことは気にせず作りながら考えていくことにしました。
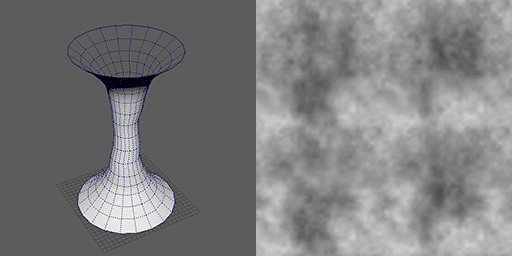
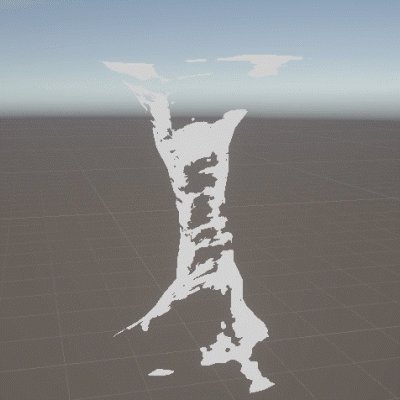
まず用意したメッシュとテクスチャはこちらです。メッシュはシリンダーを変形させたもの、テクスチャはフラクタルノイズをループしたものです。

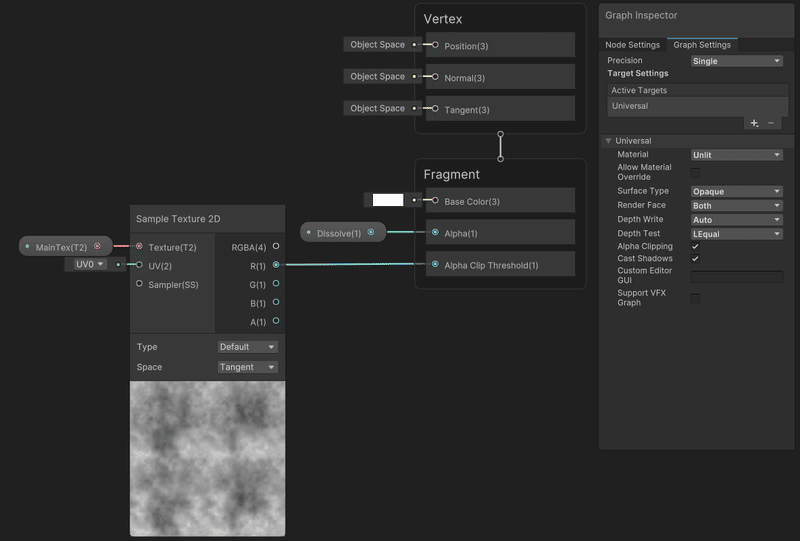
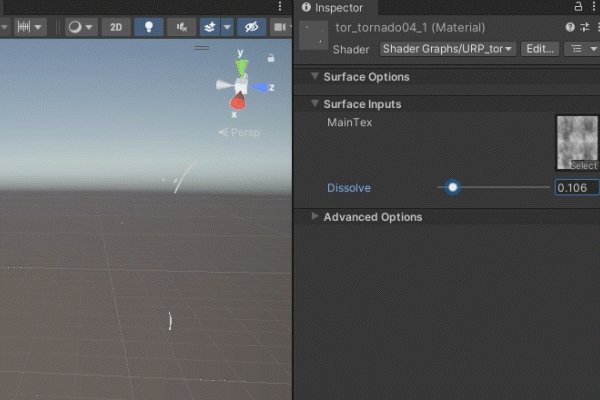
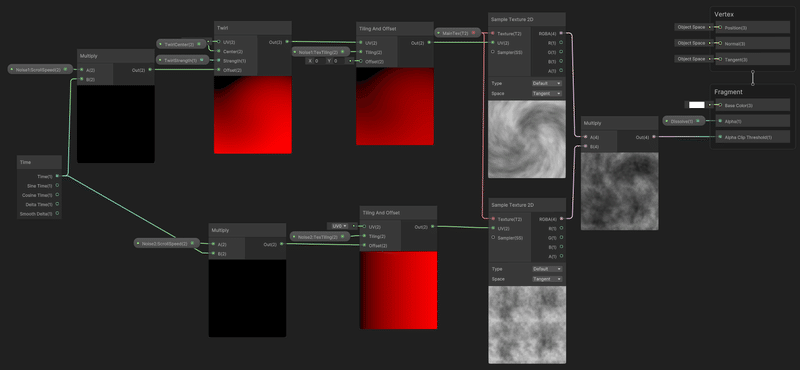
はじめに、ShaderGraphのAlphaClippingを有効にします。これにより、アルファのしきい値を指定したカットアウトシェーダーとして使用できます。次にフラクタルノイズテクスチャを、AlphaClipThresholdに接続します。

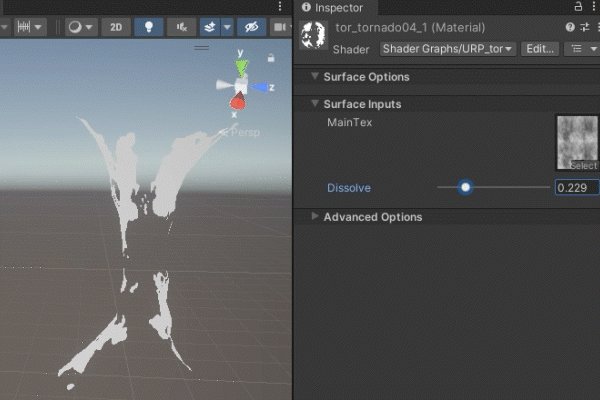
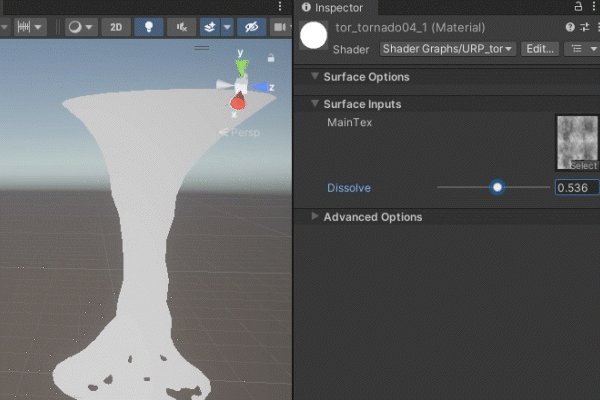
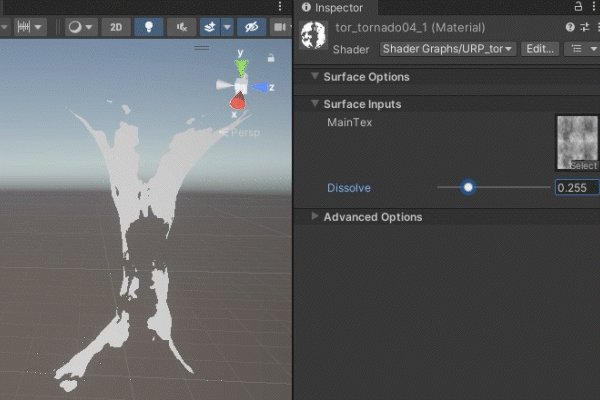
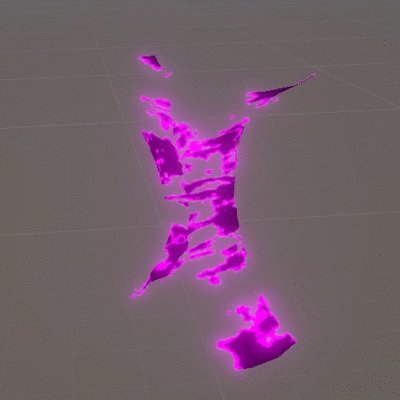
Alpha値を変えることでメッシュが削れることが確認できます。

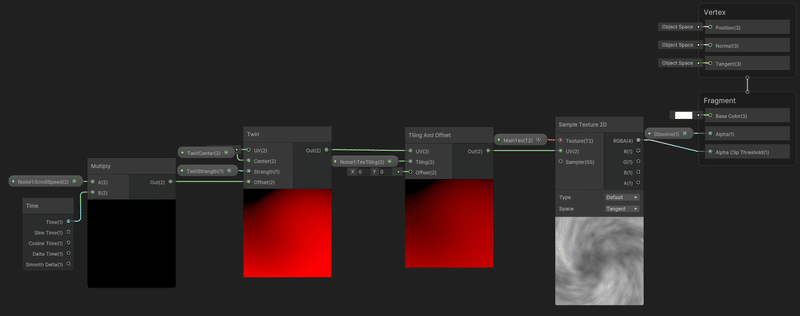
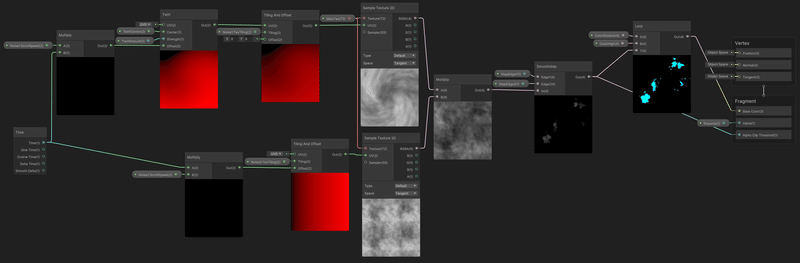
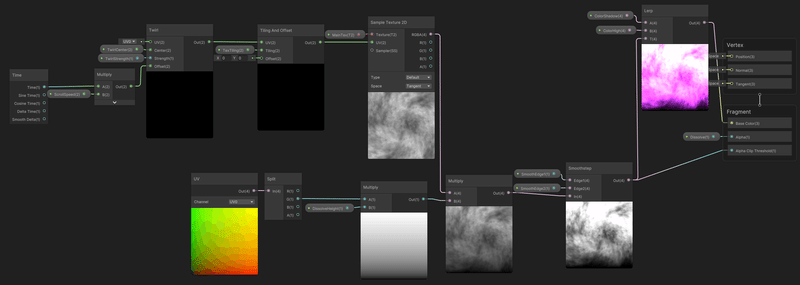
次に、Twirlノードを使用して渦巻き状の歪みをUVに与えます。それをフラクタルノイズテクスチャに接続します。OffsetにはTimeノードを接続して、時間経過でスクロールアニメーションさせました。スクロールスピードも調整できるようにしてあります。

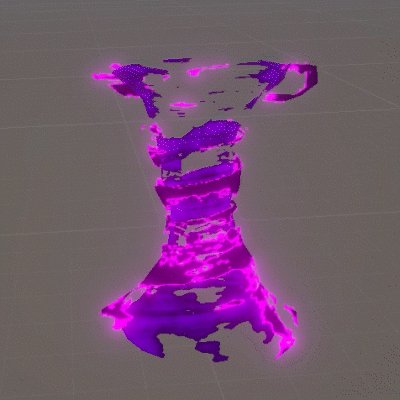
このノードを適用した結果がこちらです。テクスチャのタイリング、スクロールスピード、Twirlのセンター座標などの値を調整し渦巻き状になるよう調整しました。

渦巻きノイズに加えて縦方向の上昇気流が欲しかったので、先程と同じテクスチャを乗算し縦方向へスクロールさせました。先程の渦巻きノイズとこちらの縦方向ノイズ両方ともTilingAndOffsetノードでテクスチャをタイリングできるようにしています。

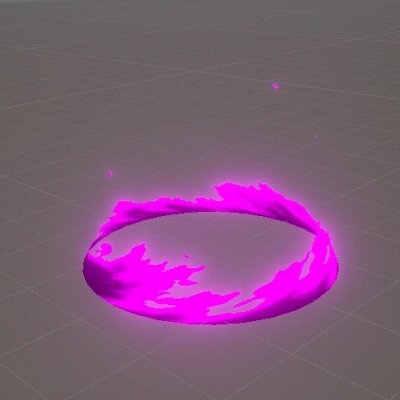
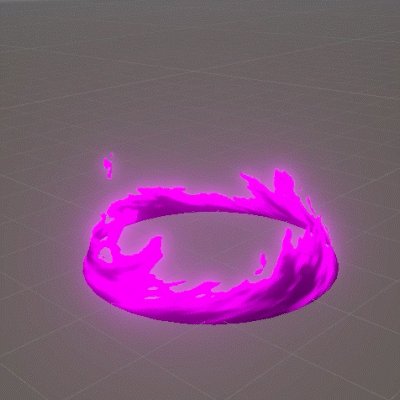
結果このようになりました。

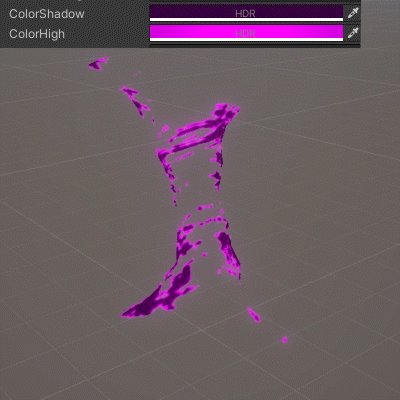
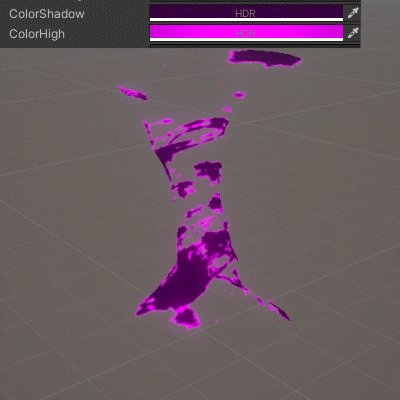
次に、フラクタルノイズをSmoothstepノードで二値化します。そこにカラーをのせていきます。今回はLerpノードを使用してカラーA,Bを設定できるようにして、BaseColorに接続します。

lerpノードを使用することで2色のカラーをグラデーション的に付けることができます。

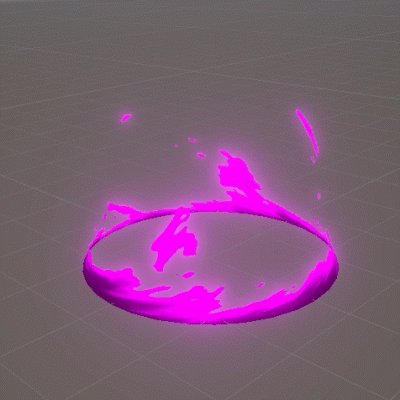
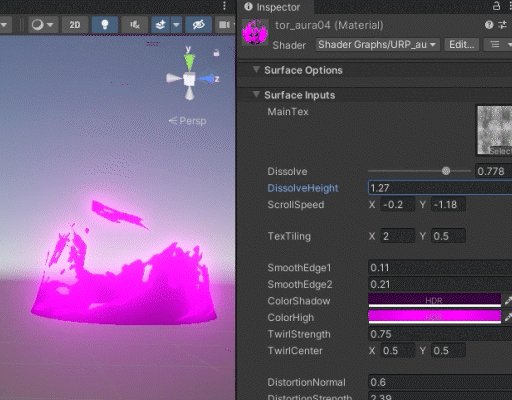
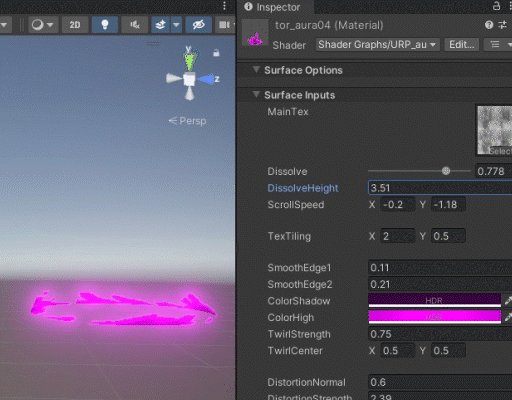
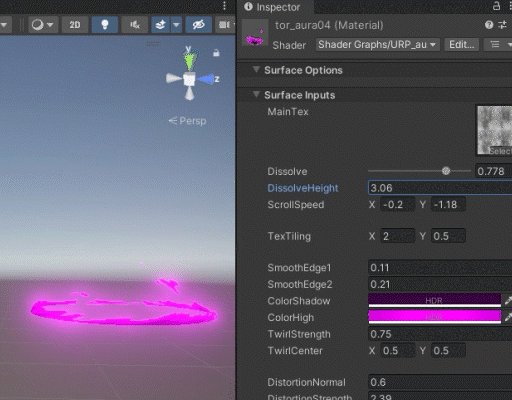
地面との接地面用にもう1つのシェーダーを用意しました。作りはさきほどのシェーダーとほぼ同じですが、マテリアルのパラメータで高さを削れるようにしました。テクスチャはさきほどのシェーダーと同じものを使用しました。


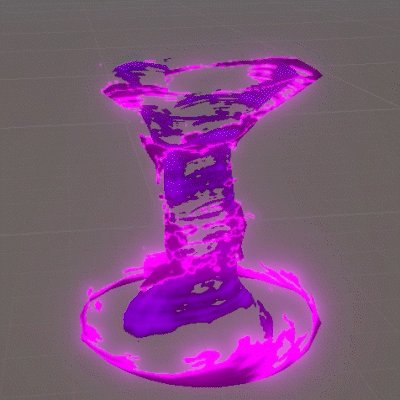
このようにマテリアルで高さを調整できるようにしました。

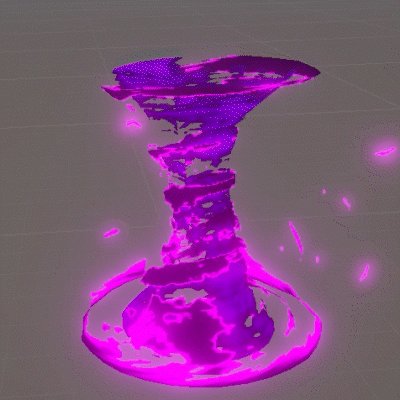
他にもいくつかの要素を追加しました。竜巻のコア部分を二重にして、さきほどの接地面のエフェクトも追加し、さらに細かいパーティクルエフェクトも追加しました。

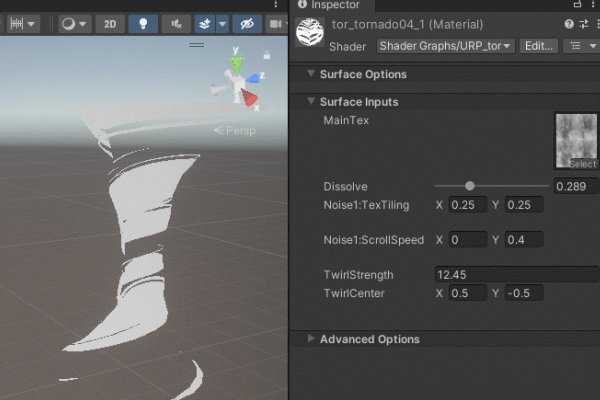
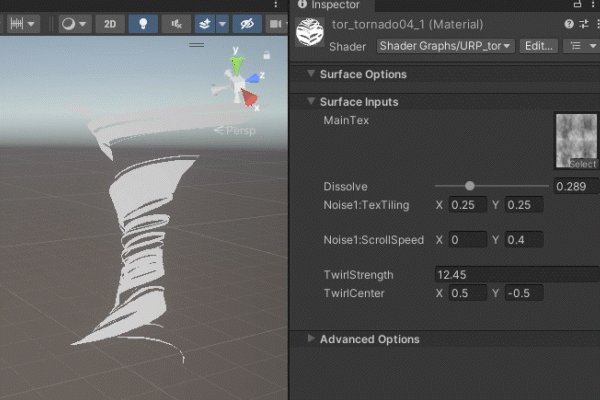
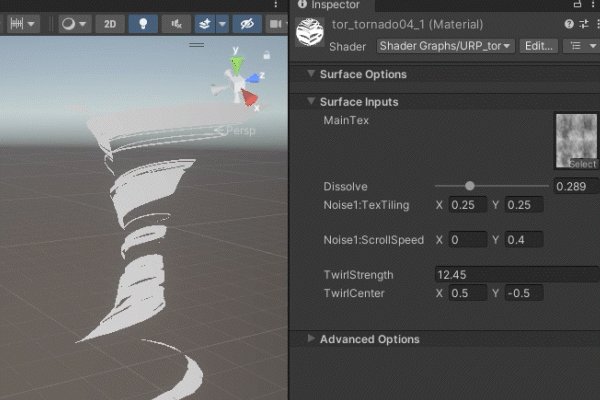
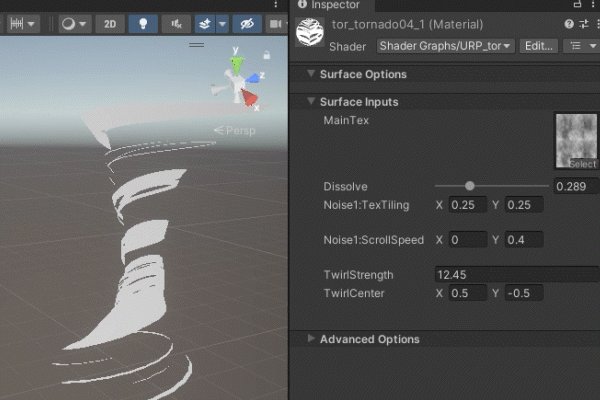
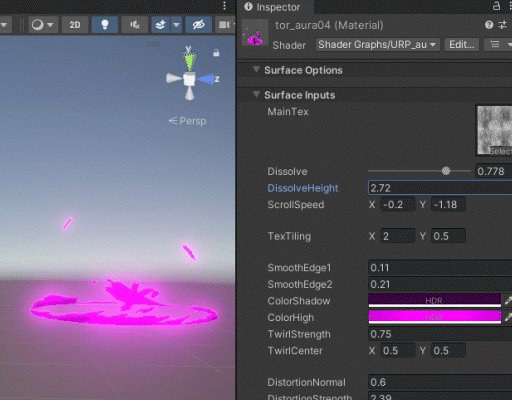
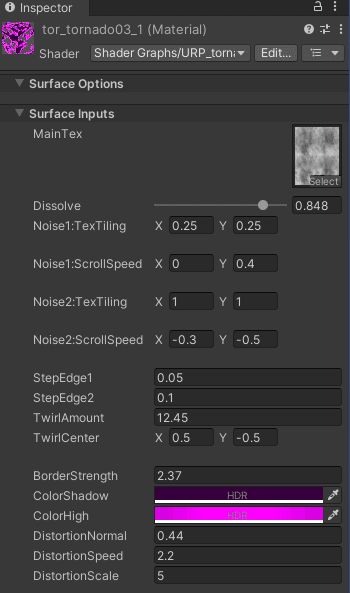
マテリアルのパラメータは最終的にこうなりました。シェーダーでプロパティ化しマテリアルで細かく調整できるようにしました。

最終結果
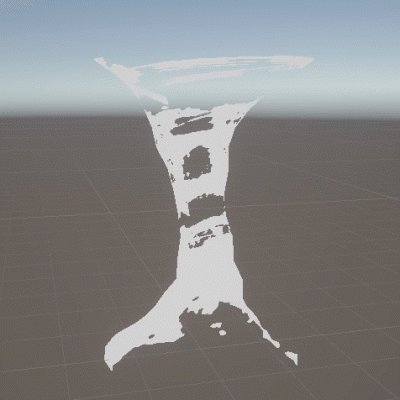
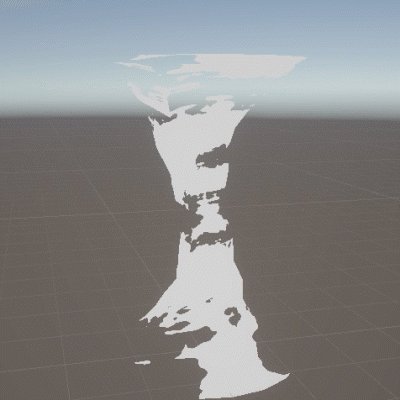
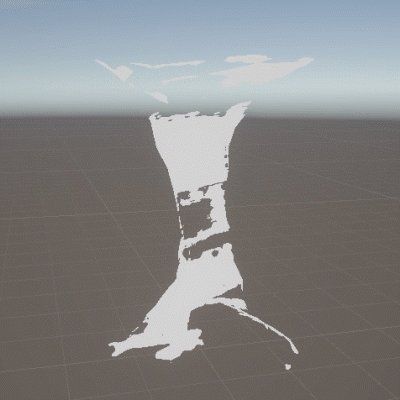
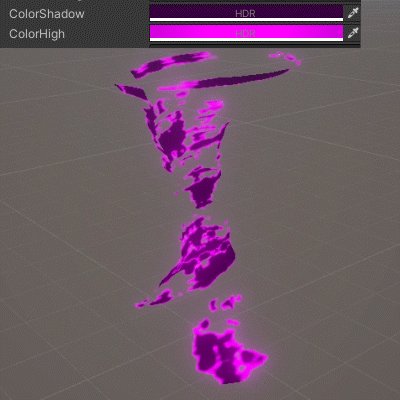
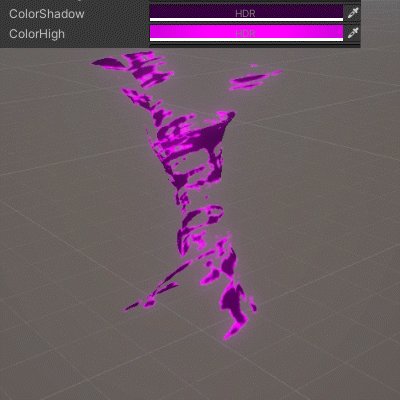
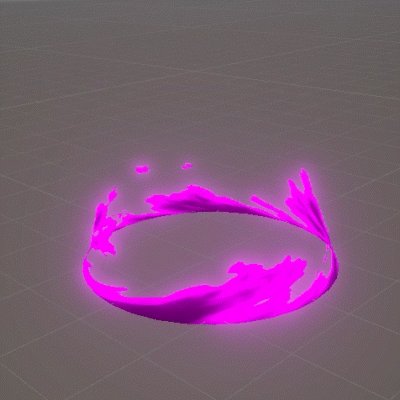
最後に頂点移動でポリゴンを歪ませて、バリエーションを制作してみました。マテリアルのパラメータでいろいろと調整できるようになっていますので、バリエーションを増やしていくのもとても簡単です。スクロールスピードやカラーを変えることで、様々なパターンの制作が可能です。
今後の課題として残ったのは、渦巻きのつなぎ目がバレてしまうことです。また、ポリゴンの切れ目がわからないような処理も入れたいですね。

終わりに
エフェクトデザイナーであれば竜巻エフェクトは一度は制作する機会があるのではないでしょうか。アプローチの仕方は人それぞれだとは思いますが、参考の1つとして皆様の制作の一助になれば幸いです。
私のShaderGraphでの制作事例のご紹介は今回で2回目となります。デザイナーの方たちの中でもShaderGraphの学習を進めていらっしゃる方は多いかと思いますが、学習を継続していると、頭の中で想像したものをShaderGraphでどうすれば実現できるかというのがイメージしやすくなってきます。そのひらめきが制作をしていて楽しい瞬間でもありますので、私自身もShaderGraphの学習を継続していきたいと思います。
最後まで読んでいただきありがとうございました。
▼G2 Studiosについて
▼採用サイトはこちら

